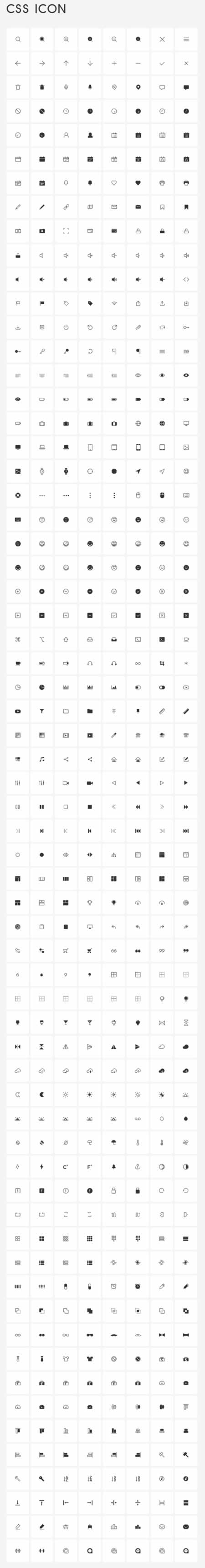
512个CSS图标形状(icon shape)【收藏】
作者:admin 时间:2021-6-26 15:26:58 浏览:我之前介绍过44个CSS3制作的形状图形(shape),和130个纯CSS3图标(CSS icons),本文将给大家介绍512个CSS图标形状(icon shape),无需用到第三方文件,迁移使用起来相当方便。

使用介绍
首先引用CSS文件,该文件在下载压缩包里。
<link rel="stylesheet" href="style.css">
如需要显示一个搜索图标 ,那么HTML代码就是:
,那么HTML代码就是:
<div class="search icon"></div>
其对应的CSS代码是这样的(可在css文件里找到):
.search.icon {
margin-top: 2px;
margin-left: 3px;
width: 12px;
height: 12px;
border: solid 1px #333333;
border-radius: 100%;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.search.icon:before {
top: 12px;
left: 5px;
height: 6px;
width: 1px;
background-color: #333333;
}通过修改CSS代码里的高(height)、宽(width)、位置(top、left)等数值,可以更改图标的大小。
本文介绍的CSS图标一共多达512个,值得收藏。
相关文章推荐
相关文章
x



