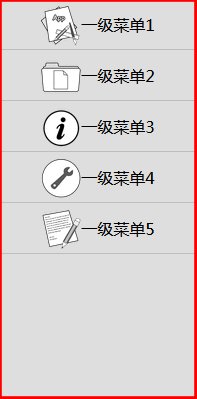
漂亮的左侧二级导航菜单(伸缩式)【演示/源码下载】
作者:admin 时间:2022-3-3 18:27:12 浏览:本文介绍一个伸缩式的左侧二级导航菜单设计。默认显示一级菜单,点击菜单时显示其子菜单。

本菜单使用了CSS3+jQuery来实现。
HTML
<div class="sidebar-menu">
<input type="checkbox" name="menu-first-group" id="menu-first-group">
<ul class="menu-first">
<label for="menu-first-1" id="menu-first-1-label"><img src="1.png">一级菜单1</label>
<label for="menu-first-2" id="menu-first-2-label"><img src="2.png">一级菜单2</label>
<label for="menu-first-3" id="menu-first-3-label"><img src="3.png">一级菜单3</label>
<label for="menu-first-4" id="menu-first-4-label"><img src="4.png">一级菜单4</label>
<label for="menu-first-5" id="menu-first-5-label"><img src="5.png">一级菜单5</label>
</ul>
<div class="menu-second">
<input type="checkbox" name="menu-first" id="menu-first-1" />
<ul>
<li class="menu-second-item"><a>子菜单1.1</a></li>
<li class="menu-second-item"><a>子菜单1.2</a></li>
</ul>
<input type="checkbox" name="menu-first" id="menu-first-2" />
<ul>
<li class="menu-second-item"><a>子菜单2.1</a></li>
<li class="menu-second-item"><a>子菜单2.2</a></li>
<li class="menu-second-item"><a>子菜单2.3</a></li>
<li class="menu-second-item"><a>子菜单2.4</a></li>
</ul>
<input type="checkbox" name="menu-first" id="menu-first-3" />
<ul>
<li class="menu-second-item"><a>子菜单3.1</a></li>
<li class="menu-second-item"><a>子菜单3.2</a></li>
</ul>
<input type="checkbox" name="menu-first" id="menu-first-4" />
<ul>
<li class="menu-second-item"><a>子菜单4.1</a></li>
<li class="menu-second-item"><a>子菜单4.2</a></li>
<li class="menu-second-item"><a>子菜单4.3</a></li>
<li class="menu-second-item"><a>子菜单4.4</a></li>
<li class="menu-second-item"><a>子菜单4.5</a></li>
<li class="menu-second-item"><a>子菜单4.6</a></li>
</ul>
<input type="checkbox" name="menu-first" id="menu-first-5" />
<ul>
<li class="menu-second-item"><a>子菜单5.1</a></li>
<li class="menu-second-item"><a>子菜单5.2</a></li>
<li class="menu-second-item"><a>子菜单5.3</a></li>
</ul>
</div>
</div>
菜单盒子(导航区域)是一个DIV,其class值是sidebar-menu。
你会发现有很多个INPUT标签type=checkbox的复选框,这是显示一级或其子菜单的判断标识。你还会发现每个INPUT标签后面都跟着一个UL容器,UL容器装的是一级菜单或子菜单内容。INPUT标签永远都是不可见的,其CSS属性display:none,它的作用是,当INPUT标签的checked属性为true时,紧跟其后的UL容器便显示出来,而其他的UL容器便隐藏起来,而显示或隐藏是通过点击菜单来触发,通过Javascript编程来实现。
class值为menu-first的UL容器是一级菜单,class值是menu-second的UL容器是二级菜单。
一级菜单label标签的for属性值比如menu-first-1,对应二级菜单中INPUT标签的id值,通过该id值来关联父子菜单。二级菜单里的INPUT标签,name属性值都是menu-first。li列表标签的class值都是menu-second-item。
如何新增或减少菜单项目
二级菜单项的新增或减少非常简单,在实例HTML代码里自己想要的位置新增或减少一个li标签即可。
一级菜单的项目标签是label,所以要减少一个一级菜单项目很简单,直接在实例HTML代码里删除一个label标签即可。
如果想新增一个一级菜单项目,你需要在合适的位置添加几行HTML代码。
1、添加一个label标签,这是一级菜单。
<label for="menu-first-1" id="menu-first-1-label"><img src="1.png">一级菜单1</label>
<label for="menu-first-2" id="menu-first-2-label"><img src="2.png">一级菜单2</label>
