10款 CSS 定价表(Pricing Table)【实例演示/源码下载】
作者:admin 时间:2021-9-18 19:17:50 浏览:本文介绍10个最好的定价表示例,无论你是希望自定义自己的代码还是仅重用现有代码以节省时间和金钱,它们都非常适合用作模板。所有这些示例都是完全响应式的,仅 HTML 和 CSS,并使用世界上最常用的框架 Bootstrap 制作。
1、简单的 Bootstrap 定价表
超级干净和轻量级最好地描述了这个由 Bootstrapious 创建的优雅定价表。
这个片段主要依赖于优秀的 Bootstrap 4 实用程序类来获得所需的外观。如果你想在这里使用一些漂亮的图标,不要忘记在你的项目中包含 Font Awesome CSS。

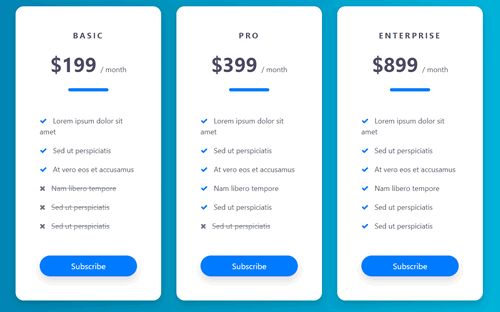
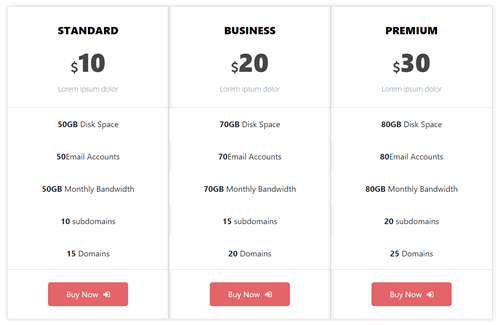
2、优雅的 Bootstrap 定价表
此定价表可帮助访问者确定适合他们的计划,显示你服务的各种功能和价格。信息清晰、美观。

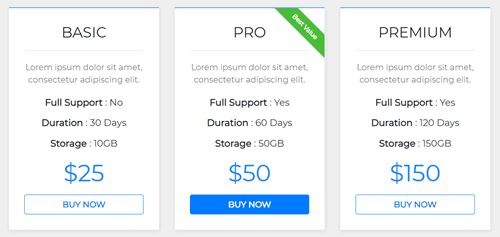
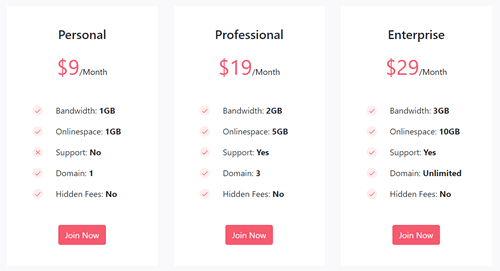
3、简单的 Bootstrap 定价表
一个简单有效的定价表正是我们所需要的!这个很好的例子在任何设备上都提供完美的显示。设置和定制非常简单。

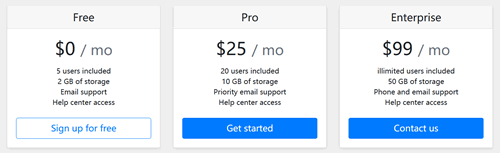
4、干净的 Bootstrap 定价表
在此示例中,定价表在任何设备上都完美显示。流行的计划可用一个简单的附加 CSS 类突出显示,易于修改。

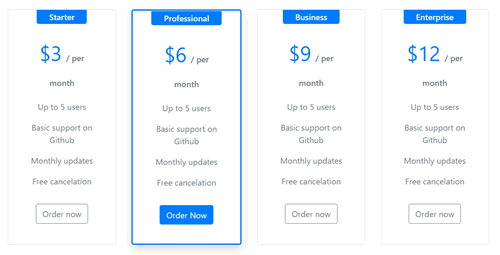
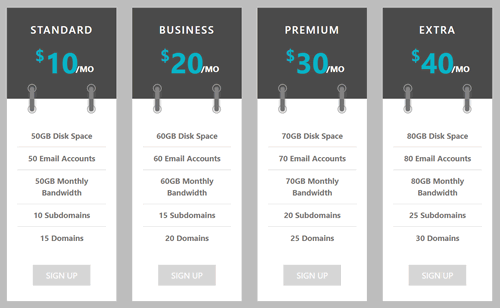
5、图形引导定价表
这个定价表的设计非常原始,完全由一些 CSS 类制成。只需几次点击,你就应该能够对其进行自定义并将其添加到你的项目中。

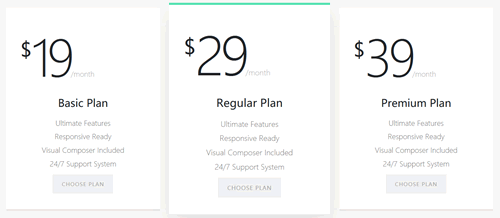
6、Flex Bootstrap 定价表
因为我喜欢简洁的设计,所以这张定价表是我在这里的最爱之一。此示例的悬停平滑效果非常棒。

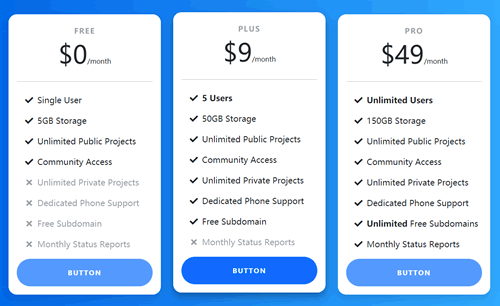
7、动画 Bootstrap 定价表
这个定价表非常简单,设计漂亮干净。悬停效果轻巧高效。如果你需要一些轻巧且反应灵敏的东西,这是一个不错的选择。

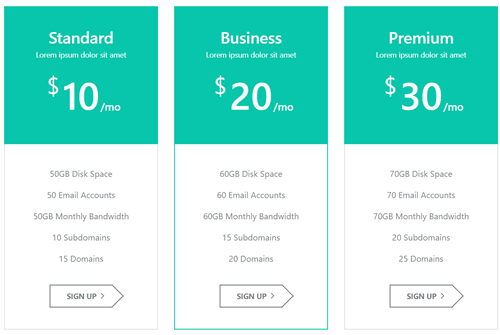
8、可爱的 Bootstrap 定价表
基于 Bootstrap 3,这个定价表完美地完成了这项工作。悬停效果轻巧高效,非常适合专业网站。

9、漂亮的 Bootstrap 定价表
这是另一种带有这个漂亮定价表的网页设计方法。因为我们只需要几个 CSS 类来为表格设置动画,所以这里的显示效果非常好。按钮图标位于 CSS 文件中。

10、高效的 Bootstrap 定价表
轻巧、干净、高效,这是我为你选择的定价表的定义方式。它整体方面非常专业,会给人留下深刻印象。

结论
本文介绍了 10 个定价表示例,希望有你喜欢的一款。特别要说明的一点是,所有这些示例都是完全响应式的。



