7款步骤进度条实例
作者:admin 时间:2021-10-23 10:37:3 浏览:步骤进度条非常有用,在交互操作中用户体验非常好,因为它能清晰的给用户显示整个操作流程的每一个过程阶段,因此在项目进度条设计中,常常用到步骤进度条。本文将介绍4款步骤进度条的实例。
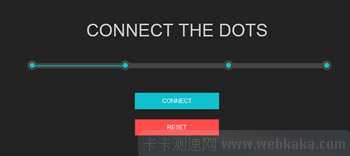
1、将点连接
此步骤进度条具有平滑的移动和一条让人想起温度计的细线。
已经完成的步骤高亮显示,待进行的步骤显示默认颜色。

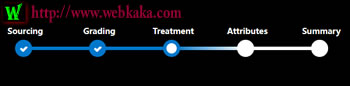
2、向导进度条
这是一个具有很棒的样式和字体大小的 CSS 进度条。
已经完成的步骤打上勾,正在进行的步骤高亮显示,待进行的步骤显示白色。
注:此实例用到 font-awesome 字体库,进度条中的勾(√)符号是用它来展示的。文件在下载压缩包里。服务器需要设置一下,以便能运行该字体库文件。可参考文章:
- Linux Nginx安装配置Font Awesome图标字体
- IIS6.0安装配置FontAwesome图标字体运行环境
- IIS7.5安装配置Font Awesome图标字体的方法
- Font Awesome图标在IE浏览器不显示的解决方法

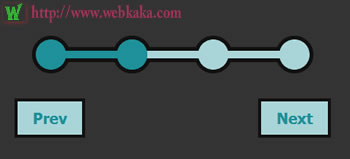
3、地铁站进度条
进度条设置在深色背景下,进度条和按钮周围有黑色轮廓。使用 Prev 和 Next 按钮将进度条一步一步地移动,然后再返回。
此 HTML 和 CSS 进度条示例可帮助在线商店提高客户满意度。

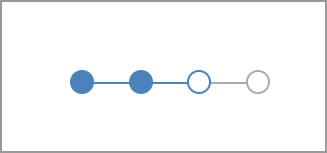
4、订购流程步骤进度条
这是一个直观的 CSS3 进度条,它显示了在网站上处理客户订单的不同阶段。
此步骤进度条是纯CSS3实现的。

5、阶梯式进展
这是一个用很少的 JavaScript 制作的步骤进度条。
此步骤进度条是CSS3+JS实现的,无需用到jQuery库文件。

6、带有线条和点的进度条
该实例具有 4 个 CSS 步骤进度条,每个都有一个线性渐变,以便在线商家可以吸引顾客到他们的商店。

7、动态进度条
这是一个简单的步骤 CSS 进度条,它是响应式的。添加或删除时,每个编号步骤之间的间距会自动调整。

总结
本文介绍了7款步骤进度条,大部分是横向的,也有竖向的,以便满足部分人的要求。CSS 进度条是一个很好的工具,它可以向用户直观的显示某一操作的进度。



