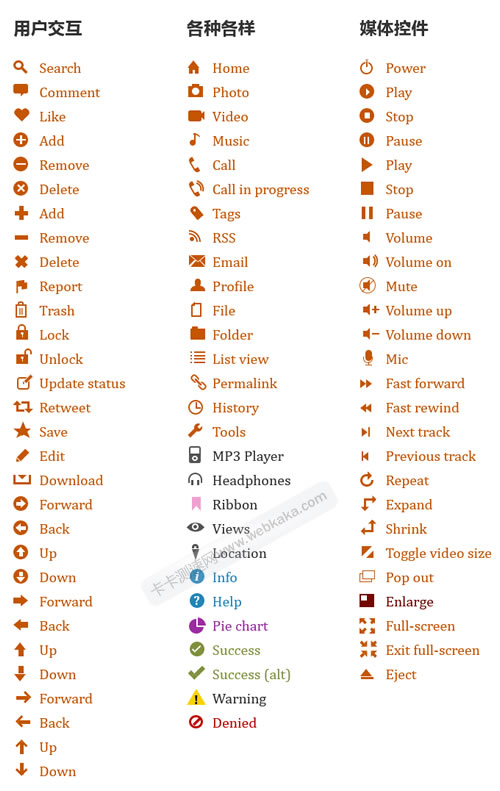
纯CSS伪元素创建的84个小图标
作者:admin 时间:2022-1-25 20:8:15 浏览:前面曾介绍过512个CSS图标形状(icon shape),今天再推荐一下,用纯CSS伪元素创建的84个小图标。

使用介绍
CSS
先引用CSS文件,样式全部写在一个default.css的样式文件里。
<link rel="stylesheet" href="default.css">
HTML
<ul>
<li class="search"><a href="#non">Search</a></li>
</ul>
这是一个搜索小图标 ,使用
,使用ul容器,li标签的class类值为小图标的伪元素类名。搜索(search)小图标伪元素CSS为:
.search a:before {
width:6px;
height:6px;
border:3px solid #c55500;
background:transparent;
/* css3 */
-webkit-border-radius:12px;
-moz-border-radius:12px;
border-radius:12px;
}
.search a:after {
left:10px;
width:3px;
height:7px;
margin-top:0;
/* css3 */
-webkit-transform:rotate(-45deg);
-moz-transform:rotate(-45deg);
-ms-transform:rotate(-45deg);
-o-transform:rotate(-45deg);
transform:rotate(-45deg);
}
.search a:hover:before,
.search a:focus:before,
.search a:active:before {
border-color:#730800;
background:transparent;
}
.search a:hover:after,
.search a:focus:after,
.search a:active:after {
background:#730800;
}使用注意问题
本实例的伪元素,是a链接标签的伪元素,需要与a标签一起使用,即是说不能单独使用这些图标,与前面介绍的512个CSS图标形状(icon shape)不同,CSS图形形状并不需要与某个标签元素关联使用。
您可能对以下文章也感兴趣
相关文章
x



