带有浮动占位符(Placeholder)和光亮按钮的登录表单
作者:admin 时间:2021-9-1 19:38:3 浏览:在表单里加上浮动占位符(Placeholder),不但可以使表单设计更加灵活,在用户使用体验上也得以提高,因此,这样的表单设计越来越多人使用了。本文就给大家介绍一个带有浮动占位符(Placeholder)和光亮按钮的登录表单。

实例简介
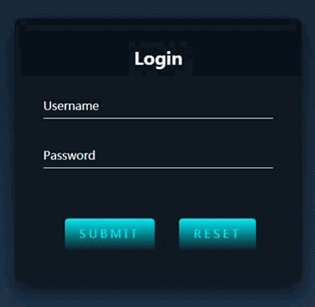
这是一个登陆表单,有Username和Password两个字段,另外还有两个按钮。
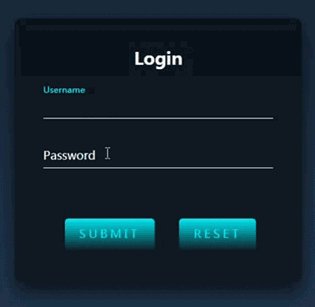
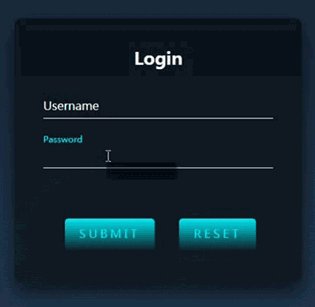
默认状态下,两个输入框上显示“Username”和“Password”的字体,当鼠标点击输入框时,字体并没有消失,而是移到输入框的上方。
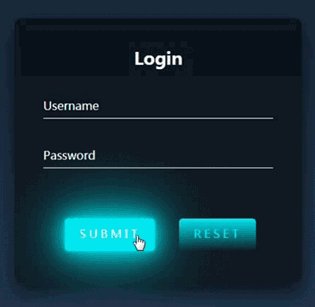
当鼠标移到按钮上时,按钮立即发光,这是一个鼠标悬停效果。
实例代码
该实例是纯CSS实现,没有用到Javascript程序或其他外部文件引用。
CSS
下面是输入框的CSS样式代码。
.login-box .user-box {
position: relative;
}
.login-box .user-box input {
width: 100%;
padding: 10px 0;
font-size: 16px;
color: #fff;
margin-bottom: 30px;
border: none;
border-bottom: 1px solid #fff;
outline: none;
background: transparent;
}
.login-box .user-box label {
position: absolute;
top:0;
left: 0;
padding: 10px 0;
font-size: 16px;
color: #fff;
pointer-events: none;
transition: .5s;
}
.login-box .user-box input:focus ~ label,
.login-box .user-box input:valid ~ label {
top: -20px;
left: 0;
color: #03e9f4;
font-size: 12px;
}~ label { ... } 是鼠标点击输入框时的占位符位置变化。
以下是按钮的CSS代码
.login-box form a {
position: relative;
display: inline-block;
padding: 10px 20px;
color: #03e9f4;
font-size: 16px;
text-decoration: none;
text-transform: uppercase;
overflow: hidden;
transition: .5s;
margin-top: 40px;
letter-spacing: 4px;
border-radius: 5px;
}
.login-box a {
width: auto;
margin-left:30px;
height: 25px;
background: linear-gradient(360deg, transparent, #03e9f4);
}
.login-box a:hover {
background: #03e9f4;
color: #fff;
border-radius: 5px;
box-shadow: 0 0 5px #03e9f4,
0 0 25px #03e9f4,
0 0 50px #03e9f4,
0 0 100px #03e9f4;
}a:hover { ... } 里的 box-shadow 是发光效果代码。
HTML
<form>
<div class="user-box">
<input type="text" name="" required="">
<label>Username</label>
</div>
<div class="user-box">
<input type="password" name="" required="">
<label>Password</label>
</div>
<a href="#">
Submit
</a>
<a href="#">
Reset
</a>
</form>
user-box 是输入框所在的div的类名。<label> 是占位符标签。
完整HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<title>css login form and light button</title>
<style>
html {
height: 100%;
}
body {
margin:0;
padding:0;
font-family: sans-serif;
background: linear-gradient(#141e30, #243b55);
}
.login-box {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
padding: 40px;
transform: translate(-50%, -50%);
background: rgba(0,0,0,.5);
box-sizing: border-box;
box-shadow: 0 15px 25px rgba(0,0,0,.6);
border-radius: 10px;
}
.login-box h2 {
margin: 0 0 30px;
padding: 0;
color: #fff;
text-align: center;
}
.login-box .user-box {
position: relative;
}
.login-box .user-box input {
width: 100%;
padding: 10px 0;
font-size: 16px;
color: #fff;
margin-bottom: 30px;
border: none;
border-bottom: 1px solid #fff;
outline: none;
background: transparent;
}
.login-box .user-box label {
position: absolute;
top:0;
left: 0;
padding: 10px 0;
font-size: 16px;
color: #fff;
pointer-events: none;
transition: .5s;
}
.login-box .user-box input:focus ~ label,
.login-box .user-box input:valid ~ label {
top: -20px;
left: 0;
color: #03e9f4;
font-size: 12px;
}
.login-box form a {
position: relative;
display: inline-block;
padding: 10px 20px;
color: #03e9f4;
font-size: 16px;
text-decoration: none;
text-transform: uppercase;
overflow: hidden;
transition: .5s;
margin-top: 40px;
letter-spacing: 4px;
border-radius: 5px;
}
.login-box a {
width: auto;
margin-left:30px;
height: 25px;
background: linear-gradient(360deg, transparent, #03e9f4);
}
.login-box a:hover {
background: #03e9f4;
color: #fff;
border-radius: 5px;
box-shadow: 0 0 5px #03e9f4,
0 0 25px #03e9f4,
0 0 50px #03e9f4,
0 0 100px #03e9f4;
}
</style>
</head>
<body>
<div class="login-box">
<h2>Login</h2>
<form>
<div class="user-box">
<input type="text" name="" required="">
<label>Username</label>
</div>
<div class="user-box">
<input type="password" name="" required="">
<label>Password</label>
</div>
<a href="#">
Submit
</a>
<a href="#">
Reset
</a>
</form>
</div>
</body>
</html>
您可能对以下文章也感兴趣
标签: Placeholder 登录表单 光亮按钮
相关文章
x



