CSS+SVG实现环形/圆环文字效果【简单实例】
作者:admin 时间:2021-7-22 18:3:17 浏览:这篇文章主要是通过简单的实例,介绍如何使用CSS+SVG实现环形或圆形文字效果。


CSS代码
body {
margin: 0;
background: #fff;
text-align: center;
}
.circlar path{
fill: none;
}
.circlar{
width: 300px;
height: 300px;
margin: 100px;
}
.circlar svg{
display: block;
overflow: visible;
}HTML代码
<div class="circlar">
<svg viewBox="0 0 100 100">
<path d="M 0,50 a 50,50 0 1, 1 0, 1 z" id="circle"></path>
<text>
<textPath xlink:href="#circle">
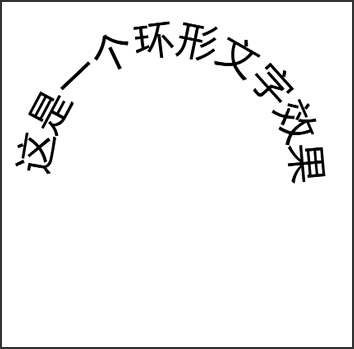
这是一个环形文字效果
</textPath>
</text>
</svg>
</div>
代码解释
这里应用了svg路径实现,创建一个圆形的路径,再写入文本,通过xlink:href属性把它链到我们的圆上,设置圆形填充为none,svg标签overflow为visible。
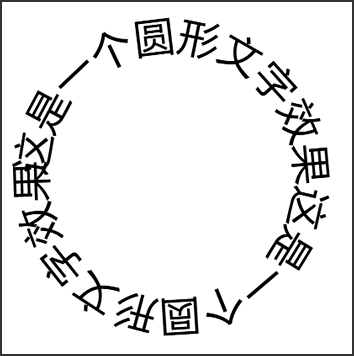
此代码可实现环形文字和圆环文字的效果,环形文字从正上方开始,当文字较少时,便是非闭环形效果,当文字可以布满圆周时,便是闭环形效果。
如果你想不管文字多少都是闭环形效果(文字任何时候都布满圆周,文字少时字体之间间隔远,文字多时字体之间间隔近),那么可以看看这个案例,纯CSS实现环形文字效果。
相关文章
x



