纯CSS3实现内容折叠效果
作者:admin 时间:2020-8-1 13:45:55 浏览:当多个项目的内容需要在同一页面里展示时,往往是只显示其中一个项目的内容而隐藏其他项目的内容,这时就需要用到内容折叠的功能,实现这一功能可以有很多方法,本文介绍如何使用纯CSS3来实现。

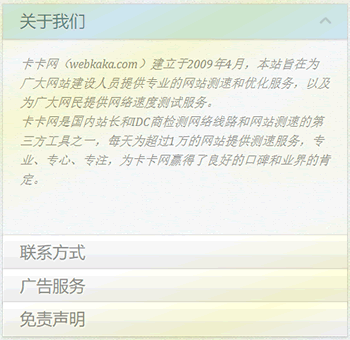
纯CSS3实现内容折叠效果
单选
内容折叠的单选效果,是只能显示其中一个项目的内容,隐藏其他所有项目的内容。
css代码
.ac-container{
width: 400px;
margin: 10px auto 30px auto;
text-align: left;
}
.ac-container label{
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
padding: 5px 20px;
position: relative;
z-index: 20;
display: block;
height: 30px;
cursor: pointer;
color: #777;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
line-height: 33px;
font-size: 19px;
background: #ffffff;
background: -moz-linear-gradient(top, #ffffff 1%, #eaeaea 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(1%,#ffffff), color-stop(100%,#eaeaea));
background: -webkit-linear-gradient(top, #ffffff 1%,#eaeaea 100%);
background: -o-linear-gradient(top, #ffffff 1%,#eaeaea 100%);
background: -ms-linear-gradient(top, #ffffff 1%,#eaeaea 100%);
background: linear-gradient(top, #ffffff 1%,#eaeaea 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#eaeaea',GradientType=0 );
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
1px 0px 0px 0px rgba(255,255,255,0.9) inset,
0px 2px 2px rgba(0,0,0,0.1);
}
.ac-container label:hover{
background: #fff;
}
.ac-container input:checked + label,
.ac-container input:checked + label:hover{
background: #c6e1ec;
color: #3d7489;
text-shadow: 0px 1px 1px rgba(255,255,255, 0.6);
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
0px 2px 2px rgba(0,0,0,0.1);
}
.ac-container label:hover:after,
.ac-container input:checked + label:hover:after{
content: '';
position: absolute;
width: 24px;
height: 24px;
right: 13px;
top: 7px;
background: transparent url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAJCAYAAAACTR1pAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjJDQjg3QjIzNUEwQTExRTFCMzhGODE4MEUyMzVCOUExIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjJDQjg3QjI0NUEwQTExRTFCMzhGODE4MEUyMzVCOUExIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MkNCODdCMjE1QTBBMTFFMUIzOEY4MTgwRTIzNUI5QTEiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MkNCODdCMjI1QTBBMTFFMUIzOEY4MTgwRTIzNUI5QTEiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz5cTChyAAAAsUlEQVR42mJcduA0AxBkAvEOIL7PgBuwAXE1EHcA8XcmIFEBxNOA+DAQq+DRtBqI64B4CxBzgjS6QiWlgfgAEKtj0bQOiP2gfF0gVgRp9AHifUia9yJpBmnaCMTeUP5rIHYG4msgjd+xaAbZbADV5IGkyQGIL4M4TFBBmObdUL4EEJ9H0vQCqukazP1MSH4BafZH0syApMkZWRO6RmTNO/BpwqYRpjkIiBegOw8ZAAQYAErPJ/hwLstPAAAAAElFTkSuQmCC) no-repeat center center;
}
.ac-container input:checked + label:hover:after{
