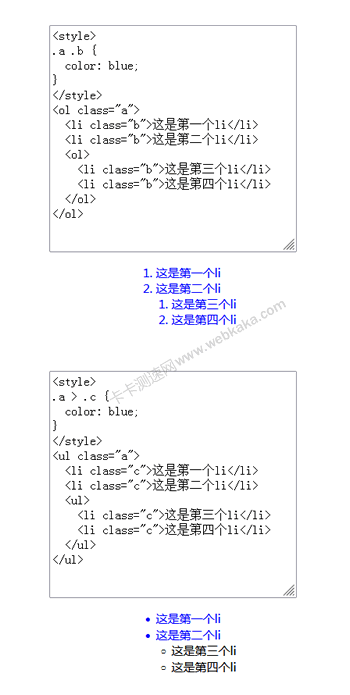
一图显示CSS3空格号和“>”大于号的使用区别
作者:admin 时间:2022-3-5 12:36:12 浏览:本文介绍CSS3空格号和“>” 大于号的区别,一图清晰显示它们之间的用法区别。

可以看出,.a .b{}作用级数(范围)比.a > .c{}多。
>大于号是css3特有的选择器,A > B 表示选择A元素的所有子B元素,与A B的区别在于,A B选择所有后代元素,而A > B只选择一代。
.a .b空格指后代元素;
.a > .c大于号指子代元素;
务必理解“后代”与“子代”的不同。
要特别注意的是,这两符号只适用于ul li和ol li列举标签,不能用于其他标签,如P、DIV等标签的嵌套父子关系是不起作用的。
如果A B是同级关系,那么要用什么符号呢?这时可以用“+”加号或“~”波浪号来处理, 请看一图显示CSS3 “+” 加号 “~” 波浪号的使用区别。
相关文章
x



