CSS3+jQuery轻松实现工具提示(Tooltips)
作者:admin 时间:2020-8-2 10:24:27 浏览:在前文中介绍过《纯CSS3工具提示(Tooltips)》,本文将继续介绍CSS3+jQuery实现的工具提示(Tooltips),本实例引用了jQuery文件,却增强了提示框的显示效果,添加了渐入的动画效果,在用户体验上好过前文介绍的《纯CSS3工具提示(Tooltips)》。

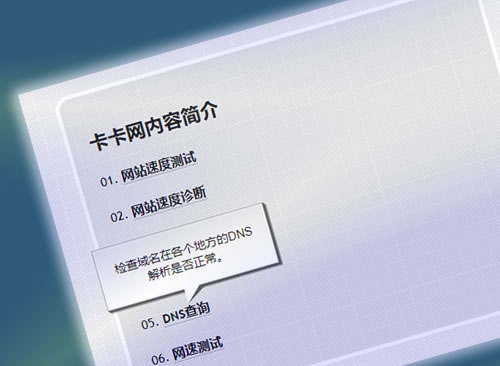
CSS3+jQuery轻松实现工具提示(Tooltips)
css代码
ol {
margin: 0;
*margin-left: 20px;
padding: 0;
list-style: decimal-leading-zero inside;
}
ol li {
margin: 20px 0;
}
.tooltip {
position: relative;
display: inline-block;
cursor: help;
white-space: nowrap;
border-bottom: 1px dotted #777;
}
.tooltip-content {
opacity: 0;
visibility: hidden;
font: 12px Arial, Helvetica;
text-align: center;
border-color: #aaa #555 #555 #aaa;
border-style: solid;
border-width: 1px;
width: 150px;
padding: 15px;
position: absolute;
bottom: 40px;
left: 50%;
margin-left: -76px;
background-color: #fff;
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,.1)), to(rgba(255,255,255,0)));
background-image: -webkit-linear-gradient(rgba(0,0,0,.1), rgba(255,255,255,0));
background-image: -moz-linear-gradient(rgba(0,0,0,.1), rgba(255,255,255,0));
background-image: -ms-linear-gradient(rgba(0,0,0,.1), rgba(255,255,255,0));
background-image: -o-linear-gradient(rgba(0,0,0,.1), rgba(255,255,255,0));
background-image: linear-gradient(rgba(0,0,0,.1), rgba(255,255,255,0));
-moz-box-shadow: 1px 1px 0 #555,
2px 2px 0 #555,
3px 3px 1px rgba(0, 0, 0, .3),
0 1px 0 rgba(255,255,255, .5) inset;
-webkit-box-shadow: 1px 1px 0 #555,
2px 2px 0 #555,
3px 3px 1px rgba(0, 0, 0, .3),
0 1px 0 rgba(255,255,255, .5) inset;
box-shadow: 1px 1px 0 #555,
2px 2px 0 #555,
3px 3px 1px rgba(0, 0, 0, .3),
0 1px 0 rgba(255,255,255, .5) inset;
-webkit-transition: bottom .2s ease, opacity .2s ease;
-moz-transition: bottom .2s ease, opacity .2s ease;
-ms-transition: bottom .2s ease, opacity .2s ease;
-o-transition: bottom .2s ease, opacity .2s ease;
transition: bottom .2s ease, opacity .2s ease;
}
.tooltip-content:after,
.tooltip-content:before {
border-right: 16px solid transparent;
border-top: 15px solid #fff;
bottom: -15px;
content: "";
position: absolute;
left: 50%;
margin-left: -10px;
}
.tooltip-content:before {
border-right-width: 25px;
border-top-color: #555;
border-top-width: 15px;
bottom: -15px;
}
.tooltip:hover .tooltip-content{
opacity: 1;
visibility: visible;
bottom: 30px;
}Javascript代码
先引用jQuery文件,推荐使用百度公共库文件。
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
编写JS程序
$(document).ready(function(){
$('[data-tooltip]').addClass('tooltip');
$('.tooltip').each(function() {
$(this).append('<span class="tooltip-content">' + $(this).attr('data-tooltip') + '</span>');
});
if ($.browser.msie && $.browser.version.substr(0,1)<7)
{
$('.tooltip').mouseover(function(){
$(this).children('.tooltip-content').css('visibility','visible');
}).mouseout(function(){
$(this).children('.tooltip-content').css('visibility','hidden');
})
}
});html代码
<ol>
<li>
<b data-tooltip="即时检测网站在全国各地访问<br>的有效性、响应时间以及打开<br>速度。">网站速度测试</b>
</li>
<li>
<font data-tooltip="为您找出影响网页速度的因素,<br>从而加以优化改善。">网站速度诊断</font>
</li>
</ol>
使用说明
为需要使用工具提示(Tooltips)的文字添加一个font标签,此外也可以使用其他文字标签如i,span,b等。
在文字标签里添加data-tooltip属性,其属性值即是提示文字。特别说明一下,可以使用<br>来实现换行。
您可能对以下文章也感兴趣
相关文章
x



