简单实用的响应式导航菜单设计
作者:admin 时间:2021-8-30 9:48:27 浏览:现在的网页设计多是响应式的了,而菜单又是网页里用户交互最多的最醒目的一部分,因此这个设计往往就更重要。本文介绍一个简单却实用的响应式导航设计。

简单实用的响应式导航设计
实例简介
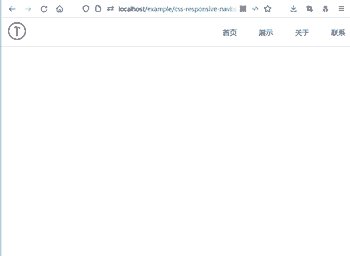
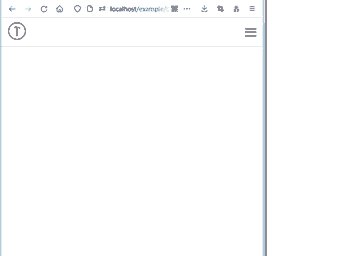
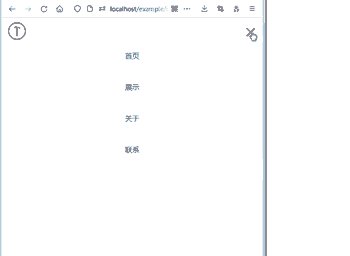
浏览器窗口缩小或放大,当到达一个设定的临界宽度,菜单随之变化,横向和竖向进行切换。
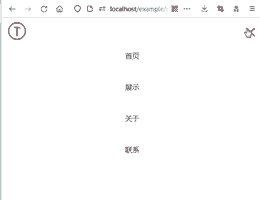
竖向菜单可以打开和关闭,打开时是由左向右快速弹出。
横向菜单显示在网页右上边。
代码介绍
临界宽度CSS定义
下面是横竖导航切换的临界宽度CSS定义,768px。
@media only screen and (max-width: 768px) {
... ...
}竖向导航打开和关闭按钮设计
导航打开后,按钮是一个叉(X);导航关闭后,按钮是三横。

CSS
.hamburger {
display: block;
cursor: pointer;
}
.hamburger.active .bar:nth-child(2) {
opacity: 0;
}
.hamburger.active .bar:nth-child(1) {
-webkit-transform: translateY(8px) rotate(45deg);
transform: translateY(8px) rotate(45deg);
}
.hamburger.active .bar:nth-child(3) {
-webkit-transform: translateY(-8px) rotate(-45deg);
transform: translateY(-8px) rotate(-45deg);
}HTML
<div class="hamburger">
<span class="bar"></span>
<span class="bar"></span>
<span class="bar"></span>
</div>
当点击菜单项目或关闭按钮时,竖向导航消失,所以需要JS来实现这个效果。
Javascript
const hamburger = document.querySelector(".hamburger");
const navMenu = document.querySelector(".nav-menu");
const navLink = document.querySelectorAll(".nav-link");
const mobileMenu = () => {
hamburger.classList.toggle("active");
navMenu.classList.toggle("active");
};
const closeMenu = () => {
hamburger.classList.remove("active");
navMenu.classList.remove("active");
};
hamburger.addEventListener("click", mobileMenu);
navLink.forEach(l => l.addEventListener("click", closeMenu));完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css responsive navbar </title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html {
font-size: 62.5%;
font-family: "Roboto", sans-serif;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
span {
color: white;
}
img{
height:40px;
width:40px;
object-fit:cover;
border-radius:50%;
}
.header {
border-bottom: 1px solid #e2e8f0;
}
.navbar {
display: flex;
justify-content: space-between;
align-items: center;
padding: 1rem 1.5rem;
z-index:999;
}
.bar {
display: block;
width: 25px;
height: 3px;
margin: 5px auto;
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
background-color: #101010;
}
.hamburger {
display: none;
}
.nav-menu {
display: flex;
justify-content: space-between;
align-items: center;
}
.nav-item {
margin-left: 5rem;
}
.nav-link {
font-size: 1.6rem;
font-weight: 400;
color: #475569;
}
.nav-link:hover {
color: #482ff7;
}
.nav-logo {
font-size: 2.1rem;
font-weight: 500;
color: #482ff7;
}
@media only screen and (max-width: 768px) {
.nav-menu {
position: fixed;
left: -100%;
top: 5rem;
flex-direction: column;
background-color: #fff;
width: 100%;
border-radius: 10px;
text-align: center;
transition: 0.3s;
box-shadow: 0 10px 27px rgba(0, 0, 0, 0.05);
}
.nav-menu.active {
left: 0;
}
.nav-item {
margin: 2.5rem 0;
}
.hamburger {
display: block;
cursor: pointer;
}
.hamburger.active .bar:nth-child(2) {
opacity: 0;
}
.hamburger.active .bar:nth-child(1) {
-webkit-transform: translateY(8px) rotate(45deg);
transform: translateY(8px) rotate(45deg);
}
.hamburger.active .bar:nth-child(3) {
-webkit-transform: translateY(-8px) rotate(-45deg);
transform: translateY(-8px) rotate(-45deg);
}
}
</style>
</head>
<body>
<header class="header">
<nav class="navbar">
<a href="#" class="nav-logo"><img src="logo.jpg"></img></a>
<ul class="nav-menu">
<li class="nav-item">
<a href="#" class="nav-link">首页</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">展示</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">关于</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">联系</a>
</li>
</ul>
<div class="hamburger">
<span class="bar"></span>
<span class="bar"></span>
<span class="bar"></span>
</div>
</nav>
</header>
<script id="rendered-js" >
const hamburger = document.querySelector(".hamburger");
const navMenu = document.querySelector(".nav-menu");
const navLink = document.querySelectorAll(".nav-link");
const mobileMenu = () => {
hamburger.classList.toggle("active");
navMenu.classList.toggle("active");
};
const closeMenu = () => {
hamburger.classList.remove("active");
navMenu.classList.remove("active");
};
hamburger.addEventListener("click", mobileMenu);
navLink.forEach(l => l.addEventListener("click", closeMenu));
</script>
</body>
</html>
总结
本文介绍了一个简单实用的响应式导航设计。响应式网页你学会了吗?初学者可以看看这篇文章《一天完成把PC网站改为自适应!原来这么简单!》。
您可能对以下文章也感兴趣
相关文章
x



