CSS+JS:一款常见的简单大方又实用的移动网页(二级)菜单设计
作者:admin 时间:2022-1-25 9:48:2 浏览:一个好的菜单设计,会给用户好的观感体验,更能吸引用户,因此很多网页设计师都会在菜单设计上下一番功夫。本文介绍一款常见实用的移动网页(二级)菜单设计,个人觉得使用起来非常顺畅。

HTML
<div class="screen">
<nav>
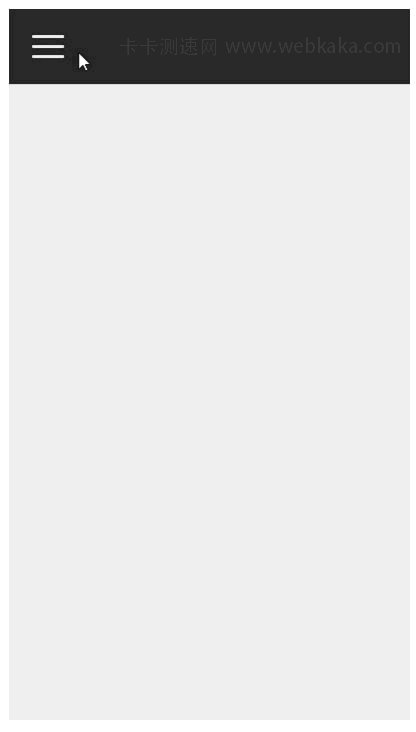
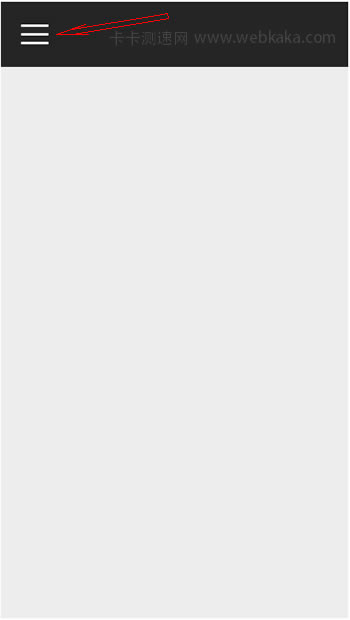
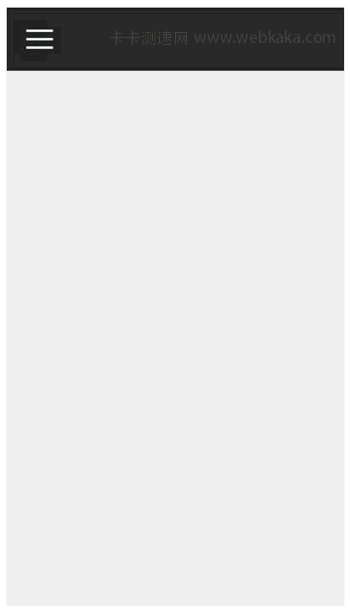
<div class="toggle"><span>Menu</span></div>
<div class="menu-container">
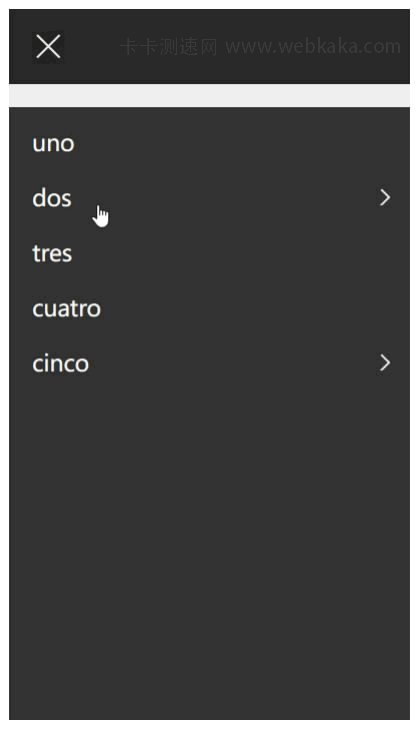
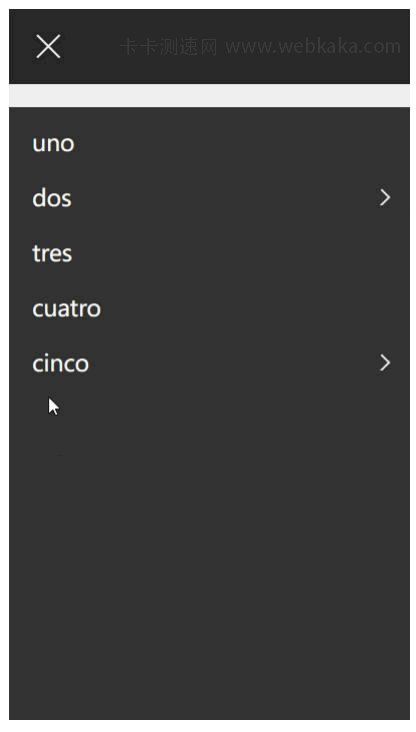
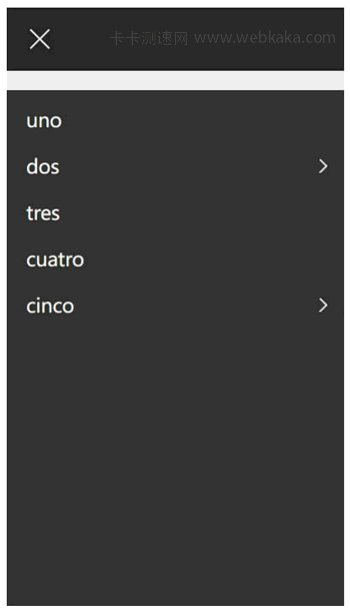
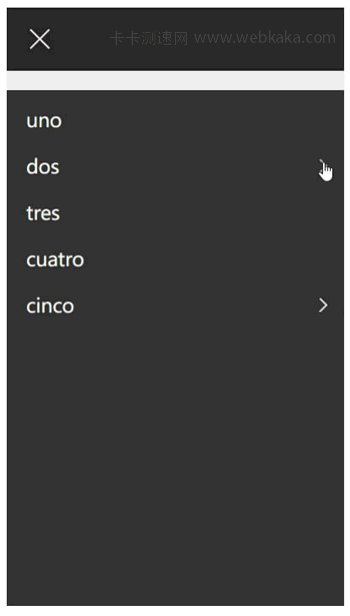
<ul class="menu visually-hidden">
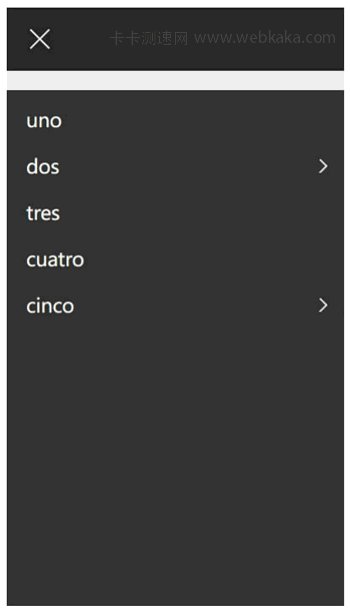
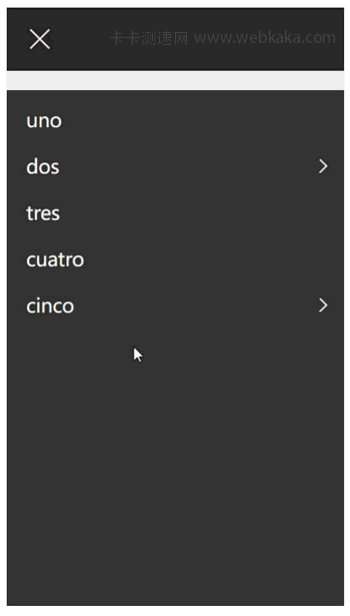
<li><a href="#">uno</a></li>
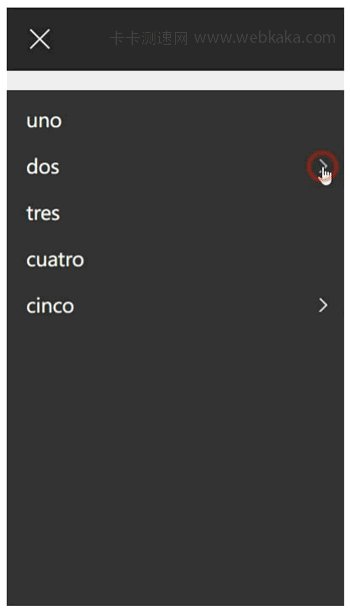
