一图解释 animation-direction 属性 normal | reverse | alternate | alternate-reverse
作者:admin 时间:2022-3-17 13:45:37 浏览:CSS3 animation 动画属性 animation-direction 是一个动画方向的属性,该属性有4个值:normal | reverse | alternate | alternate-reverse,它们的运动方向是不同的,本文着重介绍它们的区别。
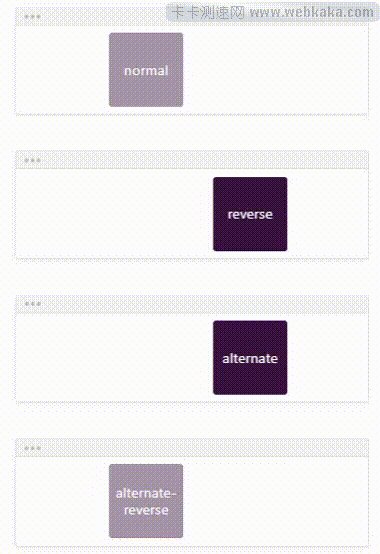
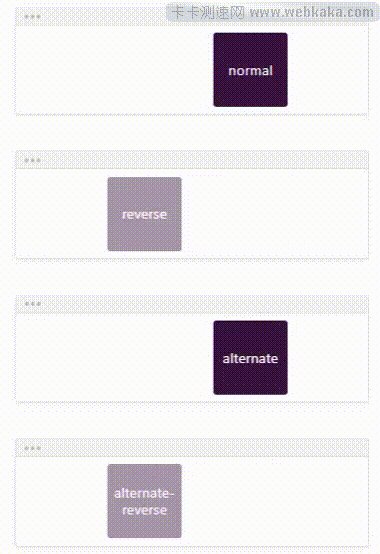
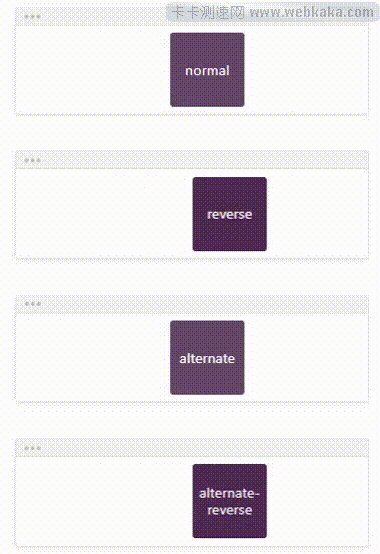
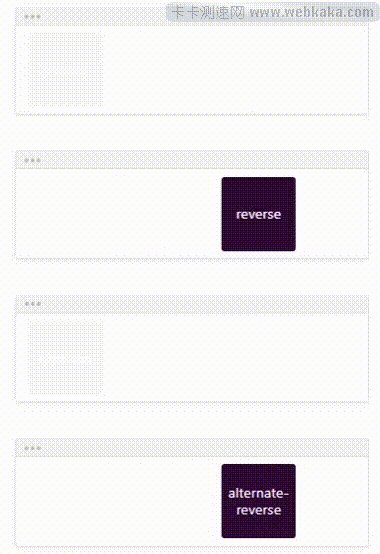
下图一目了然显示了 animation-direction 属性 normal | reverse | alternate | alternate-reverse 它们的运动方向不同之处。

animation-direction: normal;
动画向前播放。当它到达结尾时,它会从第一个关键帧重新开始。
animation-direction: reverse;
动画向后播放:从最后一个关键帧开始,在第一个关键帧结束。
animation-direction: alternate;
动画先向前播放,然后向后播放:
- 从第一个关键帧开始
- 停在最后一个关键帧
- 重新开始,但在最后一个关键帧
- 停在第一个关键帧
animation-direction: alternate-reverse;
动画首先向后播放,然后向前播放:
- 从最后一个关键帧开始
- 停在第一个关键帧
- 重新开始,但在第一个关键帧
- 停在最后一个关键帧
您可能对以下文章也感兴趣
相关文章
x



