css ribbons(3D带状)设计,适合标题使用
作者:admin 时间:2020-8-6 10:10:8 浏览:一些网页的标题或菜单呈带状样式,看起来挺复杂挺难实现的?其实使用css-ribbons(带状)设计出来并不是很困难,本文将给大家介绍一个css-ribbons实例,适合用于标题样式。

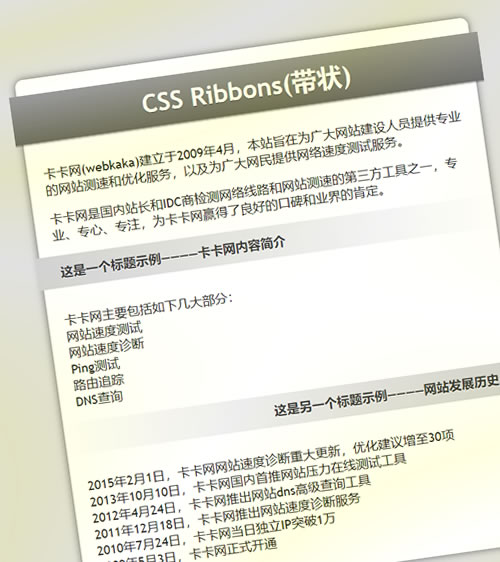
css ribbons(带状)
为什么需要CSS-Ribbons(css带状)设计?
实际上,3D带状设计你可以只用一张图片就能达到目的。但是,使用CSS创建具有以下优点:
- 没有图像,没有额外的HTTP请求
- 灵活性
- 于更新:颜色,大小和缩放
CSS-Ribbons(css带状)结构
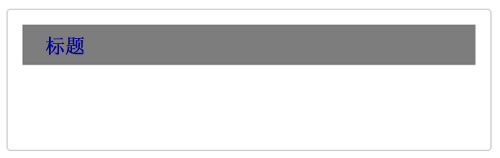
最初,假设您有个包装器padding: 20px。这是怎么回事padding?通常,您需要为包装盒留一个间距(spacing),并且在下面看到与ribbon(带状)相关的重要性。

包装器padding: 20px
现在添加将成为ribbon(带状区)的元素。只需要一个元素,例如h1:

带有一些样式的H1元素
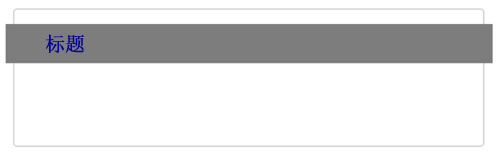
还记得上面的20px填充值吗?为了构建您的ribbon(带状区),您需要克服框边的标题:
h1 {
/* top:0, right:-30px, bottom:0, left:-30px */
margin: 0 -30px;
}

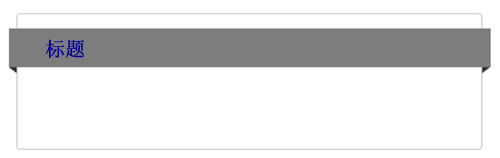
此外,要添加拐角,我们将使用由伪元素制成的CSS三角形(参考文章:44个CSS3制作的形状图形(shape))。
h1 {
text-align: center;
position: relative;
color: #fff;
margin: 0 -30px 30px -30px;
padding: 10px 0;
text-shadow: 0 1px rgba(0,0,0,.8);
background-color: #5c5c5c;
background-image: linear-gradient(rgba(255,255,255,.3), rgba(255,255,255,0));
box-shadow: 0 2px 0 rgba(0,0,0,.3);
}
h1::before,
h1::after {
content: '';
position: absolute;
border-style: solid;
border-color: transparent;
bottom: -10px;
}
h1::before {
border-width: 0 10px 10px 0;
border-right-color: #222;
left: 0;
}
h1::after {
border-width: 0 0 10px 10px;
border-left-color: #222;
right: 0;
}
使用上面的CSS,您将实现以下效果:

