3款精美漂亮的CSS3表格【实例演示#源码下载#】
作者:admin 时间:2020-2-25 21:34:23 浏览:本文介绍3款精美漂亮的CSS3表格,这3款表格特别适用于需要进行项目对比的价格表格。

漂亮的CSS3表格
实例1

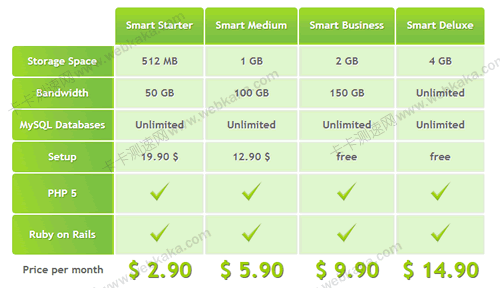
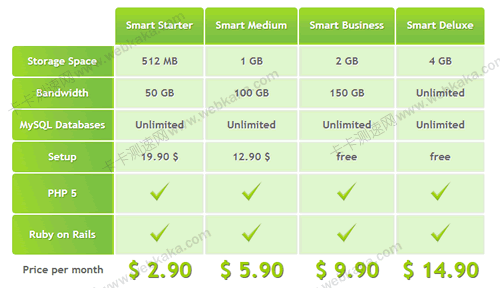
实例1:漂亮的CSS3表格
完整HTML代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>beautiful CSS3 table</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head>
<style>
* {
margin: 0;
padding: 0;
}
body {
font-family: Georgia, serif;
font-size: 20px;
font-style: italic;
font-weight: normal;
letter-spacing: normal;
background: #f0f0f0;
}
#content {
background-color: #fff;
width: 750px;
padding: 40px;
margin: 0 auto;
border-left: 0px solid #1D81B6;
border-right: 0px solid #ddd;
-moz-box-shadow: 0px 0px 16px #aaa;
}
.head {
font-family: Helvetica, Arial, Verdana;
text-transform: uppercase;
font-weight: bold;
font-size: 12px;
font-style: normal;
letter-spacing: 3px;
color: #888;
border-bottom: 3px solid #f0f0f0;
padding-bottom: 10px;
margin-bottom: 10px;
}
.head a {
color: #1D81B6;
text-decoration: none;
float: right;
text-shadow: 1px 1px 1px #888;
}
.head a:hover {
color: #f0f0f0;
}
#content h1 {
font-family: "Trebuchet MS", sans-serif;
color: #1D81B6;
font-weight: normal;
font-style: normal;
font-size: 56px;
text-shadow: 1px 1px 1px #aaa;
}
#content h2 {
font-family: "Trebuchet MS", sans-serif;
font-size: 34px;
font-style: normal;
background-color: #f0f0f0;
margin: 40px 0px 30px -40px;
padding: 0px 40px;
clear: both;
float: left;
width: 100%;
color: #aaa;
text-shadow: 1px 1px 1px #fff;
}
/* Table 3 Style */
table.table3 {
font-family: Arial;
font-size: 18px;
font-style: normal;
font-weight: normal;
text-transform: uppercase;
letter-spacing: -1px;
line-height: 1.7em;
text-align: center;
border-collapse: collapse;
}
.table3 thead th {
padding: 6px 10px;
text-transform: uppercase;
color: #444;
font-weight: bold;
text-shadow: 1px 1px 1px #fff;
border-bottom: 5px solid #444;
}
.table3 thead th:empty {
background: transparent;
border: none;
}
.table3 thead:nth-child(2),
.table3 tfoot:nth-child(2) {
background-color: #7FD2FF;
}
.table3 tfoot:nth-child(2) {
-moz-border-radius: 0px 0px 0px 5px;
-webkit-border-bottom-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.table3 thead:nth-child(2) {
-moz-border-radius: 5px 0px 0px 0px;
-webkit-border-top-left-radius: 5px;
border-top-left-radius: 5px;
}
.table3 thead:nth-child(3),
.table3 tfoot:nth-child(3) {
background-color: #45A8DF;
}
.table3 thead:nth-child(4),
.table3 tfoot:nth-child(4) {
background-color: #2388BF;
}
.table3 thead:nth-child(5),
.table3 tfoot:nth-child(5) {
background-color: #096A9F;
}
.table3 thead:nth-child(5) {
-moz-border-radius: 0px 5px 0px 0px;
-webkit-border-top-right-radius: 5px;
border-top-right-radius: 5px;
}
.table3 tfoot:nth-child(5) {
-moz-border-radius: 0px 0px 5px 0px;
-webkit-border-bottom-right-radius: 5px;
border-bottom-right-radius: 5px;
}
.table3 tfoot td {
font-size: 38px;
font-weight: bold;
padding: 15px 0px;
text-shadow: 1px 1px 1px #fff;
}
.table3 tbody td {
padding: 10px;
}
.table3 tbody tr:nth-child(4) td {
font-size: 26px;
font-weight: bold;
}
.table3 tbody td:nth-child(even) {
background-color: #444;
color: #444;
border-bottom: 1px solid #444;
background: -webkit-gradient( linear, left bottom, left top, color-stop(0.39, rgb(189, 189, 189)), color-stop(0.7, rgb(224, 224, 224)));
background: -moz-linear-gradient( center bottom, rgb(189, 189, 189) 39%, rgb(224, 224, 224) 70%);
text-shadow: 1px 1px 1px #fff;
}
.table3 tbody td:nth-child(odd) {
background-color: #555;
color: #f0f0f0;
border-bottom: 1px solid #444;
background: -webkit-gradient( linear, left bottom, left top, color-stop(0.39, rgb(85, 85, 85)), color-stop(0.7, rgb(105, 105, 105)));
background: -moz-linear-gradient( center bottom, rgb(85, 85, 85) 39%, rgb(105, 105, 105) 70%);
text-shadow: 1px 1px 1px #000;
}
.table3 tbody td:nth-last-child(1) {
border-right: 1px solid #222;
}
.table3 tbody th {
color: #696969;
text-align: right;
padding: 0px 10px;
border-right: 1px solid #aaa;
}
.table3 tbody span.check::before {
content: url(check2.png)
}
</style>
<body>
<div id="content">
<h1>beautiful CSS3 table</h1>
<h2></h2>
<table class="table3">
<thead>
<tr>
<th></th>
<th scope="col" abbr="Starter">Smart Starter</th>
<th scope="col" abbr="Medium">Smart Medium</th>
<th scope="col" abbr="Business">Smart Business</th>
<th scope="col" abbr="Deluxe">Smart Deluxe</th>
</tr>
</thead>
<tfoot>
<tr>
<th scope="row">Price per month</th>
<td>$ 2.90</td>
<td>$ 5.90</td>
<td>$ 9.90</td>
<td>$ 14.90</td>
</tr>
</tfoot>
<tbody>
<tr>
<th scope="row">Storage Space</th>
<td>512 MB</td>
<td>1 GB</td>
<td>2 GB</td>
<td>4 GB</td>
</tr>
<tr>
<th scope="row">Bandwidth</th>
<td>50 GB</td>
<td>100 GB</td>
<td>150 GB</td>
<td>Unlimited</td>
</tr>
<tr>
<th scope="row">MySQL Databases</th>
<td>Unlimited</td>
<td>Unlimited</td>
<td>Unlimited</td>
<td>Unlimited</td>
</tr>
<tr>
<th scope="row">Setup</th>
<td>19.90 $</td>
<td>12.90 $</td>
<td>free</td>
<td>free</td>
</tr>
<tr>
<th scope="row">PHP 5</th>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
</tr>
<tr>
<th scope="row">Ruby on Rails</th>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
<td><span class="check"></span></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
代码分析
1、table的class需要与css的定义一致:table3或table2或table1。
<table class="table3">
2、表格头第一个th内容为空,其余th设置属性scope="col"。
<thead>
<tr>
<th></th>
<th scope="col" abbr="Starter">Smart Starter</th>
<th scope="col" abbr="Medium">Smart Medium</th>
<th scope="col" abbr="Business">Smart Business</th>
<th scope="col" abbr="Deluxe">Smart Deluxe</th>
</tr>
</thead>
3、内容行第一列元素是th,其属性scope="row",其余列元素是td。
<tr>
<th scope="row">Storage Space</th>
<td>512 MB</td>
<td>1 GB</td>
<td>2 GB</td>
<td>4 GB</td>
</tr>
4、表脚行第一列元素是th,其属性scope="row",其余列元素是td。
<tfoot>
<tr>
<th scope="row">Price per month</th>
<td>$ 2.90</td>
<td>$ 5.90</td>
<td>$ 9.90</td>
<td>$ 14.90</td>
</tr>
</tfoot>
实例2