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAJCAYAAAACTR1pAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjIxMjY0NjgzNUEwQTExRTFBMkMwQUUyOEY2NjkzRDMyIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjIxMjY0Njg0NUEwQTExRTFBMkMwQUUyOEY2NjkzRDMyIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MjEyNjQ2ODE1QTBBMTFFMUEyQzBBRTI4RjY2OTNEMzIiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MjEyNjQ2ODI1QTBBMTFFMUEyQzBBRTI4RjY2OTNEMzIiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz4kGTYVAAAAlklEQVR42mJcduA0AxbACcTTgLgDiG9iU8CEQ9M6IE4A4gNArEWMRpCmjUDsAeVLAPFebJqZsGhyRVODVTMTkqYtSJpeALEhEO9A0ozibCYkTU5QsadA7ADEF4DYH0mzKFSzLkwjuiZnpJD8hUUz2NkgjbtxaGJA07wVyr8GxPdZoHH1BWrqHQbsAKQ5CIiroeq/AwQYALFQJdCqpXTVAAAAAElFTkSuQmCC);
}
.ac-container input{
display: none;
}
.ac-container article{
background: rgba(255, 255, 255, 0.5);
margin-top: -1px;
overflow: hidden;
height: 0px;
position: relative;
z-index: 10;
-webkit-transition: height 0.3s ease-in-out, box-shadow 0.6s linear;
-moz-transition: height 0.3s ease-in-out, box-shadow 0.6s linear;
-o-transition: height 0.3s ease-in-out, box-shadow 0.6s linear;
-ms-transition: height 0.3s ease-in-out, box-shadow 0.6s linear;
transition: height 0.3s ease-in-out, box-shadow 0.6s linear;
}
.ac-container article p{
font-style: italic;
color: #777;
line-height: 23px;
font-size: 14px;
padding: 20px;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
}
.ac-container input:checked ~ article{
-webkit-transition: height 0.5s ease-in-out, box-shadow 0.1s linear;
-moz-transition: height 0.5s ease-in-out, box-shadow 0.1s linear;
-o-transition: height 0.5s ease-in-out, box-shadow 0.1s linear;
-ms-transition: height 0.5s ease-in-out, box-shadow 0.1s linear;
transition: height 0.5s ease-in-out, box-shadow 0.1s linear;
box-shadow: 0px 0px 0px 1px rgba(155,155,155,0.3);
}
.ac-container input:checked ~ article.ac-small{
height: 140px;
}
.ac-container input:checked ~ article.ac-medium{
height: 180px;
}
.ac-container input:checked ~ article.ac-large{
height: 230px;
}html代码
<div class="container">
<section class="ac-container">
<div>
<input id="ac-1" name="accordion-1" type="radio" checked />
<label for="ac-1">关于我们</label>
<article class="ac-large">
<p>卡卡网(webkaka.com)建立于2009年4月,本站旨在为广大网站建设人员提供专业的网站测速和优化服务,以及为广大网民提供网络速度测试服务。<br>卡卡网是国内站长和IDC商检测网络线路和网站测速的第三方工具之一,每天为超过1万的网站提供测速服务,专业、专心、专注,为卡卡网赢得了良好的口碑和业界的肯定。</p>
</article>
</div>
<div>
<input id="ac-2" name="accordion-1" type="radio" />
<label for="ac-2">联系方式</label>
<article class="ac-small">
<p>联系QQ:88888888<br>联系邮箱:admin@website.com </p>
</article>
</div>
<div>
<input id="ac-3" name="accordion-1" type="radio" />
<label for="ac-3">广告服务</label>
<article class="ac-medium">
<p>卡卡网(webkaka.com)坚持以双赢互利、共同成长的合作理念,为合作伙伴提供广告服务,适合广告类型:域名、虚拟主机、服务器等与站长相关的产品,也适合投放网络通信相关的设备仪器。 </p>
</article>
</div>
<div>
<input id="ac-4" name="accordion-1" type="radio" />
<label for="ac-4">免责声明</label>
<article class="ac-small">
<p>本站所有资源均来自网络收集,无意侵犯任何人的权益,若有侵权,请告知删除!</p>
</article>
</div>
</section>
</div>
使用说明
通过article标签的class可设置内容框的大小,分别有ac-large,ac-medium和ac-small,它们的具体高度可在css代码里设置。
可以默认设置显示哪个内容,只需在input标签后加一个checked属性。
