用表格(Table)数据创建SVG图表【简单实用】
作者:admin 时间:2020-2-22 22:46:28 浏览:当我们想把表格数据以图表形式呈现出来时,大家可能想到用echart等第三方知名插件来完成,但这些插件需要我们使用表格的数据写程序代码构建数组代入到样例模型里,这是比较复杂和耗时的,对很多不懂js的人来说,是个不可完成的事情。本文介绍的这个范例,是无需写代码,便能直接把表格数据创建成SVG图表呈现出来,简单又实用,非常适合不懂代码或要求不高的人使用。

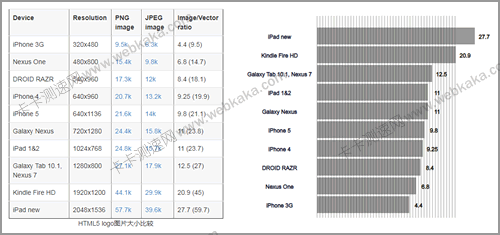
用表格数据创建SVG图表
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用表格数据创建SVG图表</title>
<style>
table td {padding: 3px;}
#canvas_container {
width: 700px;
}
</style>
</head>
<body>
<div>
<div>
<h2>用表格数据创建SVG图表</h2>
</div>
<div>
<div>
<div>
<table border="1" id="html5logo">
<caption style="caption-side:bottom;">HTML5 logo图片大小比较</caption>
<tbody>
<tr>
<th>Device</th>
<th>Resolution</th>
<th>PNG image</th>
<th>JPEG image</th>
<th>Image/Vector ratio</th>
</tr>
<tr>
<td>iPhone 3G</td>
<td>320x480</td>
<td>9.5k</td>
<td>6.3k</td>
<td>4.4 (9.5)</td>
</tr>
<tr>
<td>Nexus One</td>
<td>480x800</td>
<td>15.4k</td>
<td>9.8k</td>
<td>6.8 (14.7)</td>
</tr>
<tr>
<td>DROID RAZR</td>
<td>540x960</td>
<td>17.3k</td>
<td>12k</td>
<td>8.4 (18.1)</td>
</tr>
<tr>
<td>iPhone 4</td>
<td>640x960</td>
<td>20.7k</td>
<td>13.2k</td>
<td>9.25 (19.9)</td>
</tr>
<tr>
<td>iPhone 5</td>
<td>640x1136</td>
<td>21.6k</td>
<td>14k</td>
<td>9.8 (21.1)</td>
</tr>
<tr>
<td>Galaxy Nexus</td>
<td>720x1280</td>
<td>24.4k</td>
<td>15.8k</td>
<td>11 (23.8)</td>
</tr>
<tr>
<td>iPad 1&2</td>
<td>1024x768</td>
<td>24.8k</td>
<td>15.7k</td>
<td>11 (23.7)</td>
</tr>
<tr>
<td>Galaxy Tab 10.1, Nexus 7</td>
<td>1280x800</td>
<td>27.1k</td>
<td>17.9k</td>
<td>12.5 (27)</td>
</tr>
<tr>
<td>Kindle Fire HD</td>
<td>1920x1200</td>
<td>44.1k</td>
<td>29.9k</td>
<td>20.9 (45)</td>
</tr>
<tr>
<td>iPad new</td>
<td>2048x1536</td>
<td>57.7k</td>
<td>39.6k</td>
<td>27.7 (59.7)</td>
</tr>
</tbody>
</table>
</div>
<div>
<div id="canvas_container"></div>
</div>
</div>
</div>
</div>
<script src="stopExecutionOnTimeout.js"></script>
<script src='jquery-2-1-3.min.js'></script>
<script src='raphael-2-1-0-min.js'></script>
<script id="rendered-js">
$(function () {
// canvas_container 是绘制svg图表的div的id
var paper = new Raphael(document.getElementById('canvas_container'), 600, 525);
// 首先转换表格数据为对象
// html5logo 是表格id
var aRows = $('#html5logo tbody tr:not(:first-child)');
var oData = { devices: [] };
for (var i = 0; i < aRows.length; i++) {if (window.CP.shouldStopExecution(0)) break;
var $this = $(aRows[i]);
oData.devices[oData.devices.length] = {
device: $this.find('td:nth-child(1)').text(), //第1列内容,将作为图表的项目名称
ratio: $this.find('td:nth-child(5)').text().split(' ')[0] }; //第5列数据,将作为图表的数据项
// console.log(i, oData.device, oData.ratio);
}
// 好了,我们已经获得了表格: "Device","ratio"
// 我们现在用Raphael把它渲染为SVG
// 我们选择从0行开始迭代数字
// 所以我们在底部得到最快的,在顶部得到最慢的
// SVG绘制的图表,最上面的柱对应表格最后一行的数据,迭代方向刚好与表格相反
window.CP.exitedLoop(0);var height = 40,x = 170,scale = 6,devices = oData.devices.length;
var style = {
bg: 'rgba(0,0,0,.4)',
text: 'rgba(16,16,55,.7)',
value: 'rgba(16,16,0,.8)' };
for (var i = 0; i < 50; i++) {if (window.CP.shouldStopExecution(1)) break;
var xx = x + i * scale;
var line = paper.path('M ' + xx + ',15 L ' + xx + ',' + height * devices * 1.115);
line.attr({ 'stroke': style.bg });
}window.CP.exitedLoop(1);
for (var i = 0; i < devices; i++) {if (window.CP.shouldStopExecution(2)) break;
var me = oData.devices[i];
var y = (devices - i) * height;
var width = x + me.ratio * scale;
var rectangle = paper.rect(x, y, 0, height * .9);
rectangle.attr({ fill: style.bg, stroke: '#ddd', 'stroke-width': 0 });
rectangle.animate({ "width": width }, 1000 * me.ratio / 30);
var value = paper.text(width + x + 20, y + height * .5, me.ratio);
value.attr({ 'opacity': 0, 'font-size': 12, 'stroke': style.value, 'text-align': 'left' });
value.animate({ "opacity": 1 }, 2000);
var text = paper.text(90, y + height * .5, me.device);
text.attr({ 'font-size': 12, 'stroke': style.text, 'width': '100px', 'text-align': 'left' });
}window.CP.exitedLoop(2);
});
</script>
</body>
</html>
代码解释:
1、要引用三个js文件,文件都在下载源码压缩包里,注意路径要写正确。
<script src="stopExecutionOnTimeout.js"></script>
<script src='jquery-2-1-3.min.js'></script>
<script src='raphael-2-1-0-min.js'></script>
2、jQuery程序要注意几个地方,具体可看程序代码里的注释文字。
这里特别强调一下,就是SVG绘制的图表,最上面的柱对应表格最后一行的数据,迭代方向刚好与表格相反。
第1列内容,将作为图表的项目名称;第5列数据,将作为图表的数据项。请看代码注释文字。项目名称和数据项都是可以在代码里修改的。
相关文章
x



