CSS超平滑阴影
作者:admin 时间:2021-6-27 12:13:32 浏览:本文介绍一款CSS超平滑阴影,实现起来非常简单,但效果好看,实用性很强。

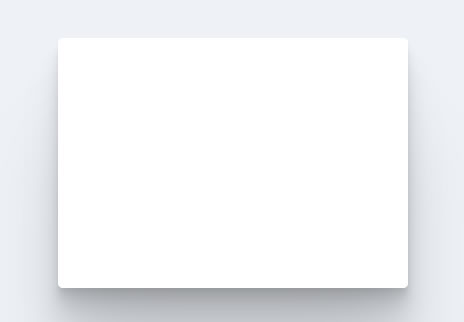
CSS超平滑阴影
HTML
<div class="box">
</div>
CSS
.box {
box-shadow: 0 2.8px 2.2px rgba(0, 0, 0, 0.034),
0 6.7px 5.3px rgba(0, 0, 0, 0.048),
0 12.5px 10px rgba(0, 0, 0, 0.06),
0 22.3px 17.9px rgba(0, 0, 0, 0.072),
0 41.8px 33.4px rgba(0, 0, 0, 0.086),
0 100px 80px rgba(0, 0, 0, 0.12);
height: 250px;
width: 350px;
margin: 100px auto;
background: white;
border-radius: 5px;
}
body {
background: #EEF2F7;
}相关文章推荐
标签: css-shadow css盒子阴影 css css3
相关文章
x



