3个使用CSS创建的霓虹灯效果/发光效果文本
作者:admin 时间:2021-6-28 14:33:14 浏览:霓虹灯文本可以为网站添加美感,本文介绍如何使用CSS创建霓虹灯效果的文本,在本文中,我们将看看如何为文本添加发光效果。

霓虹灯文本
为文本添加发光效果
首先,我们让文字发光,这可以在带有text-shadow属性的CSS中完成,我们可以巧妙地通过逗号分隔它们来应用多个阴影:
.neonText {
color: #fff;
text-shadow:
0 0 7px #fff,
0 0 10px #fff,
0 0 21px #fff,
0 0 42px #0fa,
0 0 82px #0fa,
0 0 92px #0fa,
0 0 102px #0fa,
0 0 151px #0fa;
}text-shadow需要四个值,前两个分别代表阴影的水平和垂直位置,第三个值表示模糊半径的大小,而最后一个值表示阴影的颜色。为了增加发光效果的大小,我们将增加第三个值,它代表模糊半径。或者,用另一种方式表达:
text-shadow: [x-offset] [y-offset] [blur-radius] [color];
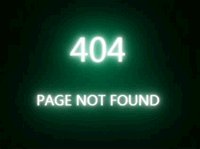
这是我们用那一点点CSS得到的效果:

发光字体
CSS
.neonText {
color: #fff;
text-shadow:
0 0 7px #fff,
0 0 10px #fff,
0 0 21px #fff,
0 0 42px #0fa,
0 0 82px #0fa,
0 0 92px #0fa,
0 0 102px #0fa,
0 0 151px #0fa;
}
/* Additional styling */
body {
font-size: 18px;
font-family: "Vibur", sans-serif;
background-color: #010a01;
}
h1, h2 {
text-align: center;
text-transform: uppercase;
font-weight: 400;
}
h1 {
font-size: 4.2rem;
}
h2 {
font-size: 1.8rem;
}
.container {
margin-top: 20vh;
}HTML
<div class="container">
<h1 class="neonText">
404
</h1>
<h2 class="neonText">Page Not Found</h2>
</div>
你可能想知道这是怎样得到的,首先,我们在文本的外边缘添加了白色发光效果,并具有较小的模糊半径。
.neonText {
color: #fff;
text-shadow:
/* White glow */
0 0 7px #fff,
0 0 10px #fff,
0 0 21px #fff,
}最后五个值是形成绿色光晕的较大模糊半径的较宽文本阴影。
.neonText {
color: #fff;
text-shadow:
/* White glow */
0 0 7px #fff,
0 0 10px #fff,
0 0 21px #fff,
/* Green glow */
0 0 42px #0fa,
0 0 82px #0fa,
0 0 92px #0fa,
0 0 102px #0fa,
0 0 151px #0fa;
}如果我们能用少于五个阴影来实现这一点就好了,但我们需要所有这些阴影,以便它们可以相互堆叠以增加发光的深度。如果我们使用单个text-shadow代替,效果将不会具有使其看起来逼真所需的深度。
继续尝试各种色调和颜色以及模糊半径大小!你可以制作各种各样的炫酷发光效果,因此请尝试不同的变化——你甚至可以混合一种颜色与另一种颜色混合的颜色。
“闪烁”效果
关于霓虹灯“闪烁”效果,我们可以用CSS动画做同样的事情!我们用@keyframes来制作一个动画,以快速、看似随机的闪光来打开和关闭灯光。
@keyframes flicker {
0%, 18%, 22%, 25%, 53%, 57%, 100% {
text-shadow:
0 0 4px #fff,
0 0 11px #fff,
0 0 19px #fff,
0 0 40px #0fa,
0 0 80px #0fa,
0 0 90px #0fa,
0 0 100px #0fa,
0 0 150px #0fa;
}
20%, 24%, 55% {
text-shadow: none;
}
}我们采用了与text-shadow之前完全相同的属性和值,将它们包装在一个@keyframes名为的动画flicker中,并在时间轴中选择点来应用阴影,以及完全去除阴影的点。
剩下的就是在我们希望灯光闪烁的地方调用动画。在这种特殊情况下,我们只将它添加到<h1>元素中。
h1 {
animation: flicker 1.5s infinite alternate;
}效果

