10款纯CSS模态弹窗/模式窗口(modal popup)
作者:admin 时间:2021-10-15 8:31:19 浏览:本文介绍10款纯CSS实现的弹窗(模态弹窗 - modal popup),它们均无使用jQuery或Javascript,代码复制过去就能用,程序迁移非常方便,下面我们一起来看看吧。
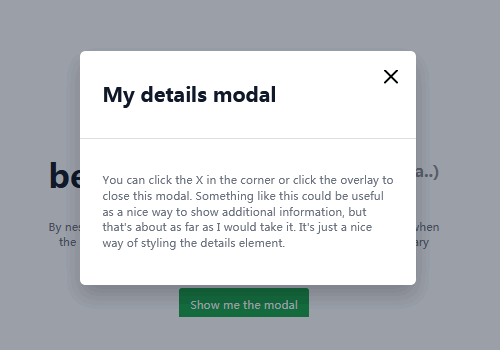
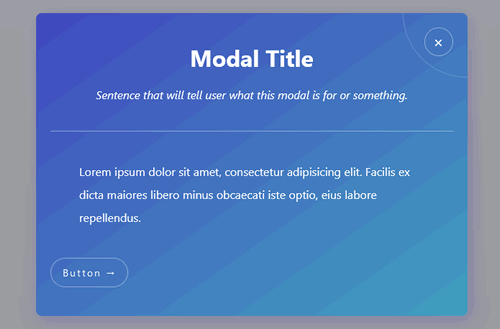
1、详细信息模态窗口
单击“详细信息”时会打开模式窗口。用户通过单击模式窗口的“X'”或外部来关闭窗口。

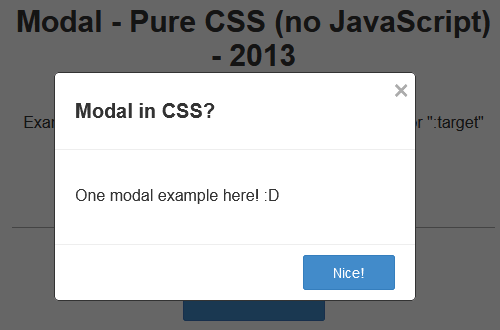
2、纯CSS模式窗口
使用 CSS 制作了此模式窗口,没有使用 JavaScript,它使用 CSS :target 选择器来处理窗口的打开和关闭。

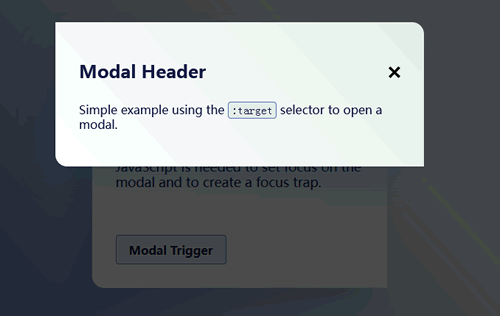
3、使用 CSS :target 模态窗口
在这个例子中,展示了如何使用 CSS :target 选择器打开一个模态窗口。同样,它不使用任何 JavaScript 代码。

4、纯CSS模态框
制作这个模态框,不需要 JavaScript,只用 HTML、CSS 制作了它。

5、纯 CSS 制作的模态框
使用纯 CSS 制作这个模态框。CSS :target 选择器控制框的打开和关闭。

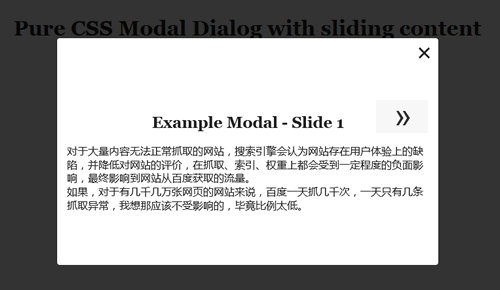
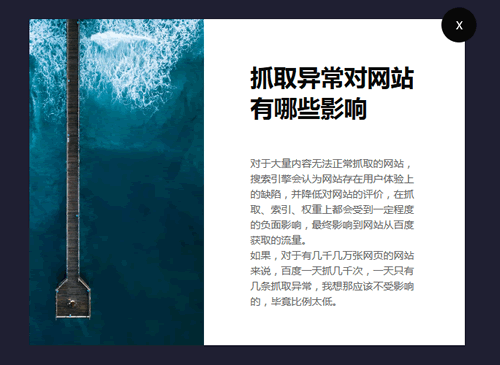
6、漂亮的模态窗口和滑块
一个漂亮的模态窗口和滑块。通过单击捕捉,窗口打开。
在模态框内,用户可以使用滑块读取所有信息。

7、纯 CSS 制作的简单弹出窗口
在 HTML/CSS 中制作的简单弹出窗口。

8、纯CSS弹出窗口
纯CSS制作的简单的弹出窗口。动画干净而时尚。

9、纯 CSS 模式对话框
纯 CSS 模式对话框的一个示例。

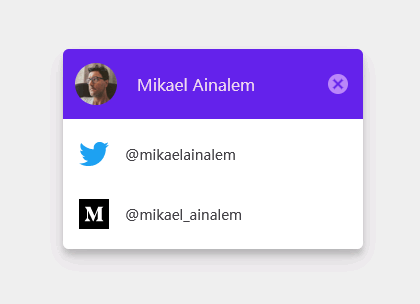
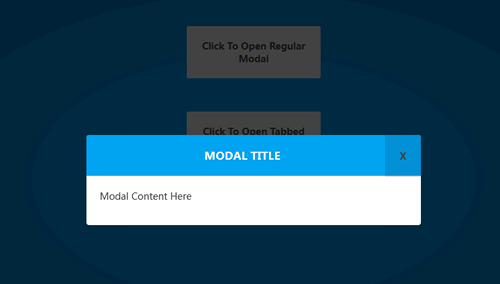
10、响应式 CSS 模态弹窗
一个响应式模态,在单击捕获时会向下滑动。模态框有常规版和选项卡版。
这是一个纯 CSS 示例。

总结
本文介绍了10款模式弹窗示例,都是常见的各种效果,它们均是纯CSS制作的,无需用到JavaScript或其他插件。
您可能对以下文章也感兴趣
相关文章
x



