CSS实现:固定Table表头和表脚
作者:admin 时间:2021-7-17 1:8:3 浏览:前面文章介绍过《CSS实现:固定Table表头和第一列》,今天介绍一下,如何用CSS实现:固定Table表头和表脚。

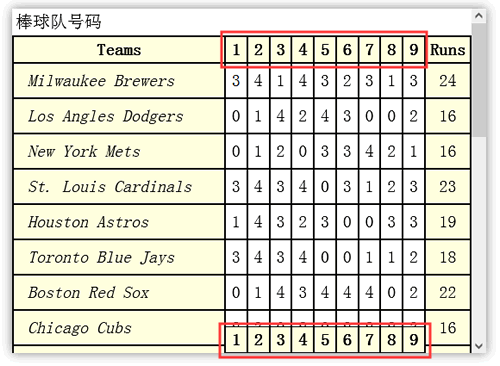
CSS实现:固定Table表头和表脚
CSS
table {
font-family: "Fraunces", serif;
font-size: 125%;
white-space: nowrap;
margin: 0;
border: none;
border-collapse: separate;
border-spacing: 0;
table-layout: fixed;
border: 1px solid black;
}
table td,
table th {
border: 1px solid black;
padding: 0.5rem 1rem;
}
table thead {
position: sticky;
top: 0;
z-index: 1;
}
table tfoot {
position: sticky;
bottom: 0;
z-index: 1;
}
table thead th,
table tfoot th {
padding: 3px;
width: 25vw;
background: lightyellow;
}
table td {
background: #fff;
padding: 4px 5px;
text-align: center;
}
table tbody th {
font-weight: 100;
font-style: italic;
text-align: left;
position: relative;
}
table thead th:first-child {
position: sticky;
left: 0;
z-index: 2;
background: lightyellow;
}
table thead th:last-child {
position: sticky;
right: 0;
z-index: 2;
background: lightyellow;
}
table tbody th {
position: sticky;
left: 0;
z-index: 1;
background: lightyellow;
}
table tbody td:last-child {
position: sticky;
right: 0;
background: lightyellow;
z-index: 1;
}
caption {
text-align: left;
padding: 0.25rem;
position: sticky;
left: 0;
}
[role="region"][aria-labelledby][tabindex] {
width: 550px;
height: 400px;
overflow: auto;
box-shadow: 0 0 0.8em rgba(0, 0, 0, 0.5);
outline: 0;
}HTML
<div role="region" aria-labelledby="caption" tabindex="0">
<table>
<caption id="caption">棒球队号码</caption>
<thead>
<tr>
<th>Teams</th>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
<th>8</th>
<th>9</th>
<th>Runs</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Teams</th>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
<th>8</th>
<th>9</th>
<th>Runs</th>
</tr>
</tfoot>
<tbody>
<tr>
<th>Milwaukee Brewers</th>
<td>3</td>
<td>4</td>
<td>1</td>
<td>4</td>
<td>3</td>
<td>2</td>
<td>3</td>
<td>1</td>
<td>3</td>
<td>24</td>
</tr>
<tr>
<th>Los Angles Dodgers</th>
<td>0</td>
<td>1</td>
<td>4</td>
<td>2</td>
<td>4</td>
<td>3</td>
<td>0</td>
<td>0</td>
<td>2</td>
<td>16</td>
</tr>
</tbody>
</table>
</div>
代码解释
1、HTML代码里的 role="region" 的 div 只是表格的定位,使用时可忽略这个标签。
2、CSS关键代码 position: sticky; ,这里解释一下这个sticky属性。
position的含义是指定位类型,取值类型可以有:static、relative、absolute、fixed、inherit和sticky,这里sticky是CSS3新发布的一个属性。
position设置了sticky的元素,在屏幕范围(viewport)时该元素的位置并不受到定位影响(设置是top、left等属性无效),当该元素的位置将要移出偏移范围时,定位又会变成fixed,根据设置的left、top等属性成固定位置的效果。
sticky属性有以下几个特点:
- 该元素并不脱离文档流,仍然保留元素原本在文档流中的位置。
- 当元素在容器中被滚动超过指定的偏移值时,元素在容器内固定在指定位置。亦即如果你设置了
top: 50px,那么在sticky元素到达距离相对定位的元素顶部50px的位置时固定,不再向上移动。 - 元素固定的相对偏移是相对于离它最近的具有滚动框的祖先元素,如果祖先元素都不可以滚动,那么是相对于viewport来计算元素的偏移量。
简单的说,要让sticky属性生效的条件有以下两点:
- 一个是元素自身在文档流中的位置
- 另一个是该元素的父容器的边缘
第一点上面已经讲过了,如果设置了top: 50px,那么元素在达到距离顶部50px时才会发生定位,否则并不会发生定位。
第二点则需要考虑父容器的高度情况:sticky元素在到达父容器的底部时,则不会再发生定位,如果父容器高度并没有比sticky元素高,那么sticky元素一开始就达到了底部,并不会有定位的效果。