<label for="menu-first-3" id="menu-first-3-label"><img src="3.png">一级菜单3</label>
<label for="menu-first-4" id="menu-first-4-label"><img src="4.png">一级菜单4</label>
<label for="menu-first-5" id="menu-first-5-label"><img src="5.png">一级菜单5</label>
<!-- 下面一行为新增行,注意数字要递增,这里是6 //-->
<label for="menu-first-6" id="menu-first-6-label"><img src="6.png">一级菜单6</label>
2、添加一个二级菜单INPUT标签和UL标签,这是其子菜单。
<input type="checkbox" name="menu-first" id="menu-first-5" />
<ul>
<li class="menu-second-item"><a>子菜单5.1</a></li>
<li class="menu-second-item"><a>子菜单5.2</a></li>
<li class="menu-second-item"><a>子菜单5.3</a></li>
</ul>
<!-- 新增下面代码,注意input的id值要跟新增的一级菜单的for属性值一致 //-->
<input type="checkbox" name="menu-first" id="menu-first-6" />
<ul>
<li class="menu-second-item"><a>子菜单6.1</a></li>
<li class="menu-second-item"><a>子菜单6.2</a></li>
</ul>
3、新增CSS代码
/*二级菜单项延迟翻转*/
.menu-second > input:checked + ul > li:nth-child(1) {
-webkit-transition-delay: 0ms;
-moz-transition-delay: 0ms;
-ms-transition-delay: 0ms;
-o-transition-delay: 0ms;
transition-delay: 0ms;
}
... ...
... ...
... ...
.menu-second > input:checked + ul > li:nth-child(5) {
-webkit-transition-delay: 400ms;
-moz-transition-delay: 400ms;
-ms-transition-delay: 400ms;
-o-transition-delay: 400ms;
transition-delay: 400ms;
}
<!--
新增如下代码,注意数字的递增,
这里是nth-child(6), delay值是500ms
//-->
.menu-second > input:checked + ul > li:nth-child(6) {
-webkit-transition-delay: 500ms;
-moz-transition-delay: 500ms;
-ms-transition-delay: 500ms;
-o-transition-delay: 500ms;
transition-delay: 500ms;
}
通过以上三处改动,便可新增了一个一级菜单项了。
CSS
/*菜单导航区域*/
.sidebar-menu{
width: 200px;
height: 400px;
display: inline-block;
vertical-align: top;
}
.sidebar-menu input{
display: none;
}
/*一级菜单组*/
.menu-first{
width: 100%;
height: 100%;
background-color: #ddd;
float: left;
transition:width 0.6s;
-moz-transition:width 0.6s;
-webkit-transition:width 0.6s;
-o-transition:width 0.6s;
}
.menu-first img{
width: 40px;
height: 40px;
vertical-align: middle;
}
.menu-first > label{
color: #000;
background-color: #ddd;
border-bottom: 1px solid #bbb;
height:50px;
line-height:50px;
text-align: center;
cursor: pointer;
display: block;
overflow: hidden;
transition:background-color 0.6s;
-moz-transition:background-color 0.6s;
-webkit-transition:background-color 0.6s;
-o-transition:background-color 0.6s;
-ms-transition:background-color 0.6s;
}
.menu-first > label:hover{
background-color: #bbb;
}
.menu-first-selected{
background-color: #bbb !important;
}
/*一级菜单组缩进*/
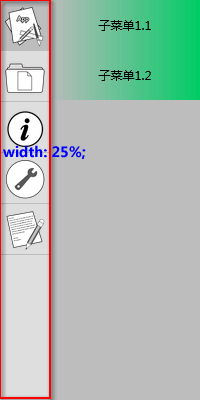
#menu-first-group:checked + ul{
width: 25%;
}
/*二级菜单区域*/
.menu-second{
vertical-align: top;
height: 100%;
background-color: #bbb;
overflow: hidden;
}
/*二级菜单组*/
