非常漂亮的响应式导航栏设计
作者:admin 时间:2021-8-31 14:4:55 浏览:前面介绍过一个《简单实用的响应式导航菜单设计》,那是简约风格的设计,适合用于某些简约网页模板上。今天,我要介绍的是,一个非常漂亮的响应式导航栏设计,这个导航栏做得非常用心,哪怕一个边角,都是精雕细琢的精致设计。下面我们就来看看吧。



实例介绍
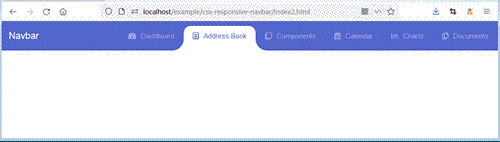
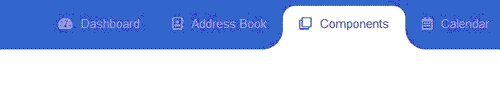
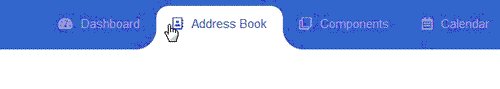
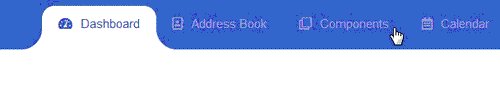
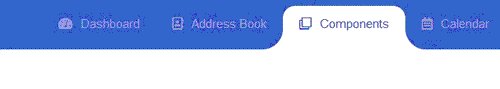
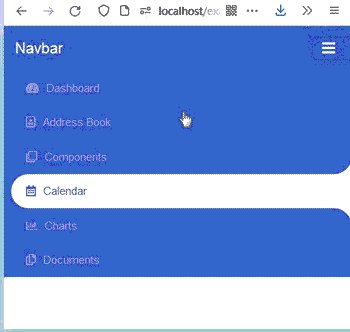
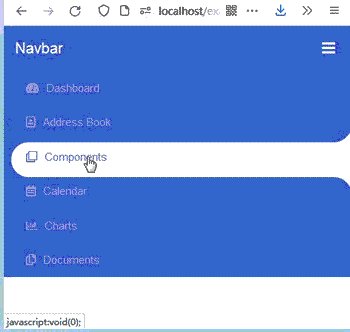
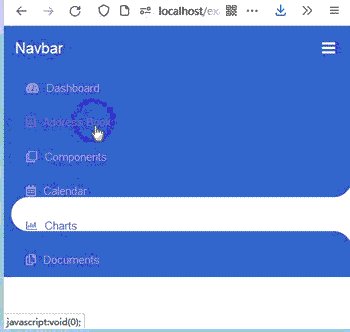
PC端,导航栏目在右上边对齐排列,每个栏目名称前面有个图标,这里使用的是font-awesome图标,当前栏目以圆角高亮凸显出来,栏目切换有过渡动画。

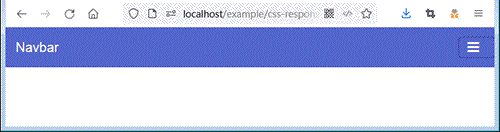
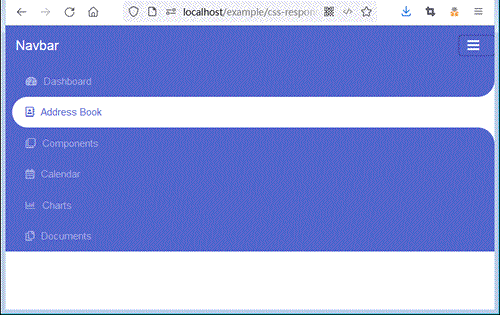
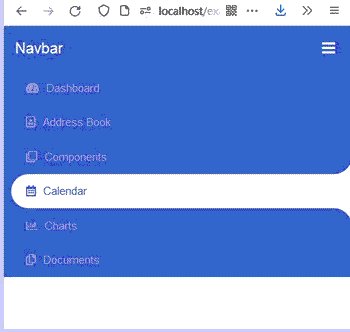
移动端,右上角有一个打开/关闭导航按钮,导航栏向下滑出打开,向上滑动关闭。导航栏目在屏幕左侧竖向排列,栏目切换有过渡动画。

代码介绍
插件
本实例需要用到的插件比较多,CSS要用到bootstrap样式文件,由于项目名称前加了一个图标,这个图标用的是font-awesome字体图标插件。所以,CSS需要引用以下两个文件:
<link rel='stylesheet' href='bootstrap/css/bootstrap.min.css'>
<link rel='stylesheet' href='font-awesome/5.10.2/css/all.css'>
栏目切换动画、点击事件,用JQuery程序实现,另外用到bootstrap插件。因此,需要引用以下两个js文件:
<script src='js/jquery-3.2.1.min.js'></script>
<script src='bootstrap/js/bootstrap-4.3.1.min.js'></script>
需要注意的是,以上CSS和JS插件,并非单一的文件,它们有一些关联的文件不能缺失,比如font-awesome除了一个all.css样式文件外,关联的文件多大15个。

CSS代码
PC端和移动端的临界宽度定义,991px。
@media (max-width: 991px){
... ...
}使用Li的排版结构。我们可以调整各项目间距和宽度。
#navbarSupportedContent ul{
padding: 0px;
margin: 0px;
}
#navbarSupportedContent ul li a i{
margin-right: 10px;
}
#navbarSupportedContent li {
list-style-type: none;
float: left;
}HTML代码
使用Li的排版结构。我们可以通过CSS调整各项目间距和宽度。
fa-address-book、fa-clone、fa-calendar-alt等这些类,都是font-awesome字体图标,可以看看这篇文章《Font Awesome V5 1000个图标及对应编码【含库文件下载】》,你也可以选用不同的图标。
<ul class="navbar-nav ml-auto">
<div class="hori-selector"><div class="left"></div><div class="right"></div></div>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0);"><i class="fas fa-tachometer-alt"></i>Dashboard</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="javascript:void(0);"><i class="far fa-address-book"></i>Address Book</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0);"><i class="far fa-clone"></i>Components</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0);"><i class="far fa-calendar-alt"></i>Calendar</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0);"><i class="far fa-chart-bar"></i>Charts</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0);"><i class="far fa-copy"></i>Documents</a>
</li>
</ul>



