纯CSS实现具有渐变和圆角的彩色边框
作者:admin 时间:2022-1-17 23:30:33 浏览:传统的灰色纯色边框你是不是觉得太难看了?你是否想设计一些精美的边框,例如渐变、圆角、彩色的边框?那你来对地方了,本文将介绍如何用纯CSS就能实现具有渐变和圆角的彩色边框。
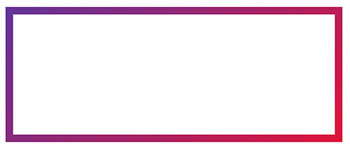
1、使用“border-image”属性
“border-image”属性是创建渐变边框的正确方法。
HTML
<div class="gradient-border -using-border-image">
</div>
该渐变边框使用了 gradient-border 和 -using-border-image 两个CSS属性。
CSS
.gradient-border {
--color-1: rebeccapurple;
--color-2: crimson;
--border-radius: 1.25rem;
--border-width: 0.5rem;
width: 100%;
padding: 2rem;
position: relative;
border-radius: var(--border-radius);
}
.gradient-border * + * {
margin-top: 0.5rem;
}
.gradient-border.-using-border-image {
border-width: var(--border-width);
border-style: solid;
-o-border-image: linear-gradient(135deg, var(--color-1), var(--color-2)) 1 stretch;
border-image: linear-gradient(135deg, var(--color-1), var(--color-2)) 1 stretch;
} 
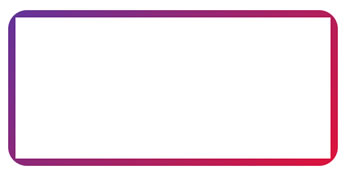
2、使用clip-path属性
我们可以使用clip-path属性来画圆角,但内角保持方形。
HTML
<div class="gradient-border -using-border-image -using-clip-path">
</div>
该渐变边框除了使用了 gradient-border 和 -using-border-image 外,还用了一个 -using-clip-path 的CSS属性。
CSS
.gradient-border.-using-clip-path {
-webkit-clip-path: inset(0px round var(--border-radius));
clip-path: inset(0px round var(--border-radius));
} 
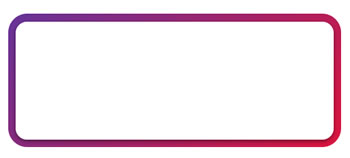
3、使用伪元素
一个既有渐变又有半径的漂亮边框需要多一点CSS(和一个伪元素)。
HTML
<div class="gradient-border -using-pseudo-element">
</div>
该渐变圆角边框使用了伪元素(pseudo-element)来实现。
CSS
.gradient-border.-using-pseudo-element {
position: relative;
padding: calc(2rem + var(--border-width));
border-radius: var(--border-radius);
background-image: linear-gradient(135deg, var(--color-1), var(--color-2));
}
.gradient-border.-using-pseudo-element * {
position: relative;
z-index: 1;
}
.gradient-border.-using-pseudo-element::after {
content: "";
display: block;
position: absolute;
top: var(--border-width);
right: var(--border-width);
bottom: var(--border-width);
left: var(--border-width);
border-radius: calc(var(--border-radius) - var(--border-width));
background-color: var(--background);
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.4);
}
相关文章
x