浏览器支持
IE6和IE7不支持伪元素,但是,如果您还需要它们,只需将HTML::before和替换为::afterHTML元素(如)span。在这种情况下,应该可以做到!
IE8,IE9,IE10,Firefox,Opera,Chrome和Safari很好地呈现了ribbon带状区。两者之间存在一些细微的差异,但这仅仅是因为CSS3支持不完整或缺少。
完整实例代码
<!DOCTYPE html>
<html>
<head>
<title>CSS Ribbons(带状)设计 - 实例</title>
<style>
html
{
background: #ddd;
}
body
{
margin: 30px auto;
padding: 20px;
width: 35%;
background: #fff;
font-family: 'trebuchet MS', Arial, helvetica;
-moz-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 0 0 10px #555;
-webkit-box-shadow: 0 0 10px #555;
box-shadow: 0 0 10px #555;
}
h1.ribbon:after, h1.ribbon:before,
h2.ribbon:after, h2.ribbon:before,
/* ---------------------------------------------- */
h1.ribbon{
text-align: center;
position: relative;
color: #fff;
margin: 0 -30px 30px -30px;
padding: 10px 0;
text-shadow: 0 1px rgba(0,0,0,.8);
background: #5c5c5c;
background-image: -moz-linear-gradient(rgba(255,255,255,.3), rgba(255,255,255,0));
background-image: -webkit-linear-gradient(rgba(255,255,255,.3), rgba(255,255,255,0));
background-image: -o-linear-gradient(rgba(255,255,255,.3), rgba(255,255,255,0));
background-image: -ms-linear-gradient(rgba(255,255,255,.3), rgba(255,255,255,0));
background-image: linear-gradient(rgba(255,255,255,.3), rgba(255,255,255,0));
-moz-box-shadow: 0 2px 0 rgba(0,0,0,.3);
-webkit-box-shadow: 0 2px 0 rgba(0,0,0,.3);
box-shadow: 0 2px 0 rgba(0,0,0,.3);
clear: both; // Clear the Folow me on Twitter floating element
}
h1.ribbon:before, h1.ribbon:after
{
border-style: solid;
border-color: transparent;
bottom: -10px;
}
h1.ribbon:before
{
border-width: 0 10px 10px 0;
border-right-color: #222;
left: 0;
}
h1.ribbon:after
{
border-width: 0 0 10px 10px;
border-left-color: #222;
right: 0;
}
/* ---------------------------------------------- */
h2.ribbon
{
font-size: 1em;
position: relative;
color: #222;
text-shadow: 0 1px rgba(255,255,255,.8);
background-color: #ccc;
}
h2.ribbon_left
{
margin: 0 -20px 30px -26px;
padding: 10px 0 10px 30px;
background-image: -moz-linear-gradient(left,rgba(255,255,255,0), #fff);
background-image: -webkit-linear-gradient(left,rgba(255,255,255,0), #fff);
background-image: -o-linear-gradient(left,rgba(255,255,255,0), #fff);
background-image: -ms-linear-gradient(left,rgba(255,255,255,0), #fff);
background-image: linear-gradient(left,rgba(255,255,255,0), #fff);
}
h2.ribbon_right
{
text-align: right;
margin: 0 -26px 30px -20px;
padding: 10px 30px 10px 0;
background-image: -moz-linear-gradient(left,#fff, rgba(255,255,255,0));
background-image: -webkit-linear-gradient(left,#fff, rgba(255,255,255,0));
background-image: -o-linear-gradient(left,#fff, rgba(255,255,255,0));
background-image: -ms-linear-gradient(left,#fff, rgba(255,255,255,0));
background-image: linear-gradient(left,#fff, rgba(255,255,255,0));
}
h2.ribbon:before, h2.ribbon:after
{
border-style: solid;
border-color: transparent;
bottom: -6px;
}
h2.ribbon_left:before
{
border-width: 0 6px 6px 0;
border-right-color: #555;
left: 0;
}
h2.ribbon_right:after
{
border-width: 0 0 6px 6px;
border-left-color: #555;
right: 0;
}
/* ---------------------------------------------- */
</style>
</head>
<body>
<h1 class="ribbon">CSS Ribbons(带状)</h1>
<p>
卡卡网(webkaka)建立于2009年4月,本站旨在为广大网站建设人员提供专业的网站测速和优化服务,以及为广大网民提供网络速度测试服务。
</p>
<p>卡卡网是国内站长和IDC商检测网络线路和网站测速的第三方工具之一,专业、专心、专注,为卡卡网赢得了良好的口碑和业界的肯定。</p>
<h2 class="ribbon ribbon_left">这是一个标题示例————卡卡网内容简介</h2>
<p>卡卡网主要包括如下几大部分:<br>网站速度测试<br>网站速度诊断<br>Ping测试<br>路由追踪<br>DNS查询<br></p>
<h2 class="ribbon ribbon_right">这是另一个标题示例————网站发展历史</h2>
<p>
2015年2月1日,卡卡网网站速度诊断重大更新,优化建议增至30项<br>
2013年10月10日,卡卡网国内首推网站压力在线测试工具<br>
2012年4月24日,卡卡网推出网站dns高级查询工具<br>
2011年12月18日,卡卡网推出网站速度诊断服务<br>
2010年7月24日,卡卡网当日独立IP突破1万<br>
2009年5月3日,卡卡网正式开通<br></p>
</body>
</html>
使用说明
使用h1元素,该元素添加一个class=ribbon类,这是一个完整的3D带状条。
使用h2元素,该元素添加一个class="ribbon ribbon_left"或class="ribbon ribbon_right"类,可实现渐变效果的ribbon带状条。
效果图

css ribbons(带状)



