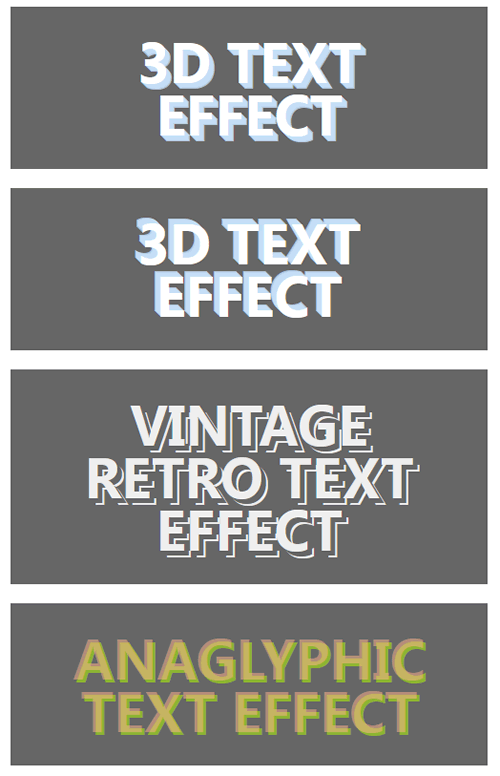
CSS3实现的4种3D文字效果,代码简单,效果震撼
作者:admin 时间:2021-7-25 16:58:2 浏览:前面文章介绍了CSS3实现的9种文本阴影效果,本文将介绍CSS3实现的4种3D文字效果。代码很简单,效果很震撼。

CSS3实现的4种3D文字效果
完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css text shadow</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
margin: 50px 50px;
background: #fff;
text-align: center;
}
div {
margin:20px;
}
.demo {
background: #666666;
width: 440px;
padding: 30px;
font: bold 55px/100% "微软雅黑", "Lucida Grande", "Lucida Sans", Helvetica, Arial, Sans;;
color: #fff;
text-transform: uppercase;
}
.demo1 {
color: #fff;
text-shadow: 1px 1px rgba(197, 223, 248,0.8),2px 2px rgba(197, 223, 248,0.8),3px 3px rgba(197, 223, 248,0.8),4px 4px rgba(197, 223, 248,0.8),5px 5px rgba(197, 223, 248,0.8),6px 6px rgba(197, 223, 248,0.8);
}
.demo2 {
color: #fff;
text-shadow: -1px -1px rgba(197, 223, 248,0.8),-2px -2px rgba(197, 223, 248,0.8),-3px -3px rgba(197, 223, 248,0.8),-4px -4px rgba(197, 223, 248,0.8),-5px -5px rgba(197, 223, 248,0.8),-6px -6px rgba(197, 223, 248,0.8);
}
.demo3 {
color: #eee;
text-shadow: 5px 5px 0 #666, 7px 7px 0 #eee;
}
.demo4 {
color: rgba(255, 179, 140,0.5);
text-shadow: 3px 3px 0 rgba(180,255,0,0.5);
}
</style>
</head>
<body>
<div class="demo demo1">3d text effect</div>
<div class="demo demo2">3d text effect</div>
<div class="demo demo3">Vintage retro text effect</div>
<div class="demo demo4">Anaglyphic text effect</div>
</body>
</html>
代码解释
1、3D文字效果运用原理就是像Photoshop一样,我们在文字的下方或上方复制了多个图层,并把每一个层向左上或右下方向移动一个1px距离,从而制作出3D效果。同时我们层数越多,其越厚重。换成用text-shadow制作就是使用多个阴影,并把阴影色设置相同,给其使用rgba色效果更佳。
2、Vintage retro这种风格的文字效果是由两个文本阴影合成的,这里需要注意的是:第一个阴影色和背景色相同;文本前景色和第二个阴影色相同。
3、anaglyphic文字效果起到一种补色的效果,从而制作出一种三维效果图。其效果是用css重新使用的文字阴影和文本前景的rgba色组合而成。在文本的前景色和阴影上同时使用rgba色,使底层的文字是通过影子可见。
文章推荐
相关文章
x