input标签的type属性是radio,说明这是一个单选按钮。
多选
内容折叠的多选效果,是可以显示多个项目的内容,隐藏任意项目的内容。
CSS代码
.ac-container {
width: 400px;
margin: 10px auto 30px auto;
text-align: left;
}
.ac-container label {
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
padding: 5px 20px;
position: relative;
z-index: 20;
display: block;
height: 30px;
cursor: pointer;
color: #777;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
line-height: 33px;
font-size: 19px;
background: #ffffff;
background: -moz-linear-gradient(top, #ffffff 1%, #eaeaea 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(1%,#ffffff), color-stop(100%,#eaeaea));
background: -webkit-linear-gradient(top, #ffffff 1%,#eaeaea 100%);
background: -o-linear-gradient(top, #ffffff 1%,#eaeaea 100%);
background: -ms-linear-gradient(top, #ffffff 1%,#eaeaea 100%);
background: linear-gradient(top, #ffffff 1%,#eaeaea 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#eaeaea',GradientType=0 );
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
1px 0px 0px 0px rgba(255,255,255,0.9) inset,
0px 2px 2px rgba(0,0,0,0.1);
}
.ac-container label:hover {
background: #fff;
}
.ac-container input:checked + label,
.ac-container input:checked + label:hover {
background: #c6e1ec;
color: #3d7489;
text-shadow: 0px 1px 1px rgba(255,255,255, 0.6);
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
0px 2px 2px rgba(0,0,0,0.1);
}
.ac-container label:hover:after,
.ac-container input:checked + label:hover:after {
content: '';
position: absolute;
width: 24px;
height: 24px;
right: 13px;
top: 7px;
background: transparent url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAJCAYAAAACTR1pAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjJDQjg3QjIzNUEwQTExRTFCMzhGODE4MEUyMzVCOUExIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjJDQjg3QjI0NUEwQTExRTFCMzhGODE4MEUyMzVCOUExIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MkNCODdCMjE1QTBBMTFFMUIzOEY4MTgwRTIzNUI5QTEiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MkNCODdCMjI1QTBBMTFFMUIzOEY4MTgwRTIzNUI5QTEiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz5cTChyAAAAsUlEQVR42mJcduA0AxBkAvEOIL7PgBuwAXE1EHcA8XcmIFEBxNOA+DAQq+DRtBqI64B4CxBzgjS6QiWlgfgAEKtj0bQOiP2gfF0gVgRp9AHifUia9yJpBmnaCMTeUP5rIHYG4msgjd+xaAbZbADV5IGkyQGIL4M4TFBBmObdUL4EEJ9H0vQCqukazP1MSH4BafZH0syApMkZWRO6RmTNO/BpwqYRpjkIiBegOw8ZAAQYAErPJ/hwLstPAAAAAElFTkSuQmCC) no-repeat center center;
}
.ac-container input:checked + label:hover:after {
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAJCAYAAAACTR1pAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyBpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBXaW5kb3dzIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjIxMjY0NjgzNUEwQTExRTFBMkMwQUUyOEY2NjkzRDMyIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjIxMjY0Njg0NUEwQTExRTFBMkMwQUUyOEY2NjkzRDMyIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MjEyNjQ2ODE1QTBBMTFFMUEyQzBBRTI4RjY2OTNEMzIiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MjEyNjQ2ODI1QTBBMTFFMUEyQzBBRTI4RjY2OTNEMzIiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz4kGTYVAAAAlklEQVR42mJcduA0AxbACcTTgLgDiG9iU8CEQ9M6IE4A4gNArEWMRpCmjUDsAeVLAPFebJqZsGhyRVODVTMTkqYtSJpeALEhEO9A0ozibCYkTU5QsadA7ADEF4DYH0mzKFSzLkwjuiZnpJD8hUUz2NkgjbtxaGJA07wVyr8GxPdZoHH1BWrqHQbsAKQ5CIiroeq/AwQYALFQJdCqpXTVAAAAAElFTkSuQmCC);
