漂亮的CSS下拉菜单设计
作者:admin 时间:2021-8-9 9:25:28 浏览:默认的下拉菜单样式有点呆板,使用体验不是很好,所以一般在网页(UI)设计时,需要自己写个样式,让下拉菜单看起来漂亮些,使用体验好些。因此,本文给大家介绍一个漂亮的CSS下拉菜单设计。

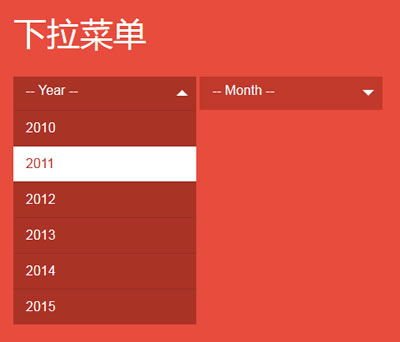
漂亮的CSS下拉菜单设计
简单介绍
本下拉菜单使用了CSS+jQuery来实现,所以需要引用一个jQuery库文件。
下拉列表添加了一个向上 和向下
和向下 的小三角图标。
的小三角图标。
选项使用Toggle切换打开状态。
完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Select Menu</title>
<style>
body {
font-family: Lato, Arial;
color: #fff;
padding: 20px;
background-color: #e74c3c;
}
h1 {
font-weight: normal;
font-size: 40px;
font-weight: normal;
text-transform: uppercase;
}
h1 span {
font-size: 13px;
display: block;
padding-left: 4px;
}
p {
margin-top: 200px;
}
p a {
text-transform: uppercase;
text-decoration: none;
display: inline-block;
color: #fff;
padding: 5px 10px;
margin: 0 5px;
background-color: #b83729;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-webkit-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
}
p a:hover {
background-color: #ab3326;
}
.select-hidden {
display: none;
visibility: hidden;
padding-right: 10px;
}
.select {
cursor: pointer;
display: inline-block;
position: relative;
font-size: 16px;
color: #fff;
width: 220px;
height: 40px;
}
.select-styled {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: #c0392b;
padding: 8px 15px;
-moz-transition: all 0.2s ease-in;
-o-transition: all 0.2s ease-in;
-webkit-transition: all 0.2s ease-in;
transition: all 0.2s ease-in;
}
.select-styled:after {
content: "";
width: 0;
height: 0;
border: 7px solid transparent;
border-color: #fff transparent transparent transparent;
position: absolute;
top: 16px;
right: 10px;
}
.select-styled:hover {
background-color: #b83729;
}
.select-styled:active, .select-styled.active {
background-color: #ab3326;
}
.select-styled:active:after, .select-styled.active:after {
top: 9px;
border-color: transparent transparent #fff transparent;
}
.select-options {
display: none;
position: absolute;
top: 100%;
right: 0;
left: 0;
z-index: 999;
margin: 0;
padding: 0;
list-style: none;
background-color: #ab3326;
}
.select-options li {
margin: 0;
padding: 12px 0;
text-indent: 15px;
border-top: 1px solid #962d22;
-moz-transition: all 0.15s ease-in;
-o-transition: all 0.15s ease-in;
-webkit-transition: all 0.15s ease-in;
transition: all 0.25s ease-in;
}
.select-options li:hover {
color: #c0392b;
background: #fff;
}
.select-options li[rel="hide"] {
display: none;
}
</style>
</head>
<body translate="no" >
<h1>下拉菜单</span></h1>
<select id="year">
<option value="hide">-- Year --</option>
<option value="2010">2010</option>
<option value="2011">2011</option>
<option value="2012">2012</option>
<option value="2013">2013</option>
<option value="2014">2014</option>
<option value="2015">2015</option>
</select>
<select id="mounth">
<option value="hide">-- Month --</option>
<option value="january" rel="icon-temperature">January</option>
<option value="february">February</option>
<option value="march">March</option>
<option value="april">April</option>
<option value="may">May</option>
<option value="june">June</option>
<option value="july">July</option>
<option value="august">August</option>
<option value="september">September</option>
<option value="october">October</option>
<option value="november">November</option>
<option value="december">December</option>
</select>
<script src='jquery-3.2.1.min.js'></script>
<script id="rendered-js" >
$('select').each(function () {
var $this = $(this),numberOfOptions = $(this).children('option').length;
$this.addClass('select-hidden');
$this.wrap('<div class="select"></div>');
$this.after('<div class="select-styled"></div>');
var $styledSelect = $this.next('div.select-styled');
$styledSelect.text($this.children('option').eq(0).text());
var $list = $('<ul />', {
'class': 'select-options' }).
insertAfter($styledSelect);
for (var i = 0; i < numberOfOptions; i++) {
$('<li />', {
text: $this.children('option').eq(i).text(),
rel: $this.children('option').eq(i).val() }).
appendTo($list);
}
var $listItems = $list.children('li');
$styledSelect.click(function (e) {
e.stopPropagation();
$('div.select-styled.active').not(this).each(function () {
$(this).removeClass('active').next('ul.select-options').hide();
});
$(this).toggleClass('active').next('ul.select-options').toggle();
});
$listItems.click(function (e) {
e.stopPropagation();
$styledSelect.text($(this).text()).removeClass('active');
$this.val($(this).attr('rel'));
$list.hide();
//console.log($this.val());
});
$(document).click(function () {
$styledSelect.removeClass('active');
$list.hide();
});
});
</script>
</body>
</html>
代码解释
CSS的transition属性值可设置下拉选项鼠标悬停的渐入动画速度。
CSS的background-color属性值可设置下拉菜单的颜色。
HTML代码需要引用jQuery库文件,你可以使用它的网上公共库文件,也可以使用下载到本地的文件。
<script src='jquery-3.2.1.min.js'></script>
您可能对以下文章也感兴趣
标签: 下拉菜单
相关文章
x