<li class="has-children"><a href="#">dos<span>more</span></a>
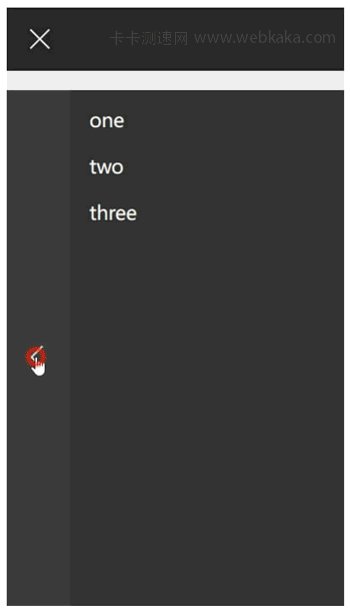
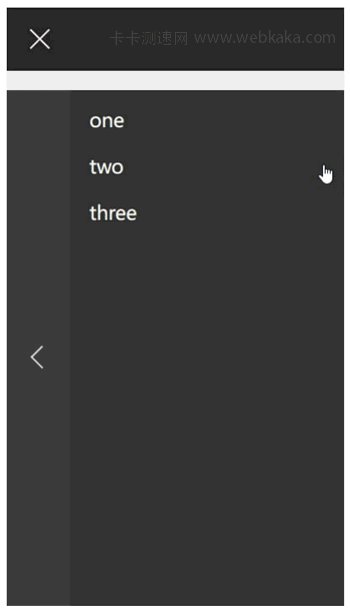
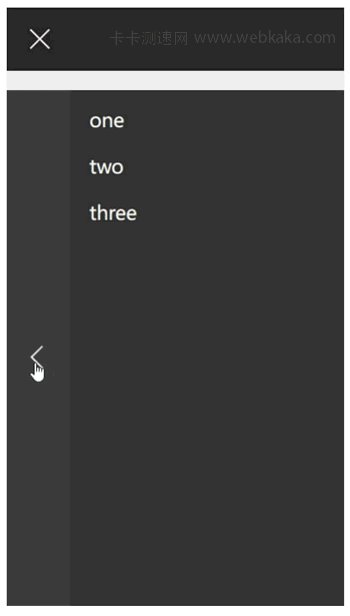
<ul class="submenu">
<li><a href="#">one</a></li>
<li><a href="#">two</a></li>
<li><a href="#">three</a></li>
</ul>
</li>
<li><a href="#">tres</a></li>
<li><a href="#">cuatro</a></li>
<li class="has-children"><a href="#">cinco<span>more</span></a>
<ul class="submenu">
<li><a href="#">four</a></li>
<li><a href="#">five</a></li>
</ul>
</li>
</ul>
</div>
</nav>
</div>
菜单盒子使用一个class值为screen的div,该div次级子标签是一个nav标签,nav标签里第一个子元素是div标签,该标签的class值是toggle,其内容是文字“Menu”,这是一个按钮,点击它可打开或关闭菜单。

nav标签里第二个子元素是一个div,该div的class值是menu-container,它里面第一个UL容器是主菜单容器,其class值是menu visually-hidden,li标签是菜单内容。li标签内含的UL是子菜单容器,其class值是submenu。子菜单容器UL的父元素li的class值是has-children。

JS
本实例用到了JQuery编程,所以需要引用JQuery库文件(该文件包含在下载压缩包里),该库文件可以加载本地也可以是引用第三方如百度CDN的JQuery库文件。
<script src='jquery-3.2.1.min.js'></script>
// Toggle menu
toggle.on("click", function () {
nav.toggleClass('is-visible');
if (menu.hasClass('visually-hidden')) {
menu.toggleClass('visually-hidden is-visible');
} else {
menu.removeClass('is-visible');
// Wait for CSS animation
setTimeout(function () {
nav.removeClass('view-submenu');
menu.addClass('visually-hidden');
}, 200);
}
});
toggle.on("click", ...是菜单图标的点击动作,关闭或打开菜单。

// Add submenu hide bar
subHide.prependTo(subMenu);
var subHideToggle = $('.hide-submenu');
// Show submenu
subToggle.on("click", function () {
nav.addClass('view-submenu');
// Hide all the submenus...
