简单又好看的CSS单选按钮(radio)样式
作者:admin 时间:2021-8-7 12:22:34 浏览:单选按钮(radio)在网页设计中非常常用,但是默认的样式太死板,用起来体验不好,而有的人喜欢用图片结合JS/CSS来代替,那样虽然看起来比较好看,但是弄得又过于复杂了,不易迁移使用。本文给大家介绍一个简单又漂亮的纯CSS单选按钮(radio)样式。

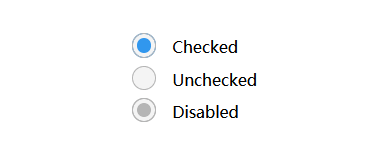
从上图看到,这个单选按钮的样式是不错的,虽然不是那种绚丽炫酷的风格,胜在其设计偏向大众化但又不失大气稳重,这种风格适合大多数UI的设计,放到网页上非常合适。
CSS代码
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
}
.radio {
margin: 0.5rem;
}
.radio input[type=radio] {
position: absolute;
opacity: 0;
}
.radio input[type=radio] + .radio-label:before {
content: "";
background: #f4f4f4;
border-radius: 100%;
border: 1px solid #b4b4b4;
display: inline-block;
width: 1.4em;
height: 1.4em;
position: relative;
top: -0.2em;
margin-right: 1em;
vertical-align: top;
cursor: pointer;
text-align: center;
transition: all 250ms ease;
}
.radio input[type=radio]:checked + .radio-label:before {
background-color: #3197EE;
box-shadow: inset 0 0 0 4px #f4f4f4;
}
.radio input[type=radio]:focus + .radio-label:before {
outline: none;
border-color: #3197EE;
}
.radio input[type=radio]:disabled + .radio-label:before {
box-shadow: inset 0 0 0 4px #f4f4f4;
border-color: #b4b4b4;
background: #b4b4b4;
}
.radio input[type=radio] + .radio-label:empty:before {
margin-right: 0;
}HTML代码
<div class="container">
<div class="radio">
<input id="radio-1" name="radio" type="radio" checked>
<label for="radio-1" class="radio-label">Checked</label>
</div>
<div class="radio">
<input id="radio-2" name="radio" type="radio">
<label for="radio-2" class="radio-label">Unchecked</label>
</div>
<div class="radio">
<input id="radio-3" name="radio" type="radio" disabled>
<label for="radio-3" class="radio-label">Disabled</label>
</div>
</div>
代码解释
1、内容定位
CSS中 body 的几行代码,主要是定位了内容区域的居中作用。display: flex; 是“弹性布局”,它轻易实现内容的对齐方式。
2、点击效果
点击按钮后有一个过度切换效果,看起来不显得突兀,使用体验提升。实现代码是这行:
transition: all 250ms ease;
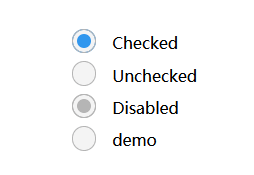
3、增减新项
要添加新的单选按钮,只需添加一段HTML代码,无需改变CSS代码。如下代码:
<div class="radio">
<input id="radio-4" name="radio" type="radio" >
<label for="radio-4" class="radio-label">demo</label>
</div>
添加HTML代码,只需更改下 id 的值,这里是第4个单选按钮,所以是 radio-4。另外 for 的值也相应写为 radio-4。这样我们就可以得到了一个新的单选按钮。

总结
本文介绍了用纯CSS实现简单又漂亮的CSS单选按钮(radio)样式,其特点是风格大众化,适用范围广,迁移容易,代码简单。
您可能对以下文章也感兴趣
相关文章
x



