CSS实现有过度滑动效果的选项卡或标签(slide tabs)
作者:admin 时间:2021-8-7 11:7:11 浏览:网页选项卡或标签(tabs),是在网页设计中不可缺少的部分。因为在用户交互过程中,点击标签的机会非常大,如果标签设计得不好,会影响用户的使用体验。所以,设计师要在标签设计上下一番功夫。本文介绍一个用纯css实现的有过度效果的滑动选项卡或标签(slide tabs)。

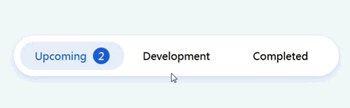
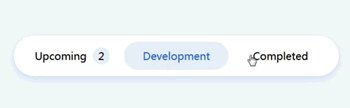
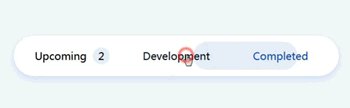
滑动选项卡或标签(slide tabs)
从上图看到,当点击标签时,有一个过渡滑动效果,使用体验是相当好的。
这个滑动标签(slide tabs)实现起来并不复杂,用纯CSS就能实现,并不需要太多代码。
CSS
:root {
--primary-color: #185ee0;
--secondary-color: #e6eef9;
}
*,
*:after,
*:before {
box-sizing: border-box;
}
body {
font-family: "Inter", sans-serif;
background-color: rgba(230, 238, 249, 0.5);
}
.container {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
display: flex;
align-items: center;
justify-content: center;
}
.tabs {
display: flex;
position: relative;
background-color: #fff;
box-shadow: 0 0 1px 0 rgba(24, 94, 224, 0.15), 0 6px 12px 0 rgba(24, 94, 224, 0.15);
padding: 0.75rem;
border-radius: 99px;
}
.tabs * {
z-index: 2;
}
input[type=radio] {
display: none;
}
.tab {
display: flex;
align-items: center;
justify-content: center;
height: 54px;
width: 200px;
font-size: 1.25rem;
font-weight: 500;
border-radius: 99px;
cursor: pointer;
transition: color 0.15s ease-in;
}
.notification {
display: flex;
align-items: center;
justify-content: center;
width: 2rem;
height: 2rem;
margin-left: 0.75rem;
border-radius: 50%;
background-color: var(--secondary-color);
transition: 0.15s ease-in;
}
input[type=radio]:checked + label {
color: var(--primary-color);
}
input[type=radio]:checked + label > .notification {
background-color: var(--primary-color);
color: #fff;
}
input[id=radio-1]:checked ~ .glider {
transform: translateX(0);
}
input[id=radio-2]:checked ~ .glider {
transform: translateX(100%);
}
input[id=radio-3]:checked ~ .glider {
transform: translateX(200%);
}
.glider {
position: absolute;
display: flex;
height: 54px;
width: 200px;
background-color: var(--secondary-color);
z-index: 1;
border-radius: 99px;
transition: 0.25s ease-out;
}
@media (max-width: 700px) {
.tabs {
transform: scale(0.6);
}
}HTML
<div class="container">
<div class="tabs">
<input type="radio" id="radio-1" name="tabs" checked />
<label class="tab" for="radio-1">Upcoming<span class="notification">2</span></label>
<input type="radio" id="radio-2" name="tabs" />
<label class="tab" for="radio-2">Development</label>
<input type="radio" id="radio-3" name="tabs" />
<label class="tab" for="radio-3">Completed</label>
<span class="glider"></span>
</div>
</div>
代码解释
HTML中 class="container" 的 <div> 是对整个标签内容进行定位。display: flex; 可实现内容垂直居中。
如果想要添加新标签项,那么HTML和CSS都要添加部分代码。
首先HTML添加新标签项代码,假设这是第4个标签。
<input type="radio" id="radio-4" name="tabs" />
<label class="tab" for="radio-4">Demo</label>
然后CSS也添加相应的代码,注意数字的变化,一个是radio-4,另一个是300%。
input[id=radio-4]:checked ~ .glider {
transform: translateX(300%);
}这样,就会看到如下图的结果——新增了一个demo标签项。

如果你要修改标签的颜色,过度效果滑动的速度,都可以修改CSS来实现。修改起来不难,只需知道 background-color 是颜色设置,而 transition 是动画设置即可。
您可能对以下文章也感兴趣
相关文章
x



