鼠标移到表格上时,鼠标所在行放大高亮显示【实例】
作者:admin 时间:2020-2-24 17:40:8 浏览:本文给大家介绍一个比较有趣的CSS Table表格,当鼠标移到表格上时,鼠标所在行放大高亮显示。

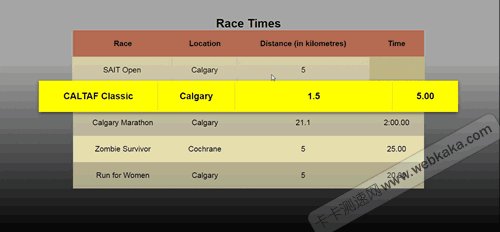
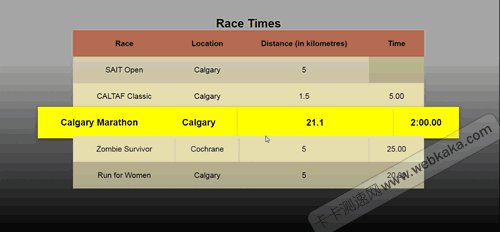
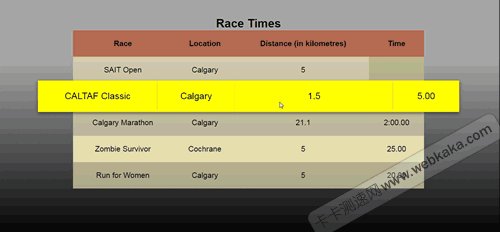
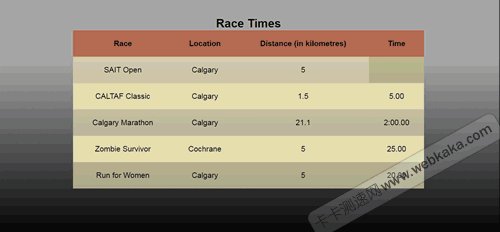
鼠标所在行放大高亮显示
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<title>Table V01</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body, html {
height: 100%;
font-family: sans-serif;
padding-top:30px;
}
* {font-family: Helvetica Neue, Arial, sans-serif; }
body { background-image: linear-gradient(#aaa 25%, #000); }
h1, table { text-align: center; }
table {border-collapse: collapse; width: 70%; margin: 0 auto 5rem;}
th, td { padding: 1.5rem; font-size: 1.3rem; }
tr {background: hsl(50, 50%, 80%); }
tr, td { transition: .4s ease-in; }
tr:first-child {background: hsla(12, 100%, 40%, 0.5); }
tr:nth-child(even) { background: hsla(50, 50%, 80%, 0.7); }
td:empty {background: hsla(50, 25%, 60%, 0.7); }
tr:hover:not(#firstrow), tr:hover td:empty {background: #ff0; pointer-events: visible;}
tr:hover:not(#firstrow) { transform: scale(1.2); font-weight: 700; box-shadow: 0px 3px 7px rgba(0, 0, 0, 0.5);}
</style>
</head>
<body>
<h1>Race Times</h1>
<table id="racetimes">
<tr id="firstrow"><th>Race</th><th>Location</th><th>Distance (in kilometres)</th><th>Time</th></tr>
<tr><td>SAIT Open</td><td>Calgary</td><td>5</td><td></td></tr>
<tr><td>CALTAF Classic</td><td>Calgary</td><td>1.5</td><td>5.00</td></tr>
<tr><td>Calgary Marathon</td><td>Calgary</td><td>21.1</td><td>2:00.00</td></tr>
<tr><td>Zombie Survivor</td><td>Cochrane</td><td>5</td><td>25.00</td></tr>
<tr><td>Run for Women</td><td>Calgary</td><td>5</td><td>20.00</td></tr>
</table>
</body>
</html>
代码分析
放大高亮显示的行背景颜色设置,可把#ff0改为你想要的颜色。
tr:hover:not(#firstrow), tr:hover td:empty {background: #ff0; pointer-events: visible;}相关文章
相关文章
x