“闪烁”效果
CSS
.neonText {
animation: flicker 1.5s infinite alternate;
color: #fff;
}
h1 {
font-size: 4.2rem;
}
/* Flickering animation */
@keyframes flicker {
0%, 18%, 22%, 25%, 53%, 57%, 100% {
text-shadow:
0 0 4px #fff,
0 0 11px #fff,
0 0 19px #fff,
0 0 40px #0fa,
0 0 80px #0fa,
0 0 90px #0fa,
0 0 100px #0fa,
0 0 150px #0fa;
}
20%, 24%, 55% {
text-shadow: none;
}
}
/* Additional styling */
h2 {
font-size: 1.8rem;
}
.container {
margin-top: 20vh;
}
body {
font-size: 18px;
font-family: "Helvetica Neue", sans-serif;
background-color: #010a01;
}
h1, h2 {
text-align: center;
text-transform: uppercase;
font-weight: 400;
}HTML
<div class="container">
<h1 class="neonText">
404
</h1>
<h2 class="neonText">Page Not Found</h2>
</div>
添加边框
通过给边框添加阴影,我们可以给它和文本一样的霓虹灯效果!
无论是文本容器的元素是什么,都需要边框。假设我们只使用一个<h1>元素,这就是我们获得的边框。我们调用border 属性在标题周围制作一个纯白色边框,加上一点填充来给文本边距空间:
h1 {
border: 0.2rem solid #fff;
padding: 0.4em;
}我们可以通过border-radius将边框的角稍微圆润一点,这样边框就不会那么尖锐了。你可以使用最适合你的任何值来获得你想要的精确圆度。
h1 {
border: 0.2rem solid #fff;
border-radius: 2rem;
padding: 0.4em;
}最后一块是发光!现在,text-shadow不适用于这里的边框,但这没关系,因为这就是该box-shadow属性的设计目的。语法非常相似,因此我们甚至可以准确地提取我们所拥有的text-shadow内容并稍微调整值:
h1 {
border: 0.2rem solid #fff;
border-radius: 2rem;
padding: 0.4em;
box-shadow: 0 0 .2rem #fff,
0 0 .2rem #fff,
0 0 2rem #bc13fe,
0 0 0.8rem #bc13fe,
0 0 2.8rem #bc13fe,
inset 0 0 1.3rem #bc13fe;
}注意到那个inset关键字了吗?这是text-shadow无法做到的,但是将它添加到边框,box-shadow可以让我们在边框的两侧获得一些光晕以获得一些逼真的深度。

增加边框
CSS
.neonText {
color: #fff;
text-shadow:
0 0 7px #fff,
0 0 10px #fff,
0 0 21px #fff,
0 0 42px #bc13fe,
0 0 82px #bc13fe,
0 0 92px #bc13fe,
0 0 102px #bc13fe,
0 0 151px #bc13fe;
}
body {
font-size: 18px;
font-family: "Sacramento", sans-serif;
background-color: #010a01;
display: flex;
justify-content: center;
align-items: center;
}
h1, h2 {
text-align: center;
font-weight: 400;
}
h1 {
font-size: 6.2rem;
animation: pulsate 1.5s infinite alternate;
border: 0.2rem solid #fff;
border-radius: 2rem;
padding: 0.4em;
box-shadow: 0 0 .2rem #fff,
0 0 .2rem #fff,
0 0 2rem #bc13fe,
0 0 0.8rem #bc13fe,
0 0 2.8rem #bc13fe,
inset 0 0 1.3rem #bc13fe;
}
@keyframes pulsate {
100% {
text-shadow:
0 0 4px #fff,
0 0 11px #fff,
0 0 19px #fff,
0 0 40px #bc13fe,
0 0 80px #bc13fe,
0 0 90px #bc13fe,
0 0 100px #bc13fe,
0 0 150px #bc13fe;
}
0% {
text-shadow:
0 0 2px #fff,
0 0 4px #fff,
0 0 6px #fff,
0 0 10px #bc13fe,
0 0 45px #bc13fe,
0 0 55px #bc13fe,
0 0 70px #bc13fe,
0 0 80px #bc13fe;
}HTML
<h1 class="neonText">
neon lights
</h1>



