CSS3实现的9种文本阴影效果【收藏】
作者:admin 时间:2021-7-24 9:11:16 浏览:text-shadow运用好了,也能像photoshop一样制作出非常好的文字效果,下面我这里罗列出一些比较好看的实例。

完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css text shadow</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 50px 50px;
background: #fff;
text-align: center;
}
div {
margin:20px;
}
.demo {
background: #666666;
width: 440px;
padding: 30px;
font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;
color: #fff;
text-transform: uppercase;
}
.demo1 {
text-shadow: red 0 1px 0;
}
.demo2 {
text-shadow: 0 0 20px red;
}
.demo3 {
text-shadow: 0 0 5px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #ff00de;
}
.demo4 {
color: #000;
text-shadow: 0 1px 1px #fff;
}
.demo5 {
color: #ccc;
text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444;
}
.demo6 {
color: transparent;
text-shadow: 0 0 5px #f96;
}
.demo7 {
color: transparent;
text-shadow:0 0 6px #F96, -1px -1px #FFF, 1px -1px #444;
}
.demo8 {
color: #566F89;
background: #C5DFF8;
text-shadow: 1px 1px 0 #E4F1FF;
}
.demo9 {
color: #fff;
text-shadow: 1px 1px 0 #f96,-1px -1px 0 #f96;
}
</style>
</head>
<body>
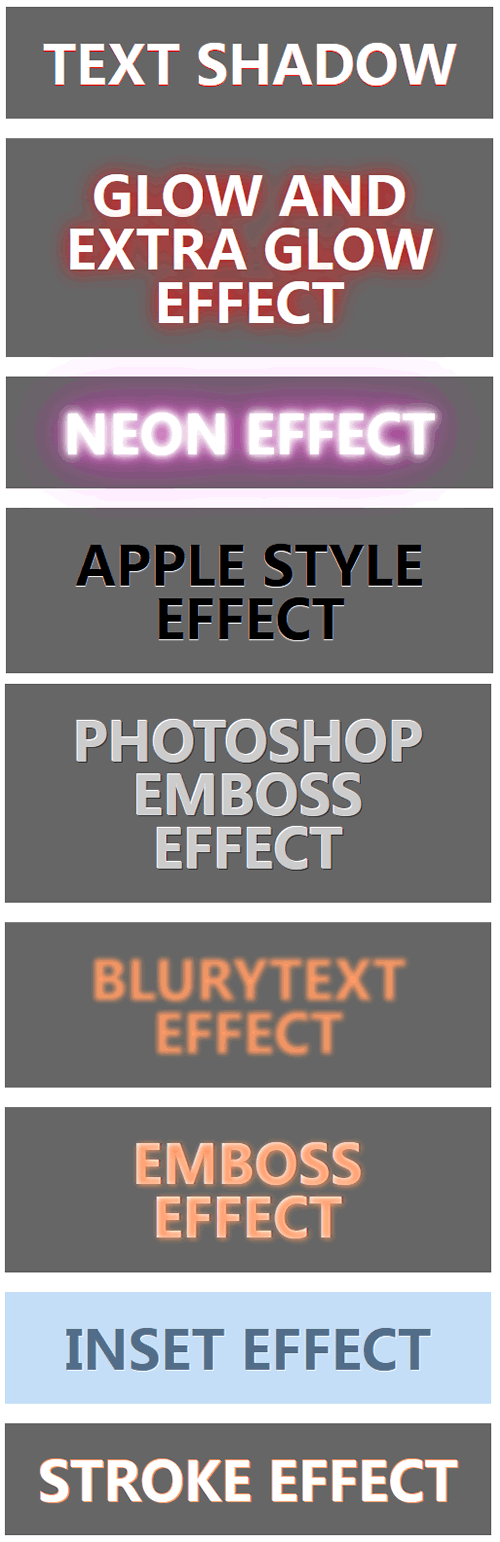
<div class="demo demo1">text shadow</div>
<div class="demo demo2">Glow and Extra Glow effect</div>
<div class="demo demo3">NEON effect</div>
<div class="demo demo4">Apple Style Effect</div>
<div class="demo demo5">Photoshop Emboss Effect</div>
<div class="demo demo6">Blurytext Effect</div>
<div class="demo demo7">Emboss Effect</div>
<div class="demo demo8">Inset Effect</div>
<div class="demo demo9">Stroke Effect</div>
</body>
</html>
说明
1、本实例里包含了9种常见的文字阴影效果,其中包括:描边效果、辉光效果,模糊效果等,photoshop也不过为此,所以运用好了text-shadow,可以让我们在网页设计中更加得心应手。
2、实例里,.demo是一个公共的样式。从 .demo1 ~ .demo9 分别是9种不同的效果样式。
您可能对以下文章也感兴趣
相关文章
x



