CSS+SVG:画圆并且文字写在圆中间
作者:admin 时间:2021-7-23 20:17:41 浏览:本文介绍如何使用画圆,并且文字写在圆中间,主要用到SVG技术。

CSS+SVG:画圆并且文字写在圆中间
完整HTML代码
<!DOCTYPE html>
<html lang='en' class=''>
<head>
<meta charset='UTF-8'>
<title>Demo</title>
</head>
<body>
<svg width="250" height="250">
<circle cx="125" cy="125" r="100" fill="#aeaeae" />
<text x="50%" y="50%" text-anchor="middle" fill="white" font-size="80px" font-family="Arial" dy=".3em">BCD</text>
Sorry, your browser does not support inline SVG.
</svg>
</body>
</html>
代码解释
1、本实例没用用到CSS样式,仅用了SVG实现。
2、了解circle标签的几个属性,cx和cy表示圆心位置,r表示半径长度,fill表示填充颜色。
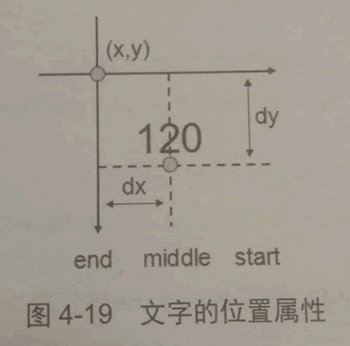
3、了解text标签的几个属性,x和y表示文字位置,text-anchor用于对齐(开始,中间或结束对齐),本实例使用middle表示中间对齐。另外,“开始”对齐的值是start,“结束”对齐的值是end。
fill表示文字颜色,这里是white,白色。font-size是文字大小,font-family是字体。
dx,dy是相对(x,y)平移的大小。 经过平移,文字起始位置(x+dx, y+dy),看下图清晰显示的关系。

相关文章
x