.menu-second > ul{
-webkit-perspective: 300px;
-moz-perspective: 300px;
-ms-perspective: 300px;
-o-perspective: 300px;
perspective: 300px;
}
/*二级菜单项*/
.menu-second > ul > li{
height: 0px;
opacity: 0;
overflow: hidden;
transform: rotateY(180deg);
-moz-transform: rotateY(180deg);
-webkit-transform: rotateY(180deg);
-o-transform: rotateY(180deg);
-ms-transform: rotateY(180deg);
transition:opacity 1s,height 1s,transform ease-in-out 0.3s;
-moz-transition:opacity 1s,height 1s,-moz-transform ease-in-out 0.3s;
-webkit-transition:opacity 1s,height 1s,-webkit-transform ease-in-out 0.3s;
-o-transition:opacity 1s,height 1s,-o-transform ease-in-out 0.3s;
-ms-transition:opacity 1s,-ms-transform ease-in-out 0.3s;
}
.menu-second > input:checked + ul > li{
height: 50px;
opacity: 1;
transform: rotateY(0deg);
-moz-transform: rotateY(0deg);
-webkit-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
}
/*二级菜单项*/
.menu-second-item > a{
color: #000;
height:50px;
line-height:50px;
border-left: 0px solid #bbb;
border-right: 0px solid #00cc66;
background:-webkit-gradient(linear, 0% 0%, 100% 0%,from(#bbb), to(#00cc66));
background:-moz-linear-gradient(left,#bbb,#00cc66);
background:-ms-linear-gradient(left, #bbb,#00cc66);
background: -o-linear-gradient(left, #bbb,#00cc66);
font-size: 12px;
text-align:center;
display: block;
transition:border 0.5s;
-moz-transition:border 0.5s;
-webkit-transition:border 0.5s;
-o-transition:border 0.5s;
-ms-transition:border 0.5s;
}
.menu-second-item > a:hover{
animation: hover-color 2s infinite;
}
@keyframes hover-color {
0% {
background:-webkit-gradient(linear, 0% 0%, 100% 0%,from(#bbb), to(#00cc00));
background:-moz-linear-gradient(left,#bbb,#00cc00);
background:-ms-linear-gradient(left, #bbb,#00cc00);
background: -o-linear-gradient(left, #bbb,#00cc00);
}
50% {
background:-webkit-gradient(linear, 0% 0%, 100% 0%,from(#bbb), to(#00cc99));
background:-moz-linear-gradient(left,#bbb,#00cc99);
background:-ms-linear-gradient(left, #bbb,#00cc99);
background: -o-linear-gradient(left, #bbb,#00cc99);
}
100% {
background:-webkit-gradient(linear, 0% 0%, 100% 0%,from(#bbb), to(#00cc00));
background:-moz-linear-gradient(left,#bbb,#00cc00);
background:-ms-linear-gradient(left, #bbb,#00cc00);
background: -o-linear-gradient(left, #bbb,#00cc00);
}
}
/*二级菜单项延迟翻转*/
.menu-second > input:checked + ul > li:nth-child(1) {
-webkit-transition-delay: 0ms;
-moz-transition-delay: 0ms;
-ms-transition-delay: 0ms;
-o-transition-delay: 0ms;
transition-delay: 0ms;
}
.menu-second > input:checked + ul > li:nth-child(2) {
-webkit-transition-delay: 100ms;
-moz-transition-delay: 100ms;
-ms-transition-delay: 100ms;
-o-transition-delay: 100ms;
transition-delay: 100ms;
}
