【实例】淡入淡出幻灯片/自动轮播动画效果
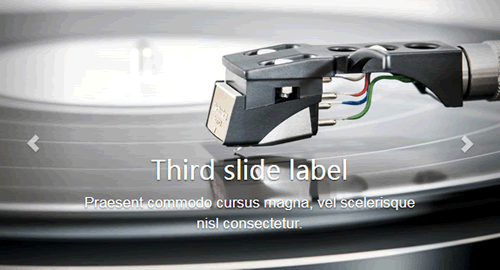
作者:admin 时间:2021-9-27 17:55:44 浏览:本文介绍的幻灯片/轮播实例,具有淡入淡出的过渡效果,除了能自动轮播外,还可以手动点击按钮向左向右滑动。此外,幻灯片上还可以自定义标题和内容。是一款比较流行的幻灯片/轮播动画。

1、本实例使用Bootstrap插件实现
需要引用如下两个文件:bootstrap.min.css、bootstrap.min.js,此外,还要引用jquery库文件。
在<body>前面引用CSS文件:
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
在<body>后面引用JS文件:
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
2、自定义轮播速度
实例需要用到的JS编程:
<script id="rendered-js" >
//$('#carouselFade').carousel(); /* 默认 */
$('#carouselFade').carousel({
interval: 3000 //改变轮播速度
})
</script>
3、字体文件不能缺
本实例向左向右箭头图标使用的是字体图标,所以实例文件不能缺失如下几个文件,且文件夹位置和名称不能改,否则看不到向左向右箭头图标。

如果看不到箭头图标,你可能需要设置下WEB服务器环境,参考文章: Linux Nginx安装配置Font Awesome图标字体,IIS6.0安装配置FontAwesome图标字体运行环境,IIS7.5安装配置Font Awesome图标字体的方法。
4、自定义幻灯片/轮播图片
幻灯片/轮播图片在CSS样式里定义background: url();。
.item:nth-child(1) {
background: url('1-1.jpg');
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
}
.item:nth-child(2) {
background: url('1-2.jpg');
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
}
.item:nth-child(3) {
background: url('1-3.jpg');
background-size: cover;
background-position: center center;
background-repeat: no-repeat;
}5、在HTML里自定义标题和内容
幻灯片/轮播图片对应的HTML。
<div class="carousel-inner" role="listbox">
<div class="item active">
<div class="carousel-caption">
<h3>标题1</h3>
<p>内容1</p>
</div>
</div>
<div class="item">
<div class="carousel-caption">
<h3>标题2</h3>
<p>内容2</p>
</div>
</div>
<div class="item">
<div class="carousel-caption">
<h3>标题3</h3>
<p>内容3</p>
</div>
</div>
</div>
您可能对以下文章也感兴趣
相关文章
x



