使用 css object-fit 对象拟合调整图片大小
作者:admin 时间:2022-3-21 15:49:49 浏览:object-fit(对象拟合)
object-fit有5个属性:none、cover、contain、fill、scale-down,它们是用于控制如何调整被替换元素的内容大小的实用程序。
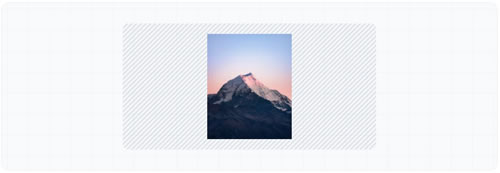
object-fit:none 使用元素的原始大小
以原始大小显示元素的内容,忽略容器大小,使用object-fit:none。
<div>
<img style="width:300px;height:250px;object-fit:none">
</div>

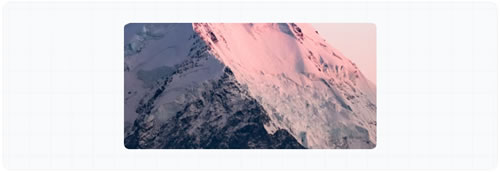
object-fit:cover 调整大小以覆盖容器
使用 object-fit:cover 调整元素内容的大小以覆盖其容器。
<div>
<img style="width:300px;height:250px;object-fit:cover">
</div>

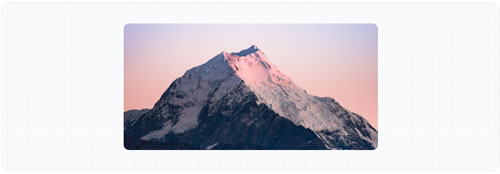
object-fit:contain 包含一个元素
使用 object-fit:contain 调整元素内容的大小以使其包含在其容器中。
<div>
<img style="width:300px;height:250px;object-fit:contain">
</div>

object-fit:fill 拉伸以适应容器
使用 object-fit:fill 拉伸元素的内容以适应其容器。
<div>
<img style="width:300px;height:250px;object-fit:fill">
</div>

object-fit:scale-down 如果太大则缩小
以原始大小显示元素的内容,但在必要时使用 object-fit:scale-down 将其缩小以适合其容器。
<div>
<img style="width:300px;height:250px;object-fit:scale-down">
</div>