CSS 32个鼠标形状cursor属性
作者:admin 时间:2021-7-7 3:17:54 浏览:CSS 中的cursor属性控制鼠标光标位于设置此属性的元素上时的外观。它们主要用于用户体验,以传达某些功能的想法。本文介绍CSS的32个鼠标形状cursor属性。

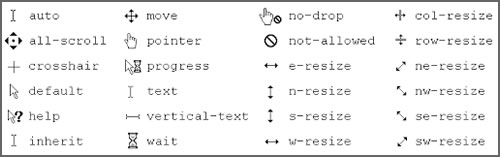
css的32个鼠标形状cursor属性
CSS
body {
display: grid;
place-items: center;
height: 100vh;
margin: 0;
background-color: #fff;
text-align: center;
}
.auto { cursor: auto; }
.default { cursor: default; }
.none { cursor: none; }
.context-menu { cursor: context-menu; }
.help { cursor: help; }
.pointer { cursor: pointer; }
.progress { cursor: progress; }
.wait { cursor: wait; }
.cell { cursor: cell; }
.crosshair { cursor: crosshair; }
.text { cursor: text; }
.vertical-text { cursor: vertical-text; }
.alias { cursor: alias; }
.copy { cursor: copy; }
.move { cursor: move; }
.no-drop { cursor: no-drop; }
.not-allowed { cursor: not-allowed; }
.all-scroll { cursor: all-scroll; }
.col-resize { cursor: col-resize; }
.row-resize { cursor: row-resize; }
.n-resize { cursor: n-resize; }
.e-resize { cursor: e-resize; }
.s-resize { cursor: s-resize; }
.w-resize { cursor: w-resize; }
.ns-resize { cursor: ns-resize; }
.ew-resize { cursor: ew-resize; }
.ne-resize { cursor: ne-resize; }
.nw-resize { cursor: nw-resize; }
.se-resize { cursor: se-resize; }
.sw-resize { cursor: sw-resize; }
.nesw-resize { cursor: nesw-resize; }
.nwse-resize { cursor: nwse-resize; }
.cursors {
display: flex;
flex-wrap: wrap;
}
.cursors > div {
flex: 150px;
padding: 10px 2px;
white-space: nowrap;
background: #eee;
border: 1px solid #eee;
border-radius: 5px;
margin: 0 5px 5px 0;
}
.cursors > div:hover {
background: #ddd;
}
.container {
width:500px;
}HTML
<div class="container">
<h1>The Cursors of CSS</h1>
<div class="cursors">
<div class="auto">auto</div>
<div class="default">default</div>
<div class="none">none</div>
<div class="context-menu">context-menu</div>
<div class="help">help</div>
<div class="pointer">pointer</div>
<div class="progress">progress</div>
<div class="wait">wait</div>
<div class="cell">cell</div>
<div class="crosshair">crosshair</div>
<div class="text">text</div>
<div class="vertical-text">vertical-text</div>
<div class="alias">alias</div>
<div class="copy">copy</div>
<div class="move">move</div>
<div class="no-drop">no-drop</div>
<div class="not-allowed">not-allowed</div>
<div class="all-scroll">all-scroll</div>
<div class="col-resize">col-resize</div>
<div class="row-resize">row-resize</div>
<div class="n-resize">n-resize</div>
<div class="s-resize">s-resize</div>
<div class="e-resize">e-resize</div>
<div class="w-resize">w-resize</div>
<div class="ns-resize">ns-resize</div>
<div class="ew-resize">ew-resize</div>
<div class="ne-resize">ne-resize</div>
<div class="nw-resize">nw-resize</div>
<div class="se-resize">se-resize</div>
<div class="sw-resize">sw-resize</div>
<div class="nesw-resize">nesw-resize</div>
<div class="nwse-resize">nwse-resize</div>
</div>
</div>
光标也可以是图像:
.custom {
/* 这里第二个值是回滚 */
cursor: url(images/my-cursor.png), auto;
/* 你可能需要坐标来调整指针,
例如,自定义光标是圆形的,
你希望中间是你单击的位置 */
cursor: url(target.svg) 15 15, move;
}一些仅限 WebKit 的游标:
-webkit-zoom-in
-webkit-zoom-out
-webkit-zoom-grab
-webkit-zoom-grabbing
相关文章
x



