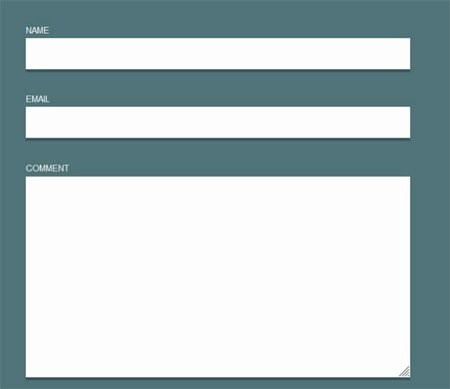
CSS表单输入框设计:点击放大输入框
作者:admin 时间:2022-1-24 22:53:40 浏览:本文介绍一款CSS表单设计样式,主要是输入框的设计,当鼠标点击输入框时,输入框就放大凸显。

HTML
<form>
<div class="form-item">
<label>Name</label>
<input type="text" class="form-text">
</div>
<div class="form-item">
<label>Email</label>
<input type="text" class="form-text">
</div>
<div class="form-item form-item-textarea">
<label>Comment</label>
<textarea></textarea>
</div>
<div class="form-actions">
<input type="reset" value="Send It">
</div>
</form>
input和textarea元素在一个div里,div的class值是form-item。
input的class值是form-text。
CSS
input,
textarea {
font-family: Lato, Helvetica, Arial, sans-serif;
font-size: 16px;
width: 100%;
padding: 12px;
-moz-border-radius: 0;
-webkit-border-radius: 0;
border-radius: 0;
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
border: 0;
color: #719497;
}
input:focus,
textarea:focus {
color: #3d5b5e;
}
textarea,
input:not([type="reset"]) {
-webkit-appearance: none;
border-bottom: 4px solid #3d5b5e;
outline: none;
max-width: 500px;
}
textarea:focus,
input:not([type="reset"]):focus {
font-size: 30px;
border-bottom: 4px solid #b9c9ca;
-moz-box-shadow: rgba(0, 0, 0, 0.2) 0 6px 24px;
-webkit-box-shadow: rgba(0, 0, 0, 0.2) 0 6px 24px;
box-shadow: rgba(0, 0, 0, 0.2) 0 6px 24px;
-moz-transition: 0.1s;
-o-transition: 0.1s;
-webkit-transition: 0.1s;
transition: 0.1s;
}
input[type="reset"] {
width: auto;
-webkit-appearance: none;
outline: none;
display: inline-block;
margin: 12px 0;
padding: 16px 48px;
font-weight: bold;
font-size: 18px;
text-transform: uppercase;
text-decoration: none;
text-align: center;
color: #ffffff;
background-color: #3d5b5e;
border-bottom: 1px solid #53777a;
-moz-transition: 0.1s;
-o-transition: 0.1s;
-webkit-transition: 0.1s;
transition: 0.1s;
-moz-box-shadow: rgba(0, 0, 0, 0.1) 0 4px 0;
-webkit-box-shadow: rgba(0, 0, 0, 0.1) 0 4px 0;
box-shadow: rgba(0, 0, 0, 0.1) 0 4px 0;
cursor: pointer;
}
input[type="reset"]:hover {
background: #1f3032;
margin: 13px 0 11px;
-moz-box-shadow: rgba(0, 0, 0, 0.1) 0 3px 0;
-webkit-box-shadow: rgba(0, 0, 0, 0.1) 0 3px 0;
box-shadow: rgba(0, 0, 0, 0.1) 0 3px 0;
}
input[type="reset"]:focus {
background: #1f3032;
margin: 14px 0 10px;
-moz-box-shadow: rgba(0, 0, 0, 0.04) 0 2px 0;
-webkit-box-shadow: rgba(0, 0, 0, 0.04) 0 2px 0;
box-shadow: rgba(0, 0, 0, 0.04) 0 2px 0;
}
textarea {
height: 250px;
}
textarea:focus {
height: 260px;
}
label {
text-transform: uppercase;
padding: 12px 0;
font-size: 12px;
font-weight: normal;
max-width: 500px;
}
.form-item {
position: relative;
min-height: 76px;
margin-bottom: 18px;
}
.form-item.form-item-textarea {
min-height: 300px;
}
.form-item label {
position: absolute;
top: 0;
left: 0;
}
.form-item input, .form-item textarea {
position: absolute;
top: 30px;
left: 0;
}
.form-item input:focus, .form-item textarea:focus {
max-width: 540px;
top: 18px;
left: -20px;
}
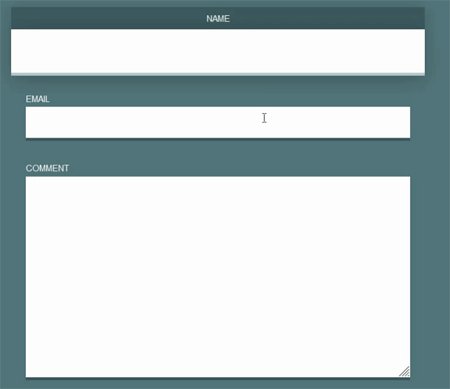
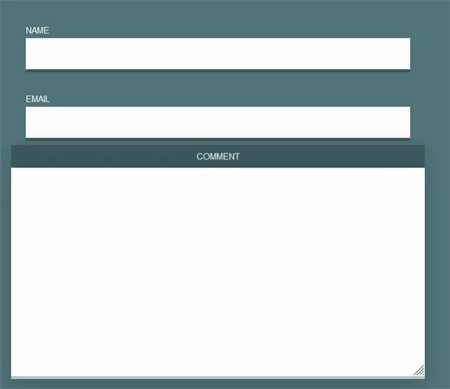
.form-item.focused label {
text-align: center;
top: -12px;
left: -20px;
width: 100%;
max-width: 540px;
padding: 8px 12px;
background: #3d5b5e;
-moz-transition: 0.22s;
-o-transition: 0.22s;
-webkit-transition: 0.22s;
transition: 0.22s;
-moz-box-shadow: rgba(0, 0, 0, 0.2) 0 6px 24px;
-webkit-box-shadow: rgba(0, 0, 0, 0.2) 0 6px 24px;
box-shadow: rgba(0, 0, 0, 0.2) 0 6px 24px;
}
JS
实例需要使用JQuery编程,引用JQuery库文件。
<script src='jquery-3.2.1.min.js'></script>
<script>
// Add class to form-item on input:focus
$('input, textarea').
on("focus blur", function () {
$(this).
closest('.form-item').
toggleClass("focused");
});
</script>
总结
本文介绍了一款CSS表单设计样式,主要是输入框的设计,当鼠标点击输入框时,输入框就放大凸显。
您可能对以下文章也感兴趣
相关文章
x