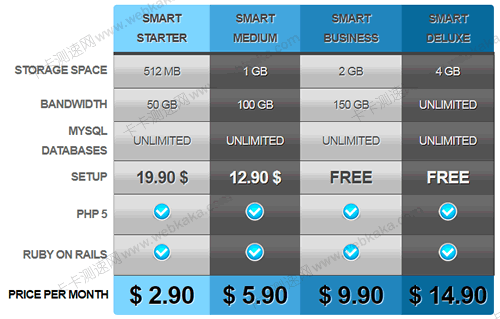
实例2:漂亮的CSS3表格
实例3

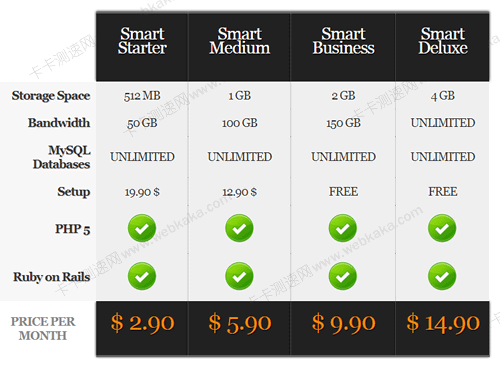
实例3:漂亮的CSS3表格
相关文章
相关文章
x



