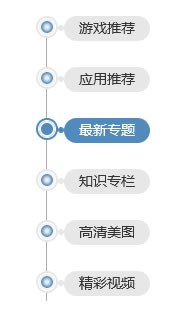
纯CSS:非常漂亮的左侧导航/内容目录导航
作者:admin 时间:2021-6-25 9:53:52 浏览:我们经常看到一些网页左侧浮动固定着一个导航,利用它可以快速切换到你想到的内容目录上,今天给大家分享一个非常漂亮的左侧导航/内容目录导航,它是纯CSS实现,却设计样式漂亮实用。

下面是实现代码
HTML
<ul class="side_nav">
<dt class="f-hover"><i class="i1"><i class="i2"></i></i><i class="i3"></i><strong>游戏推荐</strong></dt>
<dt class=""><i class="i1"><i class="i2"></i></i><i class="i3"></i><strong>应用推荐</strong></dt>
<dt class=""><i class="i1"><i class="i2"></i></i><i class="i3"></i><strong>最新专题</strong></dt>
<dt class=""><i class="i1"><i class="i2"></i></i><i class="i3"></i><strong>知识专栏</strong></dt>
<dt class=""><i class="i1"><i class="i2"></i></i><i class="i3"></i><strong>高清美图</strong></dt>
<dt class=""><i class="i1"><i class="i2"></i></i><i class="i3"></i><strong>精彩视频</strong></dt>
<dd></dd>
</ul>
CSS
.side_nav {line-height:34px;color:#999;width:138px; height: 385px; display: block; overflow: hidden; position: fixed; left:10px; bottom: 130px;z-index:999;}
.side_nav dt {width: 100%; height: auto; margin: 10px 0 0; display: block; position: relative; zoom: 1; z-index: 10; cursor: pointer; }
.side_nav dt .i1{border:2px solid #e7e7e7;width:18px;height:18px;border-radius:18px;z-index:9;position:absolute;background-color:#fff;left:0px;}
.side_nav dt .i2 {width: 12px; height: 12px; border: 2px solid #f4f4f4; background: #f4f4f4; border-radius:12px; box-shadow: inset 0px 0px 3px #518ABC, inset 0px 0px 3px #518ABC, inset 0px 0px 3px #518ABC, inset 0px 0px 3px #518ABC;display:block;margin:1px 0 0 1px;}
.side_nav dt .i3{display:block;width:0;border:3px solid #e7e7e7;border-radius:6px;position:relative;left: 22px;top:9px; }
.side_nav dt strong {padding:2px 15px 4px 15px;font-size:14px; font-weight: normal; color: #333; background:#e7e7e7; border-radius: 4px;position:relative;left:28px;border-radius:20px;top:-13px;}
.side_nav .f-hover strong {background:#518ABC; color: #fff;}
.side_nav .f-hover .i1, .side_nav .f-hover .i3{border-color:#518abc;}
.side_nav .f-hover .i2{background:#518ABC;}
.side_nav dd {width:1px;height:265px; background: #aaa; position: absolute; left:10px; top:30px; display: block;overflow:hidden;}
JS
$(function(){
$(".side_nav dt").click(function(){
var n = $(this).index();
$(".side_nav dt").eq(n).addClass("f-hover").siblings("dt").removeClass("f-hover");
})
})
代码解释
1、JS代码是实现点击效果,由于用的是jQuery代码,所以要先引用jQuery库文件。
2、CSS代码 .side_nav { ...left:10px; bottom: 130px;...} 是设置导航位置。
相关文章
x



