CSS-Ribbons 渐变色带样式实例【演示/源码下载】
作者:admin 时间:2020-8-7 11:3:42 浏览:前文介绍了《css ribbons(3D带状)设计,适合标题使用》,本文将继续介绍css ribbons如何实现渐变色带的样式。

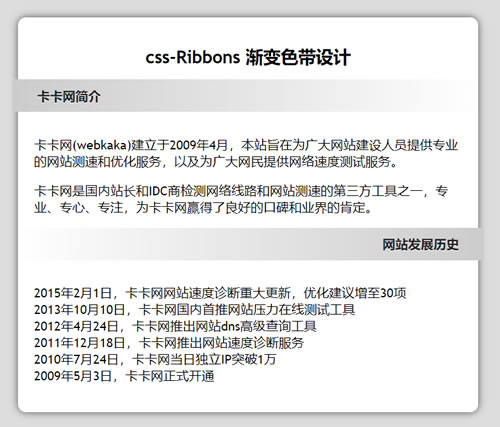
CSS-Ribbons 渐变色带样式
本文介绍的色带有两种,分别是从左到右渐变,和从右到左渐变。
1、从左到右渐变

CSS代码
h2.ribbon {
font-size: 1em;
position: relative;
color: #222;
text-shadow: 0 1px rgba(255,255,255,.8);
background-color: #ccc;
}
h2.ribbon:before, h2.ribbon:after {
border-style: solid;
border-color: transparent;
bottom: -6px;
}
h2.ribbon_left {
margin: 0 -20px 30px -26px;
padding: 10px 0 10px 30px;
background-image: -moz-linear-gradient(left,rgba(255,255,255,0), #fff);
background-image: -webkit-linear-gradient(left,rgba(255,255,255,0), #fff);
background-image: -o-linear-gradient(left,rgba(255,255,255,0), #fff);
background-image: -ms-linear-gradient(left,rgba(255,255,255,0), #fff);
background-image: linear-gradient(left,rgba(255,255,255,0), #fff);
}
html代码
<h2 class="ribbon ribbon_left">卡卡网简介</h2>
使用说明
使用h2元素,并为其添加一个类class="ribbon ribbon_left"。
2、从右到左渐变

CSS代码
h2.ribbon {
font-size: 1em;
position: relative;
color: #222;
text-shadow: 0 1px rgba(255,255,255,.8);
background-color: #ccc;
}
h2.ribbon:before, h2.ribbon:after {
border-style: solid;
border-color: transparent;
bottom: -6px;
}
h2.ribbon_right {
text-align: right;
margin: 0 -26px 30px -20px;
padding: 10px 30px 10px 0;
background-image: -moz-linear-gradient(left,#fff, rgba(255,255,255,0));
background-image: -webkit-linear-gradient(left,#fff, rgba(255,255,255,0));
background-image: -o-linear-gradient(left,#fff, rgba(255,255,255,0));
background-image: -ms-linear-gradient(left,#fff, rgba(255,255,255,0));
background-image: linear-gradient(left,#fff, rgba(255,255,255,0));
}
h2.ribbon_right:after {
border-width: 0 0 6px 6px;
border-left-color: #555;
right: 0;
}
html代码
<h2 class="ribbon ribbon_right">网站发展历史</h2>
使用说明
使用h2元素,并为其添加一个类class="ribbon ribbon_right"。