subMenu.hide();
// ...except for the one being called
$(this).parents('li').find('.submenu').show();
});
// Hide submenu
subHideToggle.on("click", function () {
nav.removeClass('view-submenu');
});
subToggle.on("click",...是次级菜单的点击动作,打开或关闭子菜单。

CSS
.screen {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
width: 320px;
height: 568px;
background-color: #ededed;
overflow: hidden;
}
@media (max-height: 568px) {
.screen {
top: 24px;
bottom: auto;
}
}
@media (max-width: 400px) {
.screen {
top: 0;
width: 100vw;
height: 100vh;
}
}
nav {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 60px;
background-color: #242424;
transform: translate3d(0, 0, 0);
}这是菜单盒子的样式设计,设置整个菜单区域的大小、高、宽、位置等。
.menu-container {
position: relative;
transform: translateX(0);
transition: transform 0.25s ease-out;
}
.view-submenu .menu-container {
transform: translateX(-100%);
}这是设置主菜单打开的过渡效果,使用了渐显的样式transition: transform 0.25s ease-out;。
ul {
position: absolute;
top: 60px;
padding: 6px;
width: 100%;
height: 508px;
color: #ededed;
background-color: #313131;
}
ul li a {
opacity: 0;
display: block;
padding: 10px 12px;
position: relative;
cursor: pointer;
text-decoration: none;
color: white;
border-radius: 3px;
transform: translateY(12px);
transition: opacity 0.15s 0.1s ease-out, transform 0.15s 0.1s ease-out;
}
ul li.has-children span {
position: absolute;
top: 0;
right: 0;
bottom: 0;
margin: auto;
padding: 12px 16px;
text-indent: -9999px;
}
ul li.has-children span:after {
content: "";
position: absolute;
top: 0;
right: 12px;
bottom: 0;
margin: auto;
padding: 4px;
width: 0px;
height: 0px;
cursor: pointer;
font-size: 0;
border-bottom: 2px solid #ededed;
border-right: 2px solid #ededed;
transform: rotate(-45deg);
}
ul li.has-children span:hover:after {
border-color: #bababa;
}这是菜单容器的样式设计,背景、边框、边距、文字等样式的设计。
.menu {
opacity: 0;
transition: background-color 0.25s ease-out, opacity 0.15s ease-out;
}
.menu.is-visible {
opacity: 1;
}
.menu.is-visible li a {
opacity: 1;
transform: translateY(0);
}
.view-submenu .menu {
background-color: #3e3e3e;
}
.view-submenu .menu > li > a {
opacity: 0;
transition: opacity 0.15s ease-out;
}这是主菜单的样式设计,背景颜色、过度效果等。
.submenu {
position: absolute;
top: 0;
left: 100%;
background-color: #313131;
}
.submenu li {
margin-left: 60px;
}
.hide-submenu {
position: absolute;
top: 0;
left: 0;
width: 60px;
height: 508px;
cursor: pointer;
background-color: #313131;
transition: background-color 0.25s ease-out;
}
.hide-submenu:before {
opacity: 0;
content: "";
position: absolute;
top: 0;
right: 12px;
bottom: 0;
margin: auto;
padding: 4px;
width: 6px;
height: 6px;
cursor: pointer;
font-size: 0;
border-bottom: 2px solid #ededed;
border-right: 2px solid #ededed;
transform: rotate(135deg);
left: 0;
right: -6px;
transition: opacity 0.1s ease-out;
}
.view-submenu .hide-submenu {
background-color: #3e3e3e;
}
.view-submenu .hide-submenu:before {
opacity: 1;
transition: opacity 0.15s 0.3s ease-out;
}这是子菜单的样式设计,位置、高、宽、背景颜色等样式的设置。
.toggle {
position: absolute;
display: flex;
align-items: center;
top: 0;
left: 18px;
bottom: 0;
margin: auto;
cursor: pointer;
}
.toggle span {
position: relative;
align-self: center;
font-size: 0;
width: 26px;
height: 2px;
background-color: #ededed;
border-radius: 100px;
transition: background-color 0.2s ease-out;
}
.toggle span:before, .toggle span:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
background-color: #ededed;
border-radius: 100px;
transition: transform 0.2s ease-out;
}
.toggle span:before {
bottom: calc(100% + 6px);
}
.toggle span:after {
top: calc(100% + 6px);
}
.is-visible .toggle span {
background-color: transparent;
}
.is-visible .toggle span:before {
bottom: auto;
transform: rotate(45deg);
}
.is-visible .toggle span:after {
top: auto;
transform: rotate(-45deg);
}这是菜单按钮 的样式设计,打开、关闭、过度效果等样式的设置。
的样式设计,打开、关闭、过度效果等样式的设置。
总结
本文介绍了一个移动网页(二级)菜单设计,这个设计很常见,在很多网站都能看到,是一个简单大方操作方便的设计。



