4款圆形/径向进度条实例
作者:admin 时间:2021-10-22 10:52:46 浏览:进度条通常包括进度的数字(百分比)和动画表示,这提高了进度条的清晰度,增加了用户体验。
进度条可以显示某一操作的进度,例如:
- 下载
- 上传
- 文件传输
- 软件安装
- 更新
本文将给大家介绍4款圆形/径向进度条。
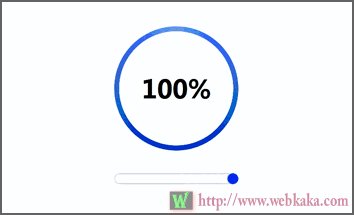
1、圆形/径向/扇形进度条
此进度条示例具有 5 个径向演示,它们包括:
1. 三个径向进度条
- 默认径向进度条的 40px 进度文本位于中心。
- 饼图径向条在中心包括三组值。
- 多圆径向杆包括围绕彼此定位的同心圆。
2. 两个径向内嵌图标
- 这些是饼图形式和半透明形式的小图标。

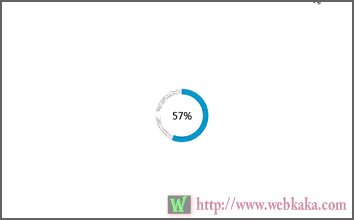
2、扁平进度条
HTML、CSS 和 JavaScript 创建了这个圆形进度条饼图。

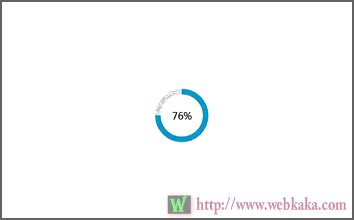
3、圆形的进度条
这个例子是一个圆形的进度条,使用 CSS conic-gradient 和自定义属性构建它。

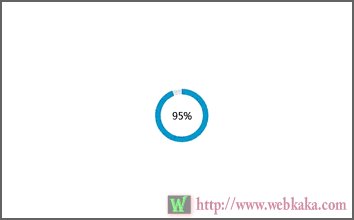
4、径向进度条
这是一个半透明的径向进度条,一旦加载完成就会翻转。

总结
本文介绍了4款圆形/径向进度条,其中有的是纯CSS+简单JS实现,有的需要JQuery实现,它们都是比较常见的几种圆形/径向进度条。
您可能对以下文章也感兴趣
相关文章
x



