纯css3实现漂亮的单选按钮radio
作者:admin 时间:2021-4-17 3:24:45 浏览:1270单选按钮radio是表单常见的元素,但是默认的单选按钮radio样式呆板不好看,因此通常设计人员会自己设计一个单选按钮radio,本文介绍用纯css3实现漂亮的单选按钮radio。

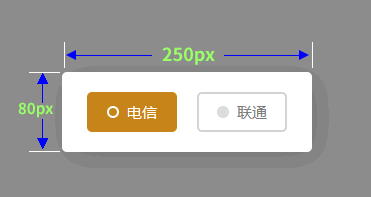
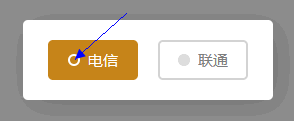
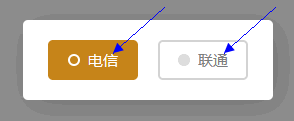
纯css3实现漂亮的单选按钮radio
CSS代码
- *{
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- font-family: 'Lato', sans-serif;
- }
- html,body{
- display: grid;
- height: 100%;
- place-items: center;
- background: #8f8f8f;
- font-family: 'Lato', sans-serif;
- }
- .wrapper{
- display: inline-flex;
- background: #fff;
- height: 80px; /* 按钮盒子高度 */
- width: 250px; /* 按钮盒子宽度 */
- align-items: center;
- justify-content: space-evenly;
- border-radius: 5px;
- padding: 20px 15px;
- box-shadow: 5px 5px 30px rgba(0,0,0,0.2);
- }
- .wrapper .option{
- background: #fff;
- height: 100%;
- width: 100%;
- display: flex;
- align-items: center;
- justify-content: space-evenly;
- margin: 0 10px;
- border-radius: 5px;
- cursor: pointer;
- padding: 0 10px;
- border: 2px solid lightgrey;
- transition: all 0.3s ease;
- }
- .wrapper .option .dot{
- height: 12px; /* radio 圆直径 */
- width: 12px; /* radio 圆直径 */
- background: #d9d9d9; /* radio 圆颜色(非checked) */
- border-radius: 50%;
- position: relative;
- }
- .wrapper .option .dot::before{
- position: absolute;
- content: "";
- top: 2px; /* radio 小圆相对大圆的位置 */
- left: 2px; /* radio 小圆相对大圆的位置 */
- width: 8px; /* radio 小圆直径 */
- height: 8px; /* radio 小圆直径 */
- background: #c68419; /* radio 小圆颜色 */
- border-radius: 50%;
- opacity: 0;
- transform: scale(1.5);
- transition: all 0.3s ease;
- }
- input[type="radio"]{
- display: none;
- }
- #option-1:checked:checked ~ .option-1,
- #option-2:checked:checked ~ .option-2{
- border-color: #c68419; /* 按钮颜色(checked) */
- background: #c68419; /* 按钮颜色(checked) */
- }
- #option-1:checked:checked ~ .option-1 .dot,
- #option-2:checked:checked ~ .option-2 .dot{
- background: #fff; /* radio 大圆颜色(checked) */
- }
- #option-1:checked:checked ~ .option-1 .dot::before,
- #option-2:checked:checked ~ .option-2 .dot::before{
- opacity: 1;
- transform: scale(1);
- }
- .wrapper .option span{
- font-size: 15px; /* 文字大小 */
- color: #808080; /* 文字颜色(默认) */
- }
- #option-1:checked:checked ~ .option-1 span,
- #option-2:checked:checked ~ .option-2 span{
- color: #fff; /* 文字颜色(checked) */
- }
HTML代码
- <div class="wrapper">
- <input type="radio" name="select" id="option-1" checked>
- <input type="radio" name="select" id="option-2">
- <label for="option-1" class="option option-1">
- <div class="dot"></div>
- <span>电信</span>
- </label>
- <label for="option-2" class="option option-2">
- <div class="dot"></div>
- <span>联通</span>
- </label>
- </div>
代码解释
1、单选按钮radio盒子宽度和高度
- .wrapper{
- display: inline-flex;
- background: #fff;
- height: 80px; /* 按钮盒子高度 */
- width: 250px; /* 按钮盒子宽度 */
- align-items: center;
- justify-content: space-evenly;
- border-radius: 5px;
- padding: 20px 15px;
- box-shadow: 5px 5px 30px rgba(0,0,0,0.2);
- }

单选按钮radio盒子宽度和高度
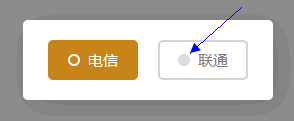
2、radio圆直径,颜色
- .wrapper .option .dot{
- height: 12px; /* radio 圆直径 */
- width: 12px; /* radio 圆直径 */
- background: #d9d9d9; /* radio 圆颜色(非checked) */
- border-radius: 50%;
- position: relative;
- }

radio圆直径,颜色
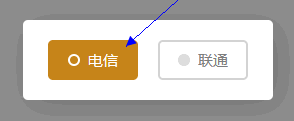
3、radio按钮颜色
- #option-1:checked:checked ~ .option-1,
- #option-2:checked:checked ~ .option-2{
- border-color: #c68419; /* 按钮颜色(checked) */
- background: #c68419; /* 按钮颜色(checked) */
- }

radio按钮颜色
4、radio大圆颜色,这里是白色 #fff 。
- #option-1:checked:checked ~ .option-1 .dot,
- #option-2:checked:checked ~ .option-2 .dot{
- background: #fff; /* radio 大圆颜色(checked) */
- }

radio大圆颜色(这里是白色 #fff)
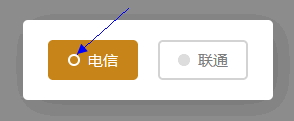
5、radio小圆颜色、位置、大小设置
- .wrapper .option .dot::before{
- position: absolute;
- content: "";
- top: 2px; /* radio 小圆相对大圆的位置 */
- left: 2px; /* radio 小圆相对大圆的位置 */
- width: 8px; /* radio 小圆直径 */
- height: 8px; /* radio 小圆直径 */
- background: #c68419; /* radio 小圆颜色 */
- border-radius: 50%;
- opacity: 0;
- transform: scale(1.5);
- transition: all 0.3s ease;
- }
小圆颜色与按钮颜色一致,这里都是 #c68419。

radio小圆颜色、位置、大小设置
6、文字大小及颜色设置
- .wrapper .option span{
- font-size: 15px; /* 文字大小 */
- color: #808080; /* 文字颜色(默认) */
- }
- #option-1:checked:checked ~ .option-1 span,
- #option-2:checked:checked ~ .option-2 span{
- color: #fff; /* 文字颜色(checked) */
- }

文字大小及颜色设置

















_henghost.gif)