用CSS创建面积chart图【实例】
作者:admin 时间:2021-6-30 3:17:53 浏览:CSS有很多深层的东西,我们大多数人没有研究开,平时用到的只是一丁点最基本的知识。本文将给大家介绍如何用CSS创建面积chart图,这一功能的实现让我感觉到CSS的功能实在太强大了。

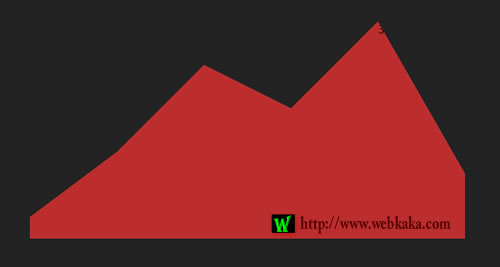
CSS创建面积chart图
CSS
body {
display: grid;
place-items: center;
height: 100vh;
margin: 0;
background-color: #222;
}
.area-chart {
/* Reset */
margin: 0;
padding: 0;
border: 0;
/* Dimensions */
width: 100%;
max-width: var(--chart-width, 600px);
height: var(--chart-height, 300px);
/* Layout */
display: flex;
justify-content: stretch;
align-items: stretch;
flex-direction: row;
}
ul.area-chart,
ol.area-chart {
list-style: none;
}
.area-chart > * {
/* Even size items */
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
/* Color */
background: var(--color, rgba(240, 50, 50, .75));
clip-path: polygon(
0% calc(100% * (1 - var(--start))),
100% calc(100% * (1 - var(--end))),
100% 100%,
0% 100%
);
}HTML
<ul class="area-chart">
<li style="--start: 0.1; --end: 0.4;"> 40% </li>
<li style="--start: 0.4; --end: 0.8;"> 80% </li>
<li style="--start: 0.8; --end: 0.6;"> 60% </li>
<li style="--start: 0.6; --end: 1.0;"> 100% </li>
<li style="--start: 1.0; --end: 0.3;"> 30% </li>
</ul>
代码解释
1、本实例使用<ul>标签作为<li>单个数据项的包装器和元素。你可以根据需要在项目中使用任何其他 HTML 标记。
2、CSS 无法检索内部 HTML 文本,所以使用 CSS 自定义属性将数据传递给 CSS。每个数据项都有一个--start和一个--end自定义属性。
- 单位的数据:在HTML中使用无单位的数据(即无px,em,rem,%或任何其他单位)的
--start和--end自定义属性将是0和1之间的数字。 - 列宽:不为每个
<li>元素width设置固定值,也不使用%,因为不知道有多少项目。每个列的宽度将基于主包装器宽度除以数据项的总数。在例子中,就是<ul>元素的宽度除以<li>元素的数量。 - 可访问性:每个
<li>内部的值是可选的,只有--start和--end自定义属性是必需的。
3、先从一般布局样式开始,图表包装器元素是一个 flex 容器,显示一行中的项目,拉伸每个子元素以填充整个区域。
.area-chart {
/* Reset */
margin: 0;
padding: 0;
border: 0;
/* Dimensions */
width: 100%;
max-width: var(--chart-width, 100%);
height: var(--chart-height, 300px);
/* Layout */
display: flex;
justify-content: stretch;
align-items: stretch;
flex-direction: row;
}4、如果面积Chart图包装器是一个列表,我们应该删除列表样式以让我们的样式更多灵活性。
ul.area-chart,
ol.area-chart {
list-style: none;
}
5、此代码为整个图表中的所有列设置样式。使用条形Chart图(Bar Charts)很简单:我们对每一列使用background-color和height。对于面积Chart图(Area Charts),我们将使用clip-path属性设置应显示的区域。
首先我们设置每一列:
.area-chart > * {
/* Even size items */
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
/* Color */
background: var(--color, rgba(240, 50, 50, .75));
}要创建一个覆盖整个区域的矩形,我们将访问该clip-path属性并使用包含该区域坐标的函数polygon()。这基本上没有任何作用,因为都被多边形涵盖了:
.area-chart > * {
clip-path: polygon(
0% 0%, /* top left */
100% 0%, /* top right */
100% 100%, /* bottom right */
0% 100% /* bottom left */
);
}为了仅显示该列的一部分,我们对其进行剪辑以创建类似面积图的效果。为了只显示我们想要的区域,我们在clip-path多边形内使用--start和--end自定义属性:
.area-chart > * {
clip-path: polygon(
0% calc(100% * (1 - var(--start))),
100% calc(100% * (1 - var(--end))),
100% 100%,
0% 100%
);
}以上CSS就完成了所有工作!
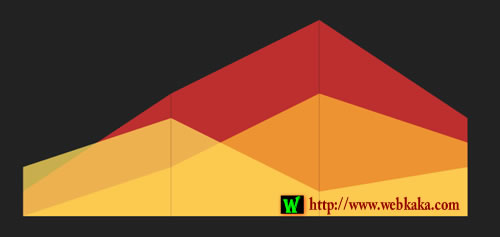
多个数据集的面积Chart图
我们了解了基础知识之后,就可以进阶创建一个包含多个数据集的面积图。面积图通常使用一组以上的数据,其效果是数据的分层比较。

多个数据集的面积Chart图



