7款圆角(动画)进度条实例
作者:admin 时间:2021-10-26 16:58:4 浏览:前面介绍过圆形/径向进度条和步骤进度条,今天将介绍7款另一形式的进度条——圆角进度条。这些进度条多用于表示加载进程。
1、简单的圆角进度条
纯 CSS 实现,这是一个用 HTML 和 CSS 制作的简单圆角进度条。

2、简单加载动画进度条
这个进度条使用 CSS 代码创建一个带有 JavaScript 数据更新的简单加载动画。

3、CSS3 动画加载栏
使用 HTML、CSS 和 JavaScript 代码创建了这个进度条示例。

4、简单的进度条动画
纯CSS实现,此进度条使用 HTML5 自定义数据属性。

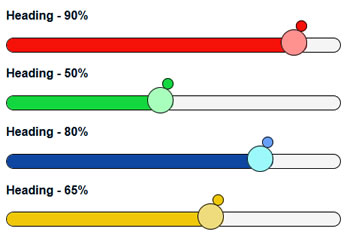
5、CSS 位置相对进度条
该实例在白色背景下有 4 个 CSS 位置相对进度条。这些进度条包括使用线性渐变创建的描述性文本表示(单词和百分比)。

6、简单的加载进度条
纯CSS实现,这是一个简单的加载栏,提供了工作进度条的错觉。

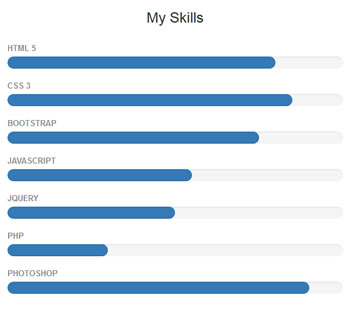
7、圆形边缘动画进度条
此实例具有多个圆形边缘进度条。

总结
本文介绍了7款圆角进度条,有的是纯CSS实现,有的需要使用Javascript,样式多样化,多用于表示加载进度,是实际应用中比较常见的实例。
您可能对以下文章也感兴趣
相关文章
x



