一图解释 animation-timing-function 6个属性值的区别
作者:admin 时间:2022-3-17 11:28:34 浏览:CSS3 animation属性animation-timing-function定义了动画的播放速度曲线。
该属性值有6个可选,它们各不相同,主要表现在运动速度(曲线)方面的差异:
- ease
- ease-in
- ease-out
- ease-in-out
- linear
- cubic-bezier(number, number, number, number)
animation-timing-function 可使用贝塞尔(Cubic Bezier)函数的数学函数,来生成速度曲线,也可以预定义的值:
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。 |
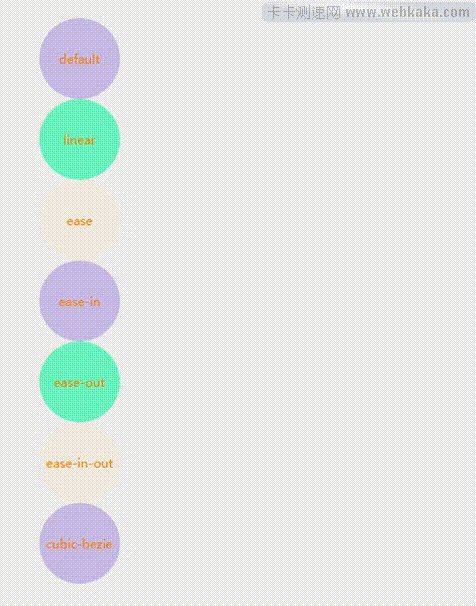
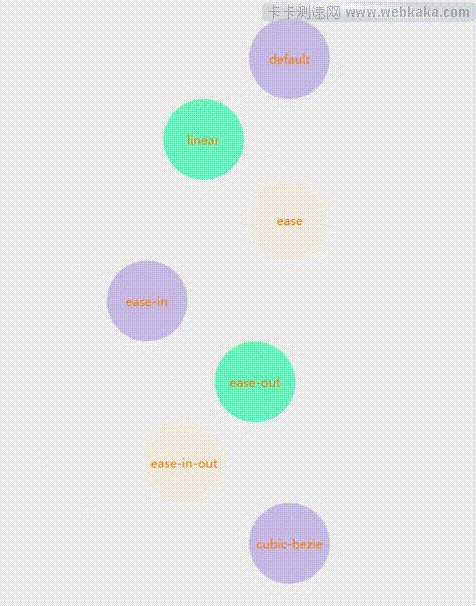
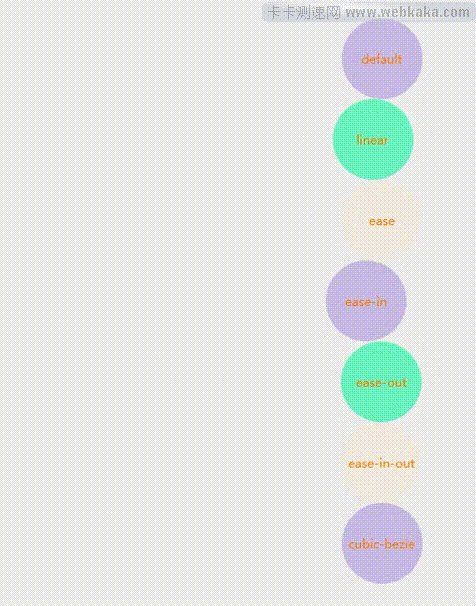
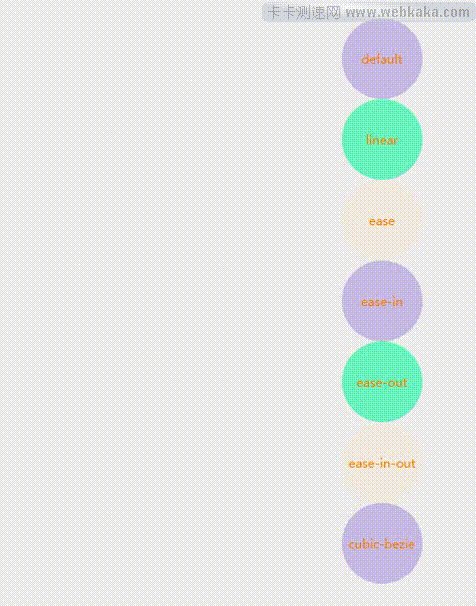
下图一目了然看出了这6个属性值之间的不同。

实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>animation-timing-function</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow">
<meta name="googlebot" content="noindex, nofollow">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style id="compiled-css" type="text/css">
html,body,div {
margin: 50px 50px;
padding: 0;
background:#eee;
}
.container {
position: relative;
width: 2000px;
height: 2000px;
}
.balloon {
position: relative;
width: 80px;
height: 80px;
margin: 0 20px;
left:0;
text-align: center;
font-size: 12px;
line-height: 80px;
border-radius: 80px;
color: rgb(247, 133, 2);
background-color: rgba(218, 165, 165, 0.5);
}
.container .balloon:nth-child(3n) {
background-color: rgba(255, 222, 173, 0.218);
}
.container .balloon:nth-child(3n-1) {
background-color: rgba(0, 250, 154, 0.555);
}
.container .balloon:nth-child(3n-2) {
background-color: rgba(147, 112, 216, 0.418);
}
.container:hover .default{
left: 300px;
/** 过渡属性*/
transition-property: left;
/** 过渡时长*/
transition-duration: 5s;
}
.container:hover .linear{
left: 300px;
/** 过渡属性*/
transition-property: left;
/** 过渡时长*/
transition-duration: 5s;
/** 过渡方式*/
transition-timing-function: linear;
}
.container:hover .ease{
left: 300px;
/** 过渡属性*/
transition-property: left;
/** 过渡时长*/
transition-duration: 5s;
/** 过渡方式*/
transition-timing-function: ease;
}
.container:hover .ease-in{
left: 300px;
/** 过渡属性*/
transition-property: left;
/** 过渡时长*/
transition-duration: 5s;
/** 过渡方式*/
transition-timing-function: ease-in;
}
.container:hover .ease-out{
left: 300px;
/** 过渡属性*/
transition-property: left;
/** 过渡时长*/
transition-duration: 5s;
/** 过渡方式*/
transition-timing-function: ease-out;
}
.container:hover .ease-in-out{
left: 300px;
/** 过渡属性*/
transition-property: left;
/** 过渡时长*/
transition-duration: 5s;
/** 过渡方式*/
transition-timing-function: ease-in-out;
}
.container:hover .cubic-bezie{
left: 300px;
/** 过渡属性*/
transition-property: left;
/** 过渡时长*/
transition-duration: 5s;
/** 过渡方式*/
transition-timing-function: cubic-bezie(0.59,-0.62,0.06,0.84);
}
</style>
</head>
<body>
<div class="container">
<div class="balloon default ">default</div>
<div class="balloon linear ">linear</div>
<div class="balloon ease ">ease</div>
<div class="balloon ease-in ">ease-in</div>
<div class="balloon ease-out ">ease-out</div>
<div class="balloon ease-in-out ">ease-in-out</div>
<div class="balloon cubic-bezie ">cubic-bezie</div>
</div>
</body>
</html>
关于animation属性 linear/ease/ease-in/ease-out/ease-in-out,我们还可以通过此文来了解更多:
您可能对以下文章也感兴趣
相关文章
x