.menu-second > input:checked + ul > li:nth-child(3) {
-webkit-transition-delay: 200ms;
-moz-transition-delay: 200ms;
-ms-transition-delay: 200ms;
-o-transition-delay: 200ms;
transition-delay: 200ms;
}
.menu-second > input:checked + ul > li:nth-child(4) {
-webkit-transition-delay: 300ms;
-moz-transition-delay: 300ms;
-ms-transition-delay: 300ms;
-o-transition-delay: 300ms;
transition-delay: 300ms;
}
.menu-second > input:checked + ul > li:nth-child(5) {
-webkit-transition-delay: 400ms;
-moz-transition-delay: 400ms;
-ms-transition-delay: 400ms;
-o-transition-delay: 400ms;
transition-delay: 400ms;
}
.menu-second > input:checked + ul > li:nth-child(6) {
-webkit-transition-delay: 500ms;
-moz-transition-delay: 500ms;
-ms-transition-delay: 500ms;
-o-transition-delay: 500ms;
transition-delay: 500ms;
}
.sidebar-menu{} 是菜单导航区域,设置区域的高和宽。

.menu-first{} 是一级菜单组,设置一级菜单组高、宽、背景颜色等属性。.menu-first img{} 是设置一级菜单的图片css属性(高、宽等)。

#menu-first-group:checked + ul{} 设置一级菜单组缩进的样式(宽度)。

.menu-second{} 是设置二级菜单区域样式(高度:100%、背景颜色等)。
.menu-second > ul{} 是设置二级菜单组样式,这里设置了perspective属性值。
perspective属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
当为元素定义perspective属性时,其子元素会获得透视效果,而不是元素本身。
注释:perspective属性只影响 3D 转换元素。
.menu-second > ul > li{} 是设置二级菜单项的样式。这里我们可以试一试改变transform和transition的属性值,使用自己喜欢的过渡效果。
transform属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
transition用于设置四个过渡属性:transition-propertytransition-durationtransition-timing-functiontransition-delay
注释:请始终设置transition-duration属性,否则时长为 0,就不会产生过渡效果。
Javascript
本实例用到少量的jQuery代码。
在编写jQuery程序前,需要引用jQuery库文件。
<script src="jquery-3.2.1.min.js"></script>
$("input:checkbox[name=menu-first]").click(function() {});
$("input:checkbox[name=menu-first]").change(function()
{
var flag = $(this).prop("checked");
$("input:checkbox[name=menu-first]").prop("checked", false);
$("#menu-first-group").prop("checked", flag);
$(this).prop("checked", flag);
if (!flag)
{
$(".menu-first label").removeClass("menu-first-selected");
}
});
$(".menu-first label").click(function()
{
$(".menu-first label").removeClass("menu-first-selected");
$(this).addClass("menu-first-selected");
});
$(window).load(function()
{
$("input:checkbox[name=menu-first]").prop("checked", false);
$("#menu-first-group").prop("checked", true);
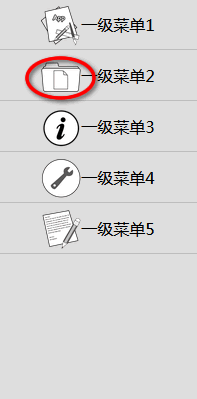
$("#menu-first-2").prop("checked", true);
$("#menu-first-2-label").addClass("menu-first-selected");
});$(window).load(function(){...} 设置菜单初始状态。
前面对HTML代码的解释中,说到INPUT复选框checked属性值(true或false)是显示一级或子菜单的判断标识。
$("input:checkbox[name=menu-first]").prop("checked", false); 设置子菜单关联的INPUT复选框checked属性为false,意思是隐藏所有子菜单。
$("#menu-first-group").prop("checked", true); 设置一级菜单关联的INPUT复选框checked属性为true,意思是默认显示一级菜单。



