响应式弹出DIV层常见效果/模式窗口设计
作者:admin 时间:2021-8-31 16:58:24 浏览:弹出DIV层的设计在网页交互中常常用到,比如注册/登录表单,详细信息的显示等等。今天,我将分享一个常见的弹出DIV层的效果,是响应式的模式弹窗设计效果。

实例介绍
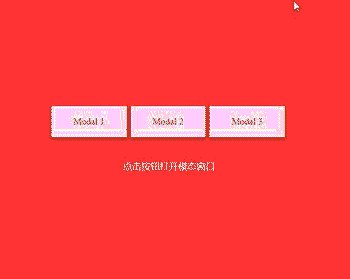
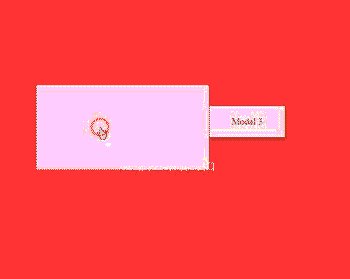
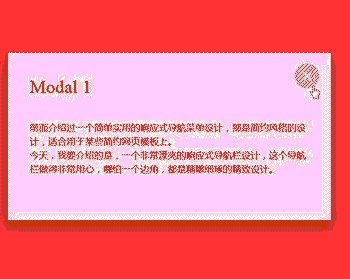
当点击模式按钮后,弹窗一个模式窗口(其实是一个DIV层),该模式窗口右上角有一个关闭按钮,可以点击它关闭弹窗。
窗口的弹出,采用了由小到大的渐变效果;同样,关闭窗口时,采用由大到小直至消失的渐变效果。
弹出的窗口,居于浏览器中间位置。
实例代码
本实例代码很实用,因为无需引用外部文件,迁移方便,是用纯CSS+Javascript来实现的。
CSS
下面代码定义弹窗的最大宽度,以及边距。
.modal__dialog {
max-width: 600px;
padding: 1.2rem;
}下面代码实现响应式按钮排版。
@media (max-width: 640px) {
.demo-btns .modal__trigger {
margin-bottom: 0.8rem;
}
}下面代码是关闭按钮的样式,还有鼠标悬停(hover)效果。
.demo-close {
position: absolute;
top: 0;
right: 0;
margin: 1.2rem;
padding: 0.6rem;
background: rgba(0,0,0,0.3);
border-radius: 50%;
transition: all 0.5s cubic-bezier(0.23, 1, 0.32, 1);
}
.demo-close svg {
width: 24px;
fill: #fff;
pointer-events: none;
vertical-align: top;
}
.demo-close:hover {
background: rgba(0,0,0,0.6);
}HTML
<div class="buttons">
<p>
<a href="" data-modal="#modal" class="modal__trigger">Modal 1</a>
<a href="" data-modal="#modal2" class="modal__trigger">Modal 2</a>
<a href="" data-modal="#modal3" class="modal__trigger">Modal 3</a>
</p>
</div>
按钮的设计,其链接须加两属性,并且命名格式不能变,data-modal="#modal2" ,#modal后面的数字不能少:2、3、4、5...,class="modal__trigger"。
Javascript
本实例中,JS实现的主要是窗口弹出和关闭的效果变化。
下面代码可以设置内容相对于窗体的延迟显示时间,单位是毫秒,你可以把它改为0或其他数字试试看不一样的效果。
var contentDelay = 400;
总结
本文介绍了响应式弹出DIV层常见效果/模式窗口设计,这种弹窗应用广泛,适合用于各种风格的网页,可以说是百搭不挑食。其还有一个优点是代码不用外挂插件,迁移方便,是纯CSS+Javascript实现。
您可能对以下文章也感兴趣
相关文章
x



