一图理解animation属性linear/ease/ease-in/ease-out/ease-in-out
作者:admin 时间:2022-3-15 19:11:31 浏览:CSS3 animation动画属性animation-timing-function的值linear、 ease、 ease-in、 ease-out、 ease-in-out,这5个属性值都是规定动画的速度曲线,速度曲线定义动画从一套 CSS 样式变为另一套所用的时间,速度曲线用于使变化更为平滑。
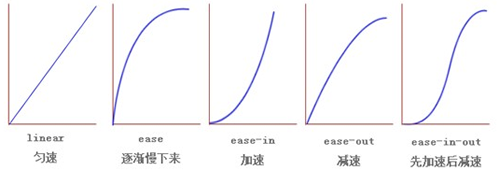
速度曲线的变化,这5个属性值可这样描述。
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
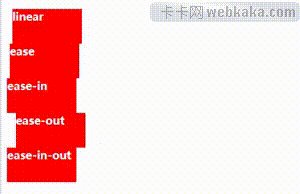
我们可以从下图一目了然的了解这5个属性值的运动曲线的不同之处。

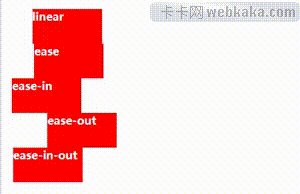
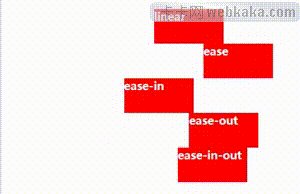
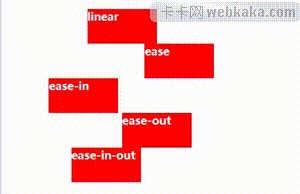
我们还可以更直观的看到它们的动画效果。

上图完整HTML代码如下
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:50px;
background:red;
color:white;
font-weight:bold;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite;
}
#div1 {animation-timing-function:linear;}
#div2 {animation-timing-function:ease;}
#div3 {animation-timing-function:ease-in;}
#div4 {animation-timing-function:ease-out;}
#div5 {animation-timing-function:ease-in-out;}
#div1 {-webkit-animation-timing-function:linear;}
#div2 {-webkit-animation-timing-function:ease;}
#div3 {-webkit-animation-timing-function:ease-in;}
#div4 {-webkit-animation-timing-function:ease-out;}
#div5 {-webkit-animation-timing-function:ease-in-out;}
@keyframes mymove
{
from {left:0px;}
to {left:300px;}
}
@-webkit-keyframes mymove
{
from {left:0px;}
to {left:300px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation-timing-function 属性。</p>
<div id="div1">linear</div>
<div id="div2">ease</div>
<div id="div3">ease-in</div>
<div id="div4">ease-out</div>
<div id="div5">ease-in-out</div>
</body>
</html>
若在JS中设置,那么可以使用如下的 JavaScript 语法:
object.style.animationTimingFunction="linear"
您可能对以下文章也感兴趣
相关文章
x