}
.ac-container input {
display: none;
}
.ac-container article {
background: rgba(255, 255, 255, 0.5);
margin-top: -1px;
overflow: hidden;
height: 0px;
position: relative;
z-index: 10;
-webkit-transition: height 0.3s ease-in-out, box-shadow 0.6s linear;
-moz-transition: height 0.3s ease-in-out, box-shadow 0.6s linear;
-o-transition: height 0.3s ease-in-out, box-shadow 0.6s linear;
-ms-transition: height 0.3s ease-in-out, box-shadow 0.6s linear;
transition: height 0.3s ease-in-out, box-shadow 0.6s linear;
}
.ac-container article p {
font-style: italic;
color: #777;
line-height: 23px;
font-size: 14px;
padding: 20px;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
}
.ac-container input:checked ~ article {
-webkit-transition: height 0.5s ease-in-out, box-shadow 0.1s linear;
-moz-transition: height 0.5s ease-in-out, box-shadow 0.1s linear;
-o-transition: height 0.5s ease-in-out, box-shadow 0.1s linear;
-ms-transition: height 0.5s ease-in-out, box-shadow 0.1s linear;
transition: height 0.5s ease-in-out, box-shadow 0.1s linear;
box-shadow: 0px 0px 0px 1px rgba(155,155,155,0.3);
}
.ac-container input:checked ~ article.ac-small {
height: 140px;
}
.ac-container input:checked ~ article.ac-medium {
height: 180px;
}
.ac-container input:checked ~ article.ac-large {
height: 230px;
}html代码
<div class="container">
<section class="ac-container">
<div>
<input id="ac-1" name="accordion-1" type="checkbox" checked />
<label for="ac-1">关于我们</label>
<article class="ac-large">
<p>卡卡网(webkaka.com)建立于2009年4月,本站旨在为广大网站建设人员提供专业的网站测速和优化服务,以及为广大网民提供网络速度测试服务。
<br>卡卡网是国内站长和IDC商检测网络线路和网站测速的第三方工具之一,每天为超过1万的网站提供测速服务,专业、专心、专注,为卡卡网赢得了良好的口碑和业界的肯定。</p>
</article>
</div>
<div>
<input id="ac-2" name="accordion-1" type="checkbox" />
<label for="ac-2">联系方式</label>
<article class="ac-small">
<p>联系QQ:88888888
<br>联系邮箱:admin@website.com </p>
</article>
</div>
<div>
<input id="ac-3" name="accordion-1" type="checkbox" />
<label for="ac-3">广告服务</label>
<article class="ac-medium">
<p>卡卡网(webkaka.com)坚持以双赢互利、共同成长的合作理念,为合作伙伴提供广告服务,适合广告类型:域名、虚拟主机、服务器等与站长相关的产品,也适合投放网络通信相关的设备仪器。 </p>
</article>
</div>
<div>
<input id="ac-4" name="accordion-1" type="checkbox" />
<label for="ac-4">免责声明</label>
<article class="ac-small">
<p>本站所有资源均来自网络收集,无意侵犯任何人的权益,若有侵权,请告知删除!</p>
</article>
</div>
</section>
</div>
使用说明
通过article标签的class可设置内容框的大小,分别有ac-large,ac-medium和ac-small,它们的具体高度可在css代码里设置。
可以默认设置显示哪个内容,只需在input标签后加一个checked属性。
input标签的type属性是checkbox,说明这是一个多选按钮。
相关文章
x



