CSS实现:固定Table表头和第一列
作者:admin 时间:2021-6-30 4:56:4 浏览:当表格内容太多的时候,固定表头不让标题滚出屏幕外,是一个很人性化的设计;而当横向项目内容太多时,固定第一列(项目列)也是一个很贴心的设计。本文介绍如何用CSS实现固定Table表头和第一列。

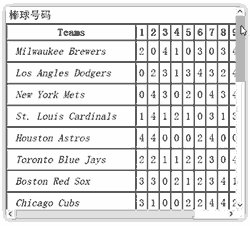
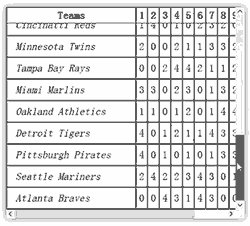
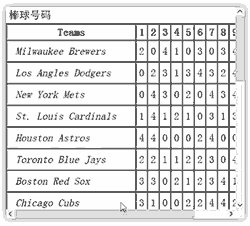
固定Table表头和第一列
CSS
table {
font-family: "Fraunces", serif;
font-size: 125%;
white-space: nowrap;
margin: 0;
border: none;
border-collapse: separate;
border-spacing: 0;
table-layout: fixed;
border: 1px solid black;
}
table td,
table th {
border: 1px solid black;
padding: 0.5rem 1rem;
}
table thead th {
padding: 3px;
position: sticky;
top: 0;
z-index: 1;
width: 25vw;
background: white;
}
table td {
background: #fff;
padding: 4px 5px;
text-align: center;
}
table tbody th {
font-weight: 100;
font-style: italic;
text-align: left;
position: relative;
}
table thead th:first-child {
position: sticky;
left: 0;
z-index: 2;
}
table tbody th {
position: sticky;
left: 0;
background: white;
z-index: 1;
}
caption {
text-align: left;
padding: 0.25rem;
position: sticky;
left: 0;
}
[role="region"][aria-labelledby][tabindex] {
width: 450px;
height: 400px;
overflow: auto;
box-shadow: 0 0 0.8em rgba(0, 0, 0, 0.5);
outline: 0;
}HTML
<div role="region" aria-labelledby="caption" tabindex="0">
<table>
<caption id="caption">棒球号码</caption>
<thead>
<tr>
<th>Teams</th>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
<th>8</th>
<th>9</th>
<th>Runs</th>
</tr>
</thead>
<tbody>
<tr>
<th>Milwaukee Brewers</th>
<td>2</td>
<td>0</td>
<td>4</td>
<td>1</td>
<td>0</td>
<td>3</td>
<td>0</td>
<td>3</td>
<td>4</td>
<td>17</td>
</tr>
<tr>
<th>Los Angles Dodgers</th>
<td>0</td>
<td>2</td>
<td>3</td>
<td>1</td>
<td>3</td>
<td>4</td>
<td>3</td>
<td>2</td>
<td>4</td>
<td>22</td>
</tr>
</tbody>
</table>
</div>
代码解释
这里的“技巧”部分是position: sticky;用法,但更重要的是你必须知道如何处理重叠元素。
固定表格单元格需要有背景,否则我们会看到重叠的内容。它还需要适当的z-index处理,以便当它固定到位时,它会位于它应该位于的顶部。这感觉是最棘手的部分:
- 确保
tbody>th单元格位于常规表格单元格上方,以便它们在水平滚动期间保持在顶部。 - 确保
thead>th单元格在这些单元格之上,以便垂直滚动。 - 确保
thead>th:first-child单元格是最高的,因为它需要位于正文单元格上方,并且它又是水平滚动的同级标题。
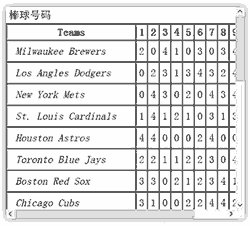
只固定Table表头
如果只想固定Table表头,那么很简单,我们只需把前面的HTML代码<th>...</th>这列即是第一列去掉即可。

只固定Table表头
相关文章
x



