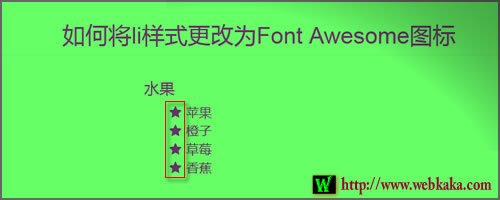
如何将li样式更改为Font Awesome图标
作者:admin 时间:2021-5-25 1:10:48 浏览:<li>是一个项目列表标签,它的样式有disc(实心圆),circle(空心圆)、square(正方形)等,我们也可以使用列表样式图像属性list-style-image来指定列表项标记的图像。本文要介绍的是,如何将li样式更改为Font Awesome图标。

如何将li样式更改为Font Awesome图标
添加font-awesome的css文件
<link rel="stylesheet" type="text/css" href="font-awesome/css/font-awesome.min.css">
创建列表
接下来,我们将创建要修改样式的列表。
<ul id="myList">
<li>苹果</li>
<li>橙子</li>
<li>草莓</li>
<li>香蕉</li>
</ul>
添加CSS
最后,我们添加CSS来更改列表的样式。
#myList{
list-style: none;
}
#myList li {
padding-left: 1.3em;
}
#myList li:before {
content: "\f005";
font-family: FontAwesome;
display: inline-block;
margin-left: -1.3em;
width: 1.3em;
}
#listDiv{
font-size: 20px;
}
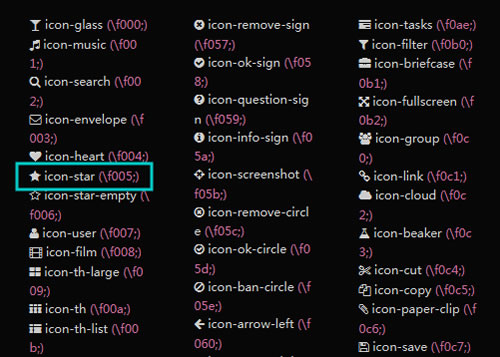
在CSS中,设置了要替换默认样式的Font Awesome图标的unicode:\f005;。

Font Awesome图标
Font Awesome图标的unicode代码请看:Font Awesome content代码汇总,共246个
完整的HTML
下面是完整的HTML。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>如何将li样式更改为Font Awesome图标</title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="font-awesome/css/font-awesome.min.css">
<style type="text/css">
#myList{
list-style: none;
}
#myList li {
padding-left: 1.3em;
}
#myList li:before {
content: "\f005";
font-family: FontAwesome;
display: inline-block;
margin-left: -1.3em;
width: 1.3em;
}
#listDiv{
font-size: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1 class="page-header text-center">如何将li样式更改为Font Awesome图标</h1>
<div class="row">
<div class="col-sm-4 col-sm-offset-4" id="listDiv">
<h3>水果</h3>
<ul id="myList">
<li>苹果</li>
<li>橙子</li>
<li>草莓</li>
<li>香蕉</li>
</ul>
</div>
</div>
</div>
</body>
</html>
注意!你的Web服务器可能要安装配置Font Awesome图标字体,请看以下几篇文章。



