纯CSS3工具提示(Tooltips)【实例演示/源码下载】
作者:admin 时间:2020-8-2 9:13:19 浏览:工具提示(Tooltips)是通过用户触发(一般是鼠标悬停或点击文字)来提供有关页面元素和功能的更多信息。在网页设计中,工具提示(Tooltips)的使用非常广泛。在本文实例中,使用纯CSS3来实现工具提示(Tooltips),不需要用到Javascript,不需要用到图片,更不需要引用jQuery库文件,可谓简单又实用,符合拿来即用的特点。

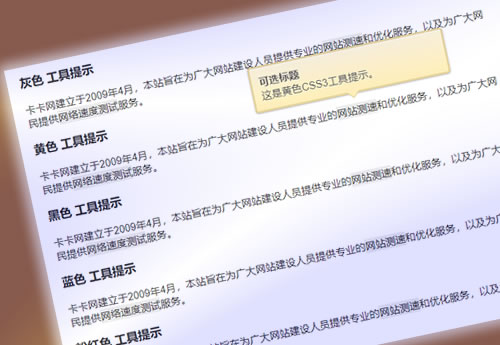
纯CSS3工具提示(Tooltips)
CSS代码
.tooltip
{
position: relative;
background: #eaeaea;
cursor: help;
display: inline-block;
text-decoration: none;
color: #222;
outline: none;
}
.tooltip span
{
visibility: hidden;
position: absolute;
bottom: 30px;
left: 50%;
z-index: 999;
width: 230px;
margin-left: -127px;
padding: 10px;
border: 2px solid #ccc;
opacity: .9;
background-color: #ddd;
background-image: -webkit-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -moz-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -ms-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -o-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
-moz-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
text-shadow: 0 1px 0 rgba(255,255,255,.4);
}
.tooltip:hover
{
border: 0; /* IE6 fix */
}
.tooltip:hover span
{
visibility: visible;
}
.tooltip span:before,
.tooltip span:after
{
content: "";
position: absolute;
z-index: 1000;
bottom: -7px;
left: 50%;
margin-left: -8px;
border-top: 8px solid #ddd;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 0;
}
.tooltip span:before
{
border-top-color: #ccc;
bottom: -8px;
}
/* Yellow */
.yellow-tooltip span
{
border-color: #e1ca82;
background-color: #ffeaa6;
}
.yellow-tooltip span:after
{
border-top-color: #ffeaa6;
}
.yellow-tooltip span:before
{
border-top-color: #e1ca82;
}
/* Navy */
.navy-tooltip span
{
color: #fff;
text-shadow: 0 1px 0 #000;
border-color: #161a1f;
background-color: #1e2227;
}
.navy-tooltip span:after
{
border-top-color: #1e2227;
}
.navy-tooltip span:before
{
border-top-color: #161a1f;
}
/* Blue */
.blue-tooltip span
{
border-color: #59add4;
background-color: #61bde7;
}
.blue-tooltip span:after
{
border-top-color: #61bde7;
}
.blue-tooltip span:before
{
border-top-color: #59add4;
}
/* Pink */
.pink-tooltip span
{
border-color: #ce4378;
background-color: #ea4c88;
}
.pink-tooltip span:after
{
border-top-color: #ea4c88;
}
.pink-tooltip span:before
{
border-top-color: #ce4378;
}
html代码
<h3>灰色 工具提示</h3>
<p>卡卡网建立于2009年4月,本站旨在为广大网站建设人员提供专业的<a href="#" class="tooltip">网站测速<span><b>可选标题</b><br>这是灰色CSS3工具提示。</span></a>和优化服务,以及为广大网民提供<a href="#" class="tooltip">网络速度测试<span>这是CSS3另一个灰色工具提示</span></a>服务。</p>
<h3>黑色 工具提示</h3>
<p>卡卡网建立于2009年4月,本站旨在为广大网站建设人员提供专业的<a href="#" class="tooltip navy-tooltip">网站测速<span><b>可选标题</b><br>这是黑色CSS3工具提示。</span></a>和优化服务,以及为广大网民提供<a href="#" class="tooltip navy-tooltip">网络速度测试<span>这是CSS3另一个黑色工具提示</span></a>服务。</p>
使用说明
为需要工具提示(Tooltips)的文字添加a标签并设置该a标签的类属性class="tooltip",提示文字写在span标签里。
默认是灰色提示框背景。本实例代码提供了5种可选颜色。使用其他颜色只需在class="tooltip"里添加相应的类名,如class="tooltip navy-tooltip"是黑色背景框。
相关文章
x



