前面介绍过几款css timeline时间线样式,可参考:
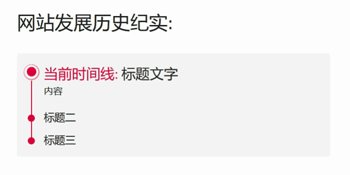
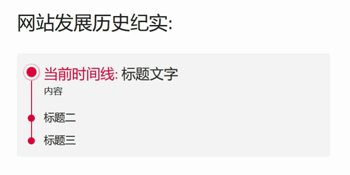
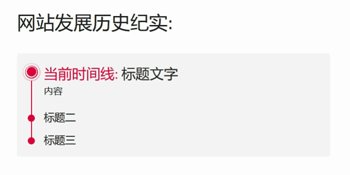
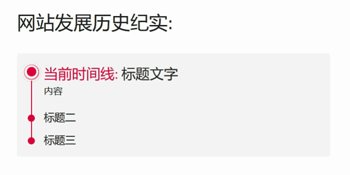
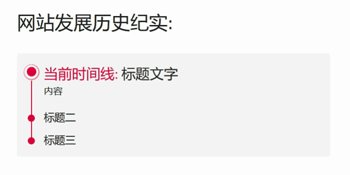
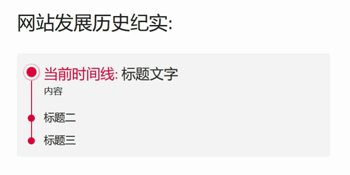
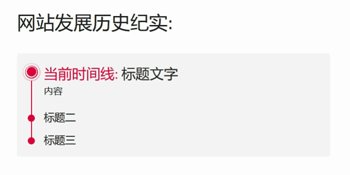
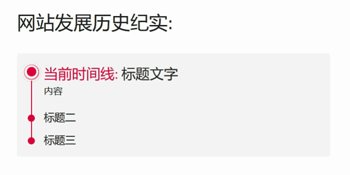
本文介绍的CSS timeline时间线与前面的不同之处是,可为任何节点设计一个动画样式,以凸显该节点的标题和内容。如图:

demodownload
HTML
- <div class="v-timeline" aria-live="polite">
- <ol class="v-timeline--items">
- <li class="v-timeline--item">
- <span aria-hidden="true" class="v-timeline--bullet -pulsar">
- <svg viewBox="0 0 16 16" focusable="false"><circle stroke="none" cx="8" cy="8" r="8"></circle></svg>
- </span>
- <h2><a href="#"><span class="v-timeline--accent">当前时间线: </span>标题文字</a></h2>
- <p>内容</p>
- </li>
- <li class="v-timeline--item">
- <span aria-hidden="true" class="v-timeline--bullet">
- <svg viewBox="0 0 16 16" focusable="false"><circle stroke="none" cx="8" cy="8" r="8"></circle></svg>
- </span>
- <h3><a href="#">标题二</a></h3>
- </li>
- <li class="v-timeline--item">
- <span aria-hidden="true" class="v-timeline--bullet">
- <svg viewBox="0 0 16 16" focusable="false"><circle stroke="none" cx="8" cy="8" r="8"></circle></svg>
- </span>
- <h3><a href="#">标题三</a></h3>
- </li>
- </ol>
- </div>
新窗显示代码
复制代码
<li class="v-timeline--item"></li> 为一个节点盒子。
h2 标签的标题为动画节点,h3 标签的标题为普通标题。
<svg></svg> 标签是节点圆点,可修改代码更改其大小及位置,此外还需结合使用一个css属性v-timeline--bullet。
您可能对以下文章也感兴趣


















_henghost.gif)