分享2个纯CSS实现的响应式垂直时间线
作者:admin 时间:2021-8-6 13:50:58 浏览:关于CSS实现的时间线,前面也介绍过,有纵向,也有横向的。你或许也感兴趣。
本文再介绍两个,纯CSS实现的响应式垂直时间线。在样式设计上与前面介绍的有所不同,喜欢就直接下载或收藏起来吧。
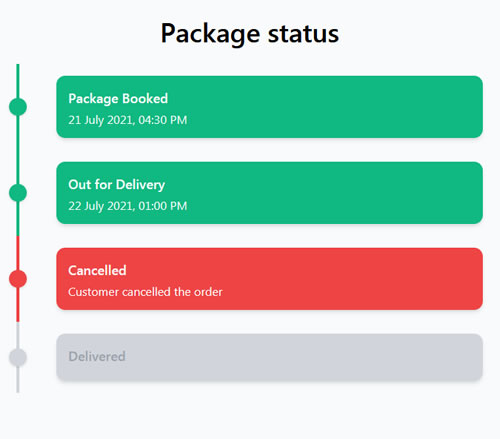
CSS垂直时间线(一)

CSS垂直时间线(一)
使用说明
时间线使用的样式组件是tailwind.min.css,此文件在源码压缩包里,不需要外部引用。
<link rel='stylesheet' href='tailwind.min.css'>
无需再另外手写CSS代码。
HTML代码使用多个<div>标签和各种class进行布局页面。
CSS垂直时间线(二)

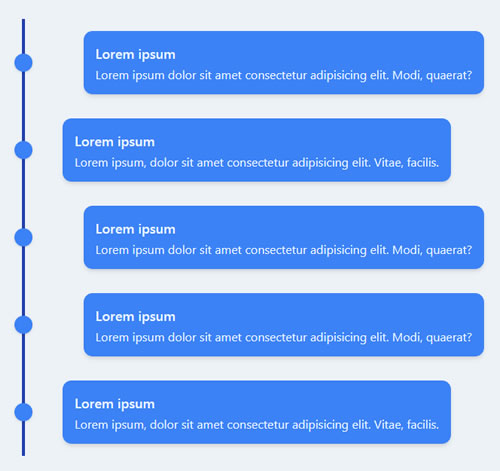
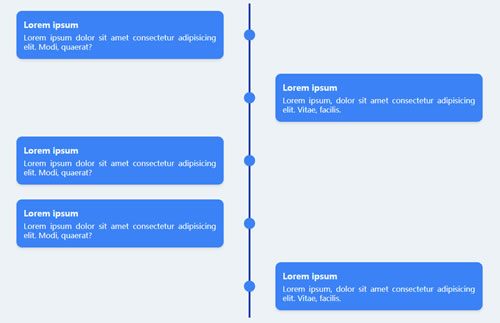
css垂直时间线(二)

css垂直时间线(二)
使用说明
上面两张图,只是在不同的窗口大小下显示的效果。这个设计是响应式的,非常灵活。
使用方法同前面实例一样。先引用样式组件tailwind.min.css。
<link href="tailwind.min.css" rel="stylesheet">
无需另外编写CSS代码。
HTML代码使用多个<div>标签和各种class进行布局。
您或许对以下文章也感兴趣
相关文章
x



