3款有下横线平滑过渡效果的导航栏菜单
作者:admin 时间:2021-9-29 11:6:35 浏览:导航栏菜单不应该做得呆板生硬,加上下横线平滑过渡效果让菜单在交互中变得更加有趣生动。本文介绍3款有下横线平滑过渡效果的导航栏菜单。
1、纯CSS导航栏菜单
该导航菜单是纯CSS实现的,无用到JS代码。它的特点是当鼠标移到菜单项目上时,下横线会平滑过来。当鼠标移开后,下横线消失。

2、CSS+JS导航栏菜单
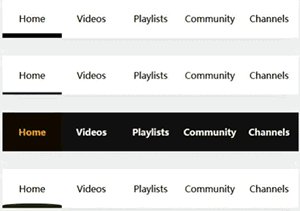
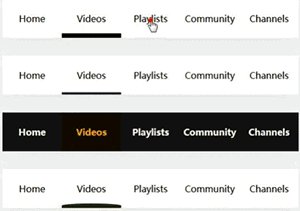
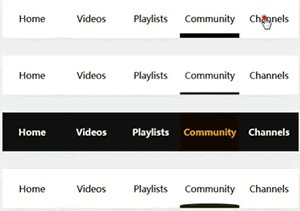
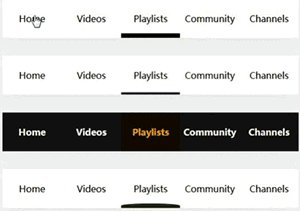
该导航菜单是CSS+JS实现的,该实例包含有4种样式可选。
它的特点是当鼠标点击菜单项目时,下横线会平滑过去,注意此下横线有3种颜色,并且其形状粗细均可自选。当鼠标移开后,下横线不会消失。

该导航菜单虽然用到JS编程,但代码相当简单和十分之少,只有三行代码,如下:
function ul(index) {
var underlines = document.querySelectorAll(".underline");
for (var i = 0; i < underlines.length; i++) {
underlines[i].style.transform = 'translate3d(' + index * 100 + '%,0,0)';
}
}3、CSS+JS导航栏菜单
该导航菜单是CSS+JS实现的,当鼠标移到菜单项目上时,下横线也跟随着平滑过去,这时字体颜色变深。当鼠标移开后,下横线不消失。

本实例中,下横线颜色是不固定的。不过我们可以在JS代码中自定义这几种颜色。
const colors = ["deepskyblue", "orange", "firebrick", "gold", "magenta", "black", "darkblue"];
4、结论
本文介绍了3款有下横线平滑过渡效果的导航栏菜单,第一款是纯CSS实现,其代码较少,菜单结构简单,样式也简单;第二、三款是第一款的改进版,不过是用CSS+JS来实现的,但是第二款的JS代码就三行,相当简单,而其样式和呈现的效果却相当丰富。喜欢的朋友可直接下载源码使用。
您可能对以下文章也感兴趣
相关文章
x



