CSS3实现订单/进程/步骤进度条【演示/源码下载】
作者:admin 时间:2022-3-18 10:17:2 浏览:本文介绍一款用CSS3实现的订单/步骤进度条,这个案例的使用是比较广泛的,很多知名网站都用到它。


案例介绍
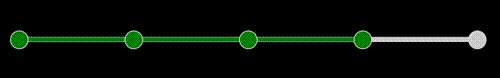
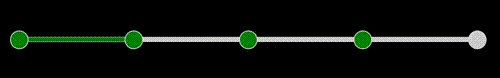
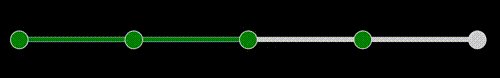
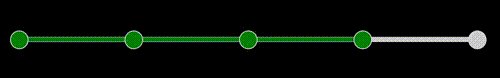
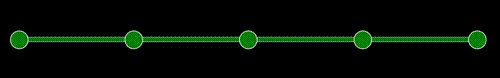
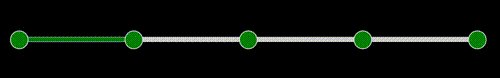
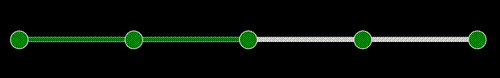
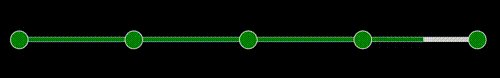
1、该订单一共有5个步骤,用5个圆表示。灰色表示未完成的步骤,绿色表示已完成的步骤。
2、未完成的步骤之间区域也用灰色填充。
3、当完成某一步骤时,其对应的圆,以及前面所有已经完成的步骤对应的圆,变成绿色。
4、已完成的步骤之间区域用绿色填充。
案例代码
HTML结构
<div id="progressBar">
<!-- 进度条 -->
<div>
<span></span>
</div>
<!-- 五个圆 -->
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
div+span标签是进度条,即是圆与圆之间的区域。
span标签,是表示一个圆。5个span标签就表示有5个圆。
CSS代码
#progressBar{
width: 80%;
height: 50px;
position: relative;
margin: 50px 0 0 100px;
}
#progressBar div{
width: 100%;
height: 10px;
position: absolute;
top:50%;
left: 0;
margin-top:-20px;
border:1px solid #ddd;
background: #ccc;
}
#progressBar div span{
position: absolute;
display: inline-block;
background: green;
height: 10px;
/* 变绿宽度 */
width: 75%;
/* 变绿宽度-动画 */
-webkit-animation:bgLoad 5.5s linear;
}
@-webkit-keyframes bgLoad{
0%{
width: 0%;
}
18.18%,27.27%{
width:25%;
}
45.45%,54.54%{
width: 50%;
}
72.72%,81.81%{
width: 75%;
}
/* 变绿宽度 */
/*
100%{
width:100%;
}
*/
}
#progressBar>span{
position: absolute;
top:0;
margin-top: -10px;
width: 40px;
height: 40px;
border:2px solid #ddd;
border-radius: 50%;
background: green;
margin-left: -20px;
color:#fff;
}
#progressBar>span:nth-child(1){
left: 0%;
}
#progressBar>span:nth-child(2){
left: 25%;
background:green;
}
#progressBar>span:nth-child(3){
left: 50%;
background:green;
}
#progressBar>span:nth-child(4){
left: 75%;
background:green;
}
#progressBar>span:nth-child(5){
left: 100%;
background:#ccc;
}代码解释
这里着重介绍CSS 3段关键代码,每完成一个步骤,这几段代码都需要有一点改动。分别是:
1、#progressBar div span{}
这是定义进度条的宽度,如本例子width: 75%;就表示已经完成了3/4个步骤。这个阶段应该是前面4个圆都变成绿色。
2、@-webkit-keyframes bgLoad{}
这是进度条动画显示。只保留已完成步骤的百分比的代码就可以了。
3、#progressBar>span:nth-child(n){}
这是圆的颜色设置,我们要把已完成步骤的颜色设置为绿色(background:green;),未完成步骤颜色设置为灰色(background:#ccc;)
总结
本文介绍了如何用CSS3实现订单/步骤进度条,代码简单清晰,修改容易。纯CSS,无需用到任何JS代码,拷贝过去就能使用,相当方便。



