一图了解animation-fill-mode: none|forwards|backwards|both各属性值
作者:admin 时间:2022-3-16 18:17:24 浏览:CSS3 animation动画属性有个animation-fill-mode属性值,animation-fill-mode属性值有none|forwards|backwards|both|initial|inherit,比较常用的有forwards和backwards。这些值有什么不同呢,今天本文将用一个实例一图解释animation-fill-mode: none|forwards|backwards|both各属性值的不同之处。
实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>animation-fill-mode: none|forwards|backwards|both|initial|inherit</title>
<link rel="stylesheet" href="">
<style>
body {
margin:100px 100px;
background:#eee;
}
*{
margin:0;
padding:0;
}
.box{
width: 100px;
height: 100px;
background: yellow; /* 初始颜色 黄色 */
border-radius: 50%;
opacity: 0.5;
animation: move 4s; /* 动画运行时间 */
animation-delay: 3s; /* 动画延迟时间 */
animation-iteration-count: 3; /* 动画迭代次数 */
}
.box1 {
animation-fill-mode: none;
}
.box2 {
animation-fill-mode: forwards;
}
.box3 {
animation-fill-mode: backwards;
}
.box4 {
animation-fill-mode: both;
}
@keyframes move{
0%{
-webkit-transform: scale(0.5,0.5);
-ms-transform: scale(0.5,0.5);
-o-transform: scale(0.5,0.5);
transform: scale(0.5,0.5);
background: blue; /* 动画开始颜色 蓝色 */
}
100%{
-webkit-transform:scale(0.2,0.2);
-ms-transform:scale(0.2,0.2);
-o-transform:scale(0.2,0.2);
transform:scale(0.2,0.2);
background: red; /* 动画结束颜色 蓝色 */
}
}
</style>
</head>
<body>
<span>none</span><div class="box box1"></div><br><br>
<span>forwards</span><div class="box box2"></div><br><br>
<span>backwards</span><div class="box box3"></div><br><br>
<span>both</span><div class="box box4"></div>
</body>
</html>
运行结果

实例说明
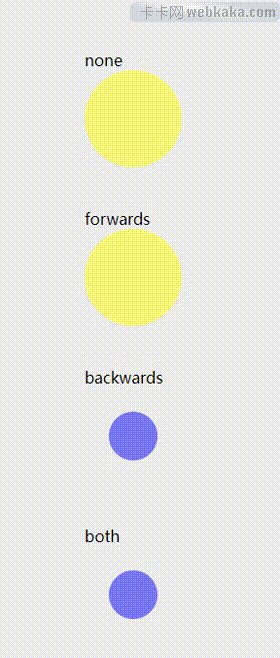
1、图形初始状态
颜色是黄色。background: yellow;
动画运行时间为4s。animation: move 4s;
动画延迟执行时间为3s。animation-delay: 3s;
动画迭代次数为3。animation-iteration-count: 3;

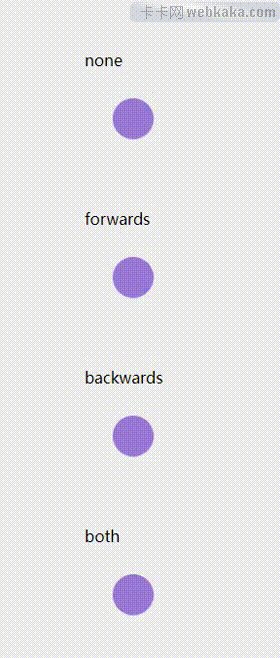
2、运动开始状态(from)
圆缩小到0.5倍。transform: scale(0.5,0.5);
动画颜色为蓝色。background: blue;

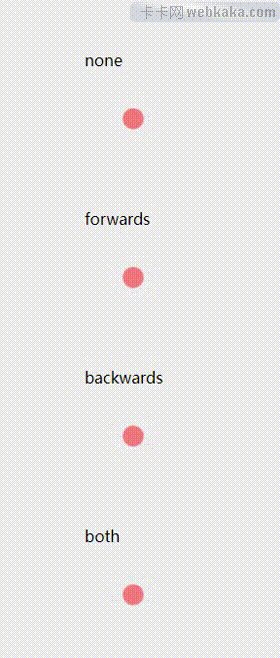
3、运动结束状态(to)
圆缩小到0.2倍。transform:scale(0.2,0.2);
动画颜色为红色。background: red;

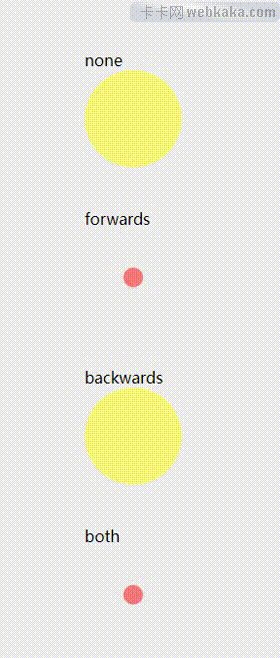
从实例运行的结果看出:
1、动画填充模式为none时,一开始停留在初始状态,结束时也是停留在初始状态。
2、动画填充模式为forwards时,一开始停留在初始状态,结束时停留在结束状态(to)。
3、动画填充模式为backwards时,一开始停留在运动开始状态(from),结束时停留在初始状态。
4、动画填充模式为both时,一开始停留在运动开始状态(from),结束时停留在结束状态(to)。
总结
通过本文实例的研究,可一图了解animation-fill-mode: none|forwards|backwards|both各属性值的不同之处,在实际应用中便会得心应手,选用合适的属性值。



